标签:this 相互 bsp directive 方便 自动 ima size 模块
如果是vue编写的插件我们可以用 Vue.use(...)

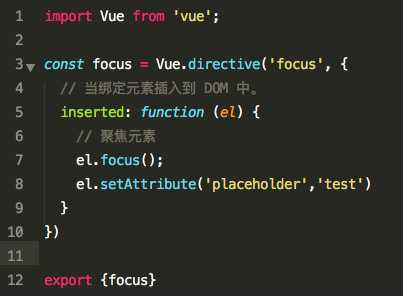
第一步:最好建立一个全局的命令文件例如:directive/directive.js
第二步:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus 让表单自动聚焦

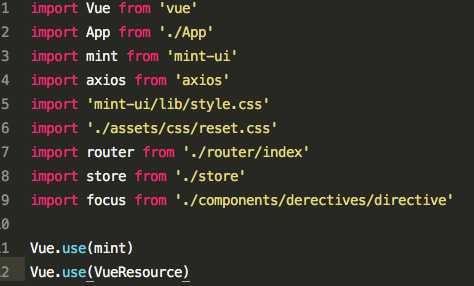
第三部步:在main.js(入口JS文件)中将它引入,可以省略文件后缀

这样任何一个Vue文件只要这样v-focus(命令名),就可以很方便的用到了

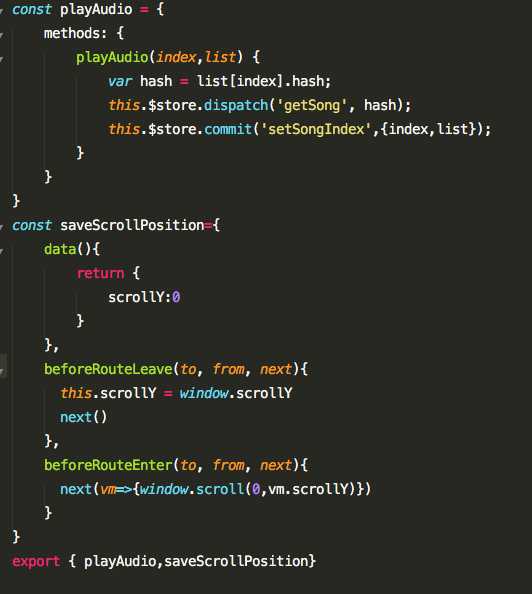
于是我们可以用到’mixins‘ 混合命令,你最好建立一个专门的文件夹用于存放混合命令,例如:

比如 saveScrollPosition (不是vue中的saveScrollPosition)可以每次在路由跳转之间保存住浏览位置信息
注意:vue2.0 中 路由跳转之间会自动保存位置信息 但是有Bug(位置信息之间会相互干扰)。
所以我们从新写一个saveScrollPosition暴露出去后,在你需要的页面中混入


这样就会很方便。
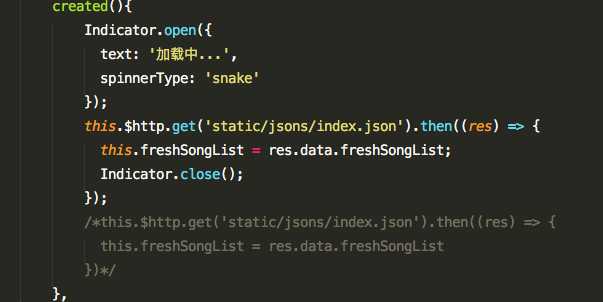
例如:我想全局引用axios,我们可以这样

然后this.$http.get(url) 等等

标签:this 相互 bsp directive 方便 自动 ima size 模块
原文地址:http://www.cnblogs.com/xiaojingyuan/p/6555988.html