标签:blog http java 使用 os io strong 文件
概念:AJAX即“Asynchronous Javascript + XML”(异步JavaScript和XML ),是指一种创建交互式网页应用的网页开发技术。
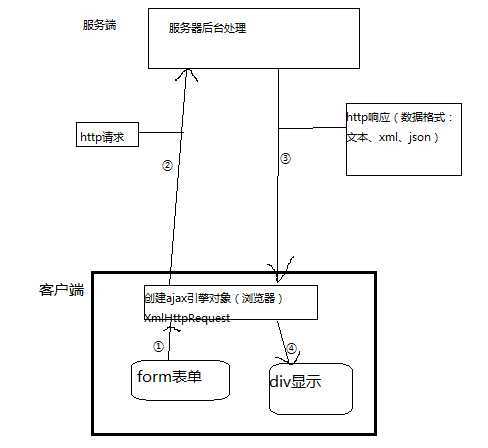
ajax基本流程

一个简单的ajax入门实例
<html>
<head>
<script type="text/javascript">
//创建ajax引擎
function getXmlHttpObject(){
var xmlhttp;
//不同的浏览器获取xmlhttprequest对象方法不一样
if(window.ActiveXObject){
//ie内置的一个对象,如果存在,即为ie浏览器
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}else{
//如果没有,则为Firefox
xmlhttp=new XMLHttpRequest();
}
return xmlhttp;
}
//更加严谨地区分不同浏览器的方法
function getXmlHttpObject(){
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
var myXmlHttpRequest;
function checkName(){
myXmlHttpRequest=getXmlHttpObject();
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面或者控制器
//一、打开一个请求
//第一个参数表示请求的方式,1.get 2.post
//第二个参数指定url,对哪个页面发出ajax的请求(本质还是http请求)
//第三个参数 true表示使用异步机制,false表示不使用异步机制
var url="???"
myXmlHttpRequest.open("get",url,true);
//二、指定(绑定)回调函数,chuli是函数名,如果写成chuli()则是调用该函数
//回调函数对从url返回的结果进行处理
//readystate一共有五个状态(当调用了函数后,会有1到4四种状态)
//0:未初始化
//1:读取中
//2:已读取
//3:交互中
//4:完成
myXmlHttpRequest.onreadystatechange=chuli;
//三、发送请求
//如果是get请求,则填入null即可
//注:使用get请求,如果表单的值没有变化,浏览器不会真的发请求,而是从缓存里取数据
//该问题的解决方法:
//1.在url后面带一个总是变化的参数,如当前时间
//url="xxxxx?mytime="+new Date();
//2.在服务器回送结果的时候禁用缓存
//这两句话放在服务器被请求的页面
//第一句表示服务器以xml格式返回文件,字符编码utf-8
//第二件表示禁用缓存
//header("Content-Type:text/xml;charset=utf-8");
//header("Cache-Control:no-cache");
//如果是post请求,则填入实际数据
//如果是用post方法发送请求,还需要在send前面加一句话
//xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
myXmlHttpRequest.send(null);
}
}
//回调函数
function chuli(){
//获取从请求页面url返回的参数
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的格式定
var result=myXmlHttpRequest.responseText;
//或者
//var result=myXmlHttpRequest.responseXml;
}
}
</script>
</head>
<body>
<form action="???" method="post">
<!--在输入框输入用户名时自动验证该用户名是否存在-->
username:<input type="text" onkeyup="checkName();" name="username" id="username">
<!--<input type="button" onclick="checkName();" value="点击验证用户名是否存在">-->
</form>
</body>
</html>
标签:blog http java 使用 os io strong 文件
原文地址:http://www.cnblogs.com/vitosun/p/3928081.html