标签:多层 菜单 输入 src 开发工具 alt blog clip python
Sublime简直神一样的存在!
逗的了python,耍的了json,玩得起HTML,撩的了CSS。反正目前能用到几种代码的都能用它编辑。
上手容易,界面清晰,简洁方便,可扩展性强。eclipse,dw什么的启动起来实在慢。而且黑色背景很炫酷。还有各种惊喜随时等你去发现。
恩,说正事,今天开始接触D3.js,本来打算安装myeclipse+tomcat的(用不习惯DW这种半自动的前端开发工具,没开发过很复杂的网站,所以都是前端后台都在eclipse上做,虽然前端大部分都是找模板修改一下),突然意识到我不用后台的话暂时不需要tomcat,就先用sublime,配置只需要一步,效益很丰厚。
菜单里Preferences -> Package Control -> Install Package,输入Emmet 回车然后就安装完插件了
新建,保存为HTML格式,输入html:xt+tab键,就可以生成空模板,或者!+tab也可以。
tab键简直好用到不行
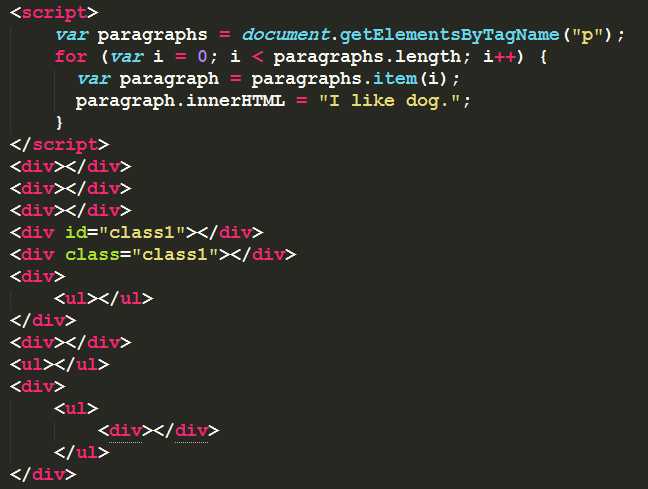
div*3点击tab生成多个并列div
div#class点击tab:<div id="class1"></div>
div.class1点击tab:<div class="class1"></div>
如果有多层,用>连接,并列的用+连接

简直不能再美好
标签:多层 菜单 输入 src 开发工具 alt blog clip python
原文地址:http://www.cnblogs.com/liuleirt/p/6553061.html