标签:加载 dap 解决 错误提示 strong ima turn load size
一·计划
二·开发
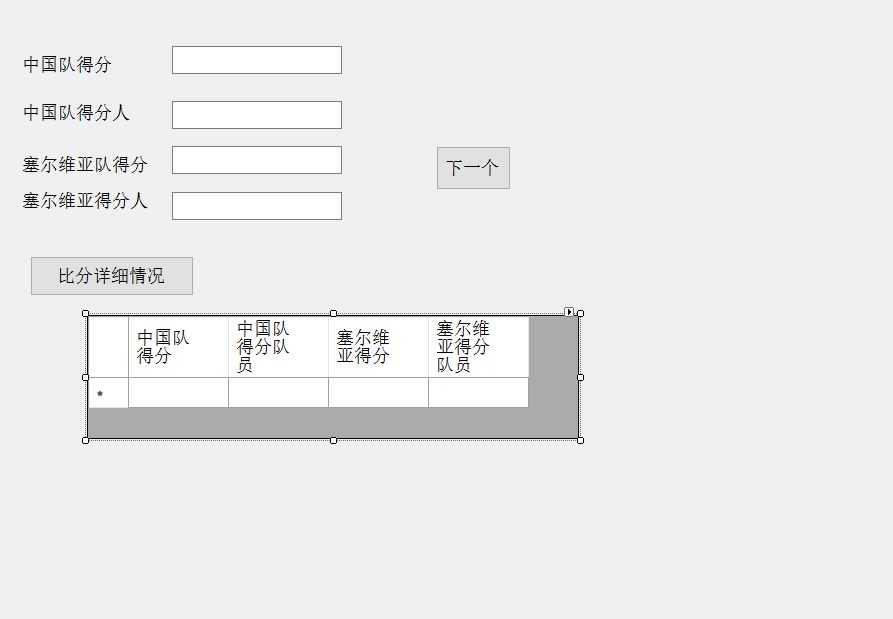
界面

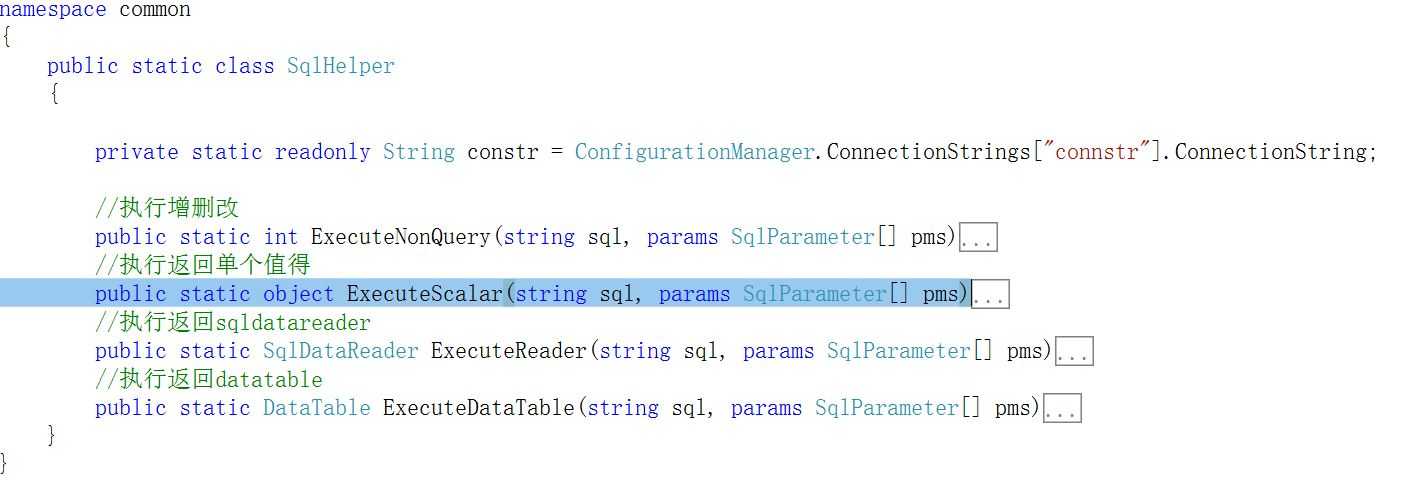
common:就是SqlHelper类

model:是Jifen类

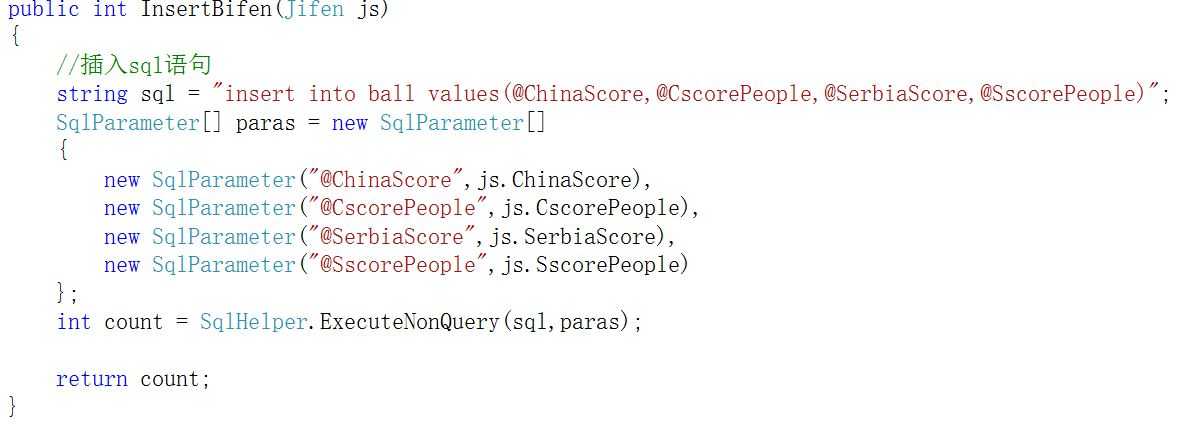
dal:charu类

bll:charu类
public bool InsertBifen(Jifen js)
{
return dal.InsertBifen(js) > 0;
}
Form:按钮btnInsert,和btnBifen
// private bll BLL=new bll();
private void btnInsert_Click(object sender, EventArgs e)
{
int ChinaScore = txtChinaScore.GetHashCode();
string CscorePeople = txtCscorePeople.Text.Trim();
int SerbiaScore = txtSerbiaScore.GetHashCode();
string SscorePeople = txtSscorePeople.Text.Trim();
if(bll.charu(Jifen js))
{
//没有做完,没有导入到数据库
}
}
private void btnnext_Click(object sender, EventArgs e)
{
txtChinaScore.Text = "";
txtCscorePeople.Text = "";
txtSerbiaScore.Text = "";
txtSscorePeople.Text = "";
}
private void Form1_Load(object sender, EventArgs e)
{
// TODO: 这行代码将数据加载到表“ballDataSet.volleyball”中。您可以根据需要移动或删除它。
this.volleyballTableAdapter.Fill(this.ballDataSet.volleyball);
}
三·报告
本来我的计划是想用MySQL来做的,但数据库连接太生疏,有点耗费时间,用了SQLserver的,代码没有做完,出现了好多错误,没有用截屏的就是代码出现了错误提示。因为有一部分按照课本做的出现的错误。让余婷(我室友)来看也没有解决。直接放弃了(在bll层),接着在Form窗体也进行不了了。准备今天交上作业再重新翻看课本。忘得太多了。还有一个严重问题就是,把自己逼到最后才做,这样其实做出来的东西漏洞百出。我的知识结构里很多应该有的东西都没有(好像一直没有)。我应该静下心来看书。
标签:加载 dap 解决 错误提示 strong ima turn load size
原文地址:http://www.cnblogs.com/mnge/p/6569178.html