标签:tco click cal 架构 ons comm png center 行记录
计划:
大约需要两周。
需求分析:
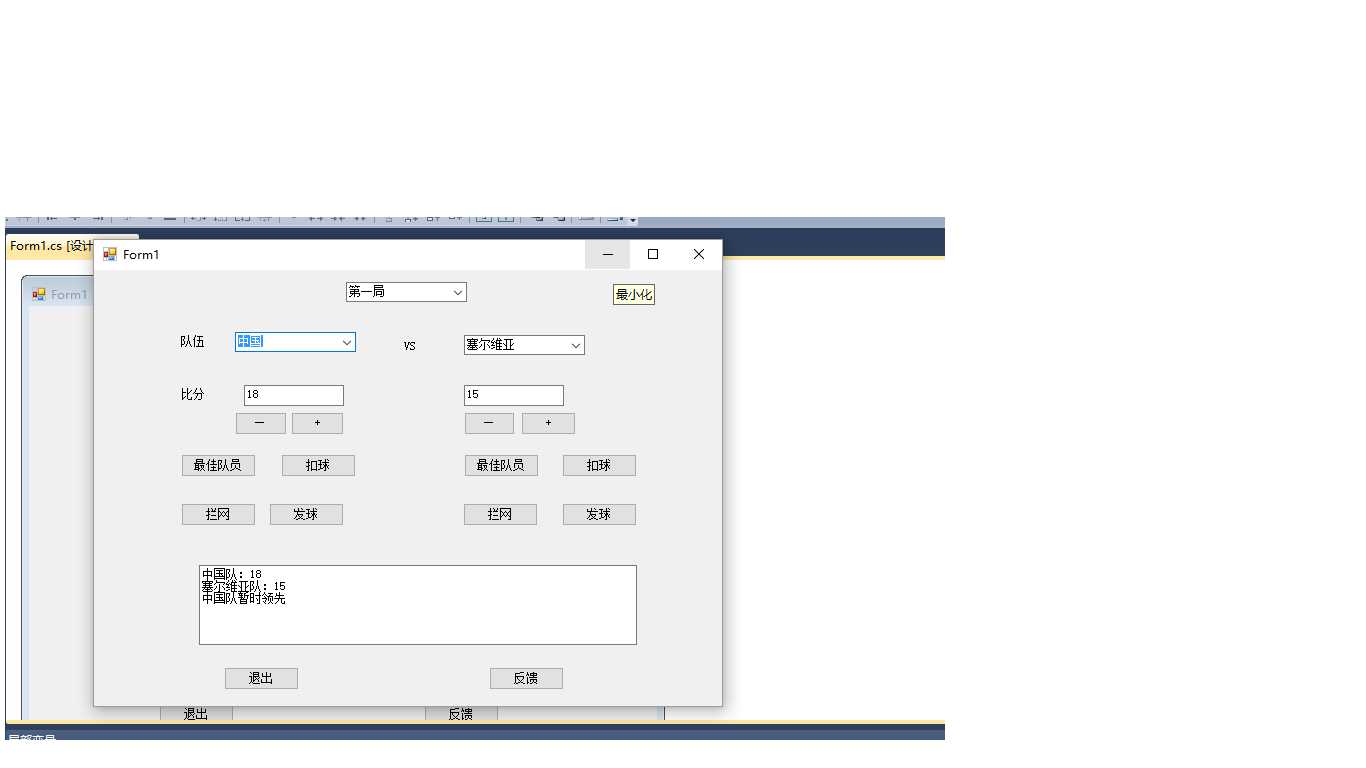
作为一名现场记分员,我希望详细记录比赛现场比分增长情况,以便观众及运动员、教练员及时掌握比赛状况。
生成设计文档:
(1)记录每个队员的得分
(2)对发球,扣球,失误,等运动员情况进行记录。
(3)找出最佳得分球员。
(4)将个人得分,每场得分,每队的得分保存至数据库内。
设计复审:
和组成员审核设计文档。
代码规范:
以VS2010为开发环境。
具体代码:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
namespace VolleyballDll
{
public static class SqlHelper
{
//获取连接字符串
public static readonly string constr = ConfigurationManager.ConnectionStrings["itcast"].ConnectionString;
//执行增删改
public static int ExecuteNonQuery(string sql, params SqlParameter[] pms)
{
using (SqlConnection con= new SqlConnection(constr))
{
using (SqlCommand cmd=new SqlCommand(sql,con))
{
if (pms != null)
{
cmd.Parameters.AddRange(pms);
}
con.Open();
return cmd.ExecuteNonQuery();
}
}
}
public static object ExecuteScalar(string sql, params SqlParameter[] pms)
{
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(sql,con))
{
if (pms != null)
{
cmd.Parameters.AddRange(pms);
}
con.Open();
return cmd.ExecuteScalar();
}
}
}
//执行返回多行
public static SqlDataReader ExecuteReader(string sql, params SqlParameter[] pms)
{
SqlConnection con = new SqlConnection(constr);
using (SqlCommand cmd=new SqlCommand(sql,con))
{
if (pms != null)
{
cmd.Parameters.AddRange(pms);
}
con.Open();
return cmd.ExecuteReader();
}
}
public static DataTable ExecuteDataTable(string sql, params SqlParameter[] pms)
{
DataTable dt=new DataTable();
using (SqlDataAdapter ada=new SqlDataAdapter(sql,constr))
{
if (pms!= null)
{
ada.SelectCommand.Parameters.AddRange(pms);
}
ada.Fill(dt);
}
return dt;
}
}
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>记分员</title>
<style type="text/css">
body
{
}
#Mian table
{
margin: 100px auto auto auto;
text-align: center;
color: Red;
font-size:28px;
font-family:隶书 Light;
width:1000px;
}
#TeamData table
{
margin: 100px auto auto auto;
text-align: center;
color: Red;
font-size:20px;
}
#TeamData table td{ width:240px;}
</style>
<script>
var h=0;
var t=0;
function insRow(var1)
{
h=h+1;
var n=document.getElementById(‘myTable‘).rows.length;
console.log(n);
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
y.innerHTML="";
z.innerHTML="";
v.innerHTML=var1;
f.innerHTML=h;
}
function addRow(var1)
{
t=t+1;
var n=document.getElementById(‘myTable‘).rows.length;
console.log(n);
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
v.innerHTML="";
f.innerHTML="";
y.innerHTML=var1;
z.innerHTML=t;
}
function delRow()
{
var n=document.getElementById(‘myTable‘).rows.length-1;
document.getElementById(‘myTable‘).deleteRow(n);
}
function Erra()
{
h=h+1;
var n=document.getElementById(‘myTable‘).rows.length;
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
v.innerHTML="";
f.innerHTML=h;
y.innerHTML="";
z.innerHTML="失误";
}
function Errb()
{
t=t+1;
var n=document.getElementById(‘myTable‘).rows.length;
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
v.innerHTML="";
f.innerHTML="失误";
y.innerHTML="";
z.innerHTML=t;
}
</script>
</head>
<body>
<div id="Mian">
<table id="sum" border="0">
<tbody>
<tr>
<td><input type="button" value="2" onClick="addRow(value)"></td>
<td><input type="button" value="9" onClick="addRow(value)"></td>
<td>中 国</td>
<td>:</td>
<td>塞尔维亚</td>
<td><input type="button" value="10" onClick="insRow(value)"></td>
<td><input type="button" value="19" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="12" onClick="addRow(value)"></td>
<td><input type="button" value="10" onClick="addRow(value)"></td>
<td rowspan="3">03</td>
<td rowspan="3">:</td>
<td rowspan="3">04</td>
<td><input type="button" value="9" onClick="insRow(value)"></td>
<td><input type="button" value="6" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="1" onClick="addRow(value)"></td>
<td><input type="button" value="17" onClick="addRow(value)"></td>
<td><input type="button" value="16" onClick="insRow(value)"></td>
<td><input type="button" value="15" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="11" onClick="addRow(value)"></td>
<td><input type="button" value="6" onClick="addRow(value)"></td>
<td><input type="button" value="17" onClick="insRow(value)"></td>
<td><input type="button" value="3" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="3" onClick="addRow(value)"></td>
<td><input type="button" value="7" onClick="addRow(value)"></td>
<td>0</td>
<td>:</td>
<td>0</td>
<td><input type="button" value="2" onClick="insRow(value)"></td>
<td><input type="button" value="8" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="16" onClick="addRow(value)"></td>
<td><input type="button" value="5" onClick="addRow(value)"></td>
<td><button onClick="delRow()">拦网</button> <input type="button" value="扣球" onClick="Erra()"></td>
<td></td>
<td><button onClick="addRow()">拦网</button> <input type="button" value="扣球" onClick="Errb()"></td>
<td><input type="button" value="1" onClick="insRow(value)"></td>
<td><input type="button" value="13" onClick="insRow(value)"></td>
</tr>
</tbody>
</table>
</div>
<div id="TeamData">
<table id="myTable" border="1">
<tr><td colspan="2">A队</td><td colspan="2">B队</td></tr>
<tr><td>中国队 </td><td>得分</td>
<td>塞尔维亚队</td><td>得分</td></tr>
</div>
</body>
</html>
测试报告:
没有出现问题。
总结:
目前功能尚未完善,接下来完善其他功能。
标签:tco click cal 架构 ons comm png center 行记录
原文地址:http://www.cnblogs.com/nn1314/p/6568956.html