标签:image blog 函数 object style javascrip alt asc images
函数是一个对象,而对象由若干个属性组成。javascript给每个函数一个prototype的属性。而这个prototype是一个不同属性的集合(相当于一个对象),这个属性也可以自定义添加。
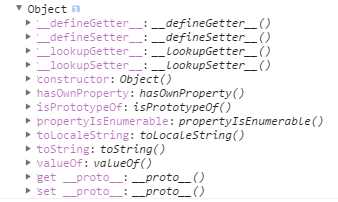
下面是Object.prototype,可以看到它的所有prototype的属性
console.log(Object.prototype)

原型有什么用?
继承
Object.prototype.name=‘one‘
function test(){
}
var f=new test();
console.log(f.name);
输出:one
2.__proto__
_proto_指向创建它的函数的原型
var obj={}; console.log(obj.__proto__);//_proto_指向创建它的函数的原型 obj是由object创建的 所以obj._proto_===Objdect.prototype console.log(Object.prototype); console.log(obj.__proto__===Object.prototype)//true console.log(Object.__proto__);//函数是被Function创建的 Object由Function创建的 console.log(Function.prototype);//Object._proto_===Function.prototype console.log(Object.__proto__===Function.prototype);//true
标签:image blog 函数 object style javascrip alt asc images
原文地址:http://www.cnblogs.com/yangqing22/p/6565001.html