标签:文件 pre uil div cli 定义 install pac blog
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好。
但当在更复杂的项目中,就有了很大的弊端。
我们就可以用文件扩展名 .vue的单文件组件来解决这些问题。
我们建议你参考 webpack-simple ,只要遵循指示,你就能很快的运行一个用到 .vue 组件 。
这是vue-cli的项目模板。
npm install -g vue-cli
vue init webpack-simple my-project
cd my-project
npm install
npm run dev
npm run dev:Webpack + vue-loader与适当的配置源地图和热重新加载。
npm run build:使用HTML / CSS / JS进行构建。
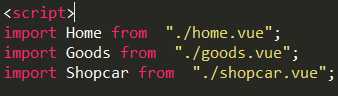
在App.vue中引入你项目的页面(import)

export default{
components:{
"home":Home,
"goods":Goods,
"shopcar":Shopcar
}
在component中 引用以上组件
}
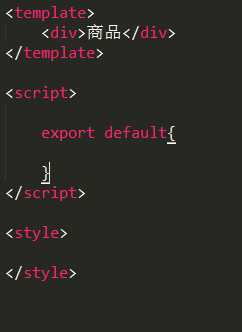
在项目页面组件中的结构如下:

同样在export default中
data:fuction(){
},
methods:{
}
这里要注意一点的是data是一个方法 就这个特殊
完成后 npm run build 完成打包 代码会自动压缩
index.html dist文件夹
这两个一起拿出来 就可以上线了
以上就是vue单页面组件的构建
标签:文件 pre uil div cli 定义 install pac blog
原文地址:http://www.cnblogs.com/wgy1608/p/6555979.html