标签:ajax 理由 highchart ucf after 例子 效果 update tar
上面是第一次生成图表的时候使用
我想动态更新,在已经生成的图表上动态更新

chartBS.series[0].setData(sugarListDataBefore); chartBS.series[0].name=beforeTimeName; chartBS.series[1].setData(sugarListDataAfter); chartBS.series[1].name=afterTimeName; chartBS.redraw(false);
但是只是改变了数据,没有改变name,也就是对线的标注解释
chartBS.series[0].update({ name: beforeTimeName, data: sugarListDataBefore }); chartBS.series[1].update({ name: afterTimeName, data: sugarListDataAfter });
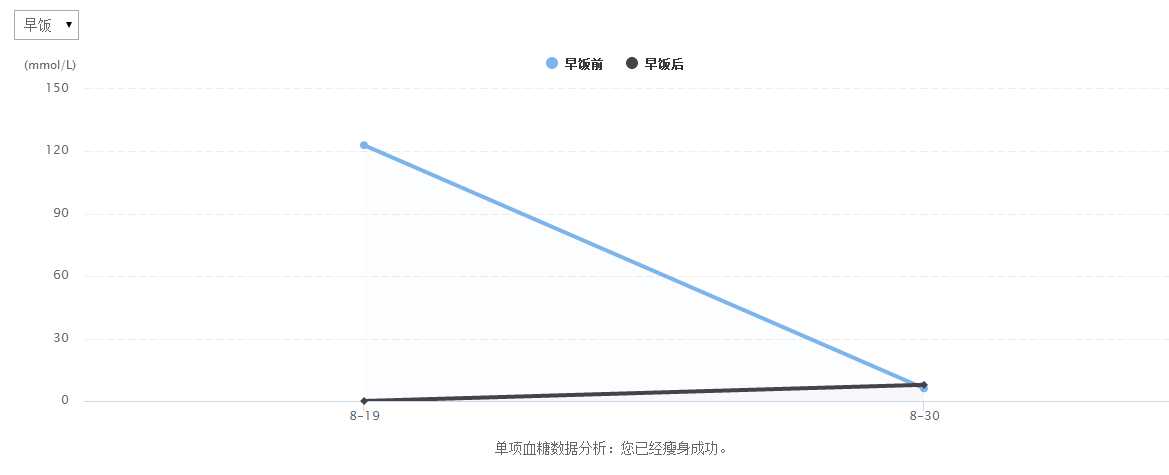
上面就成功了,效果是点击左上角select动态改变name和data

update官网上不太推荐使用,理由
但是功能蛮强大的,看这里
标签:ajax 理由 highchart ucf after 例子 效果 update tar
原文地址:http://www.cnblogs.com/RachelChen/p/6564419.html