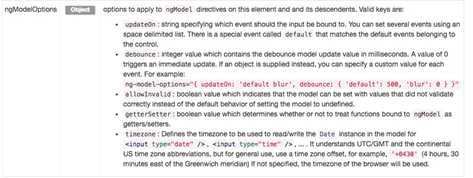
标签:event 更新 val time ref -name 提高 osi middle

default 就是默认的大家都知道
blur 失去焦点的时候更新
mouseover 鼠标滑过
.......
<input type="text" ng-model="name" ng-model-options="{updateOn: ‘blur‘}"><p>Hello{{name}}</p>debounce 以毫秒为单位
<input type="text" ng-model="name" ng-model-options="{debounce: 1000}"><p>Hello{{name}}</p>它的用法,其实很多比如再搜索的时候,当用户实时输入,数据模型更新,会频繁向后端请求。通过延迟更新模型,大大提高性能。
allowInvalid 默认值为false
<input type="email" ng-model="name" ng-model-options="{allowInvalid: true}"><p>Hello{{name}}</p>其实 不是很懂这个用法getterSetter默认值为 false
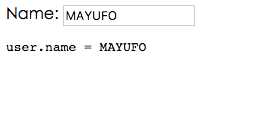
如果不绑定 ngModelOptions
<div ng-controller="myController"><form name="userForm">
Name: <input Type="text" name="userName" ng-model="user.name"/></form><pre>user.name = <span ng-bind="user.name()"></span></pre></div><script type="text/javascript">var m1 = angular.module(‘app‘, []);m1.controller(‘myController‘, [‘$scope‘, function ($scope) {var _name = ‘MAYUFO‘;$scope.user = {name: function (newNAME) {return angular.isDefined(newNAME) ? (_name = newNAME) : _name;}}}]);</script>结果
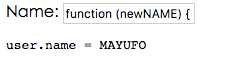
如果使用了ngModelOptions
<div ng-controller="myController"><form name="userForm">
Name: <input Type="text" name="userName" ng-model="user.name" ng-model-options="{ getterSetter: true }"/></form><pre>user.name = <span ng-bind="user.name()"></span></pre></div><script type="text/javascript">var m1 = angular.module(‘app‘, []);m1.controller(‘myController‘, [‘$scope‘, function ($scope) {var _name = ‘MAYUFO‘;$scope.user = {name: function (newNAME) {return angular.isDefined(newNAME) ? (_name = newNAME) : _name;}}}]);</script>结果
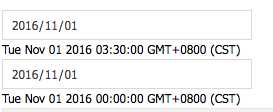
主要用在<input type =‘day‘> <input type=‘time‘>中,可以指定时区utc或者直接输入时差+0430
<input type="date" ng-model="$ctrl.date" ng-model-options="{timezone: ‘+0430‘}"><p ng-bind="$ctrl.date"></p><input type="date" ng-model="$ctrl.datea" ><p ng-bind="$ctrl.datea"></p>resetWithRollback(e) {if (e.keyCode === 27) {this.myForm1.myInput1.$rollbackViewValue();}}<form role="form" name="$ctrl.myForm1" ng-model-options="{ updateOn: ‘blur‘ }"><input type="name" name="myInput1" ng-model="$ctrl.view1" ng-keydown="$ctrl.resetWithRollback($event)"></form><p>{{$ctrl.view1}}</p>
关于ngModelOptions用法总结 让校验不过的验证绑定ngModel
标签:event 更新 val time ref -name 提高 osi middle
原文地址:http://www.cnblogs.com/jeffen/p/6549572.html