标签:放大缩小 idt 前端 radius tran png alt 高度自适应 nbsp
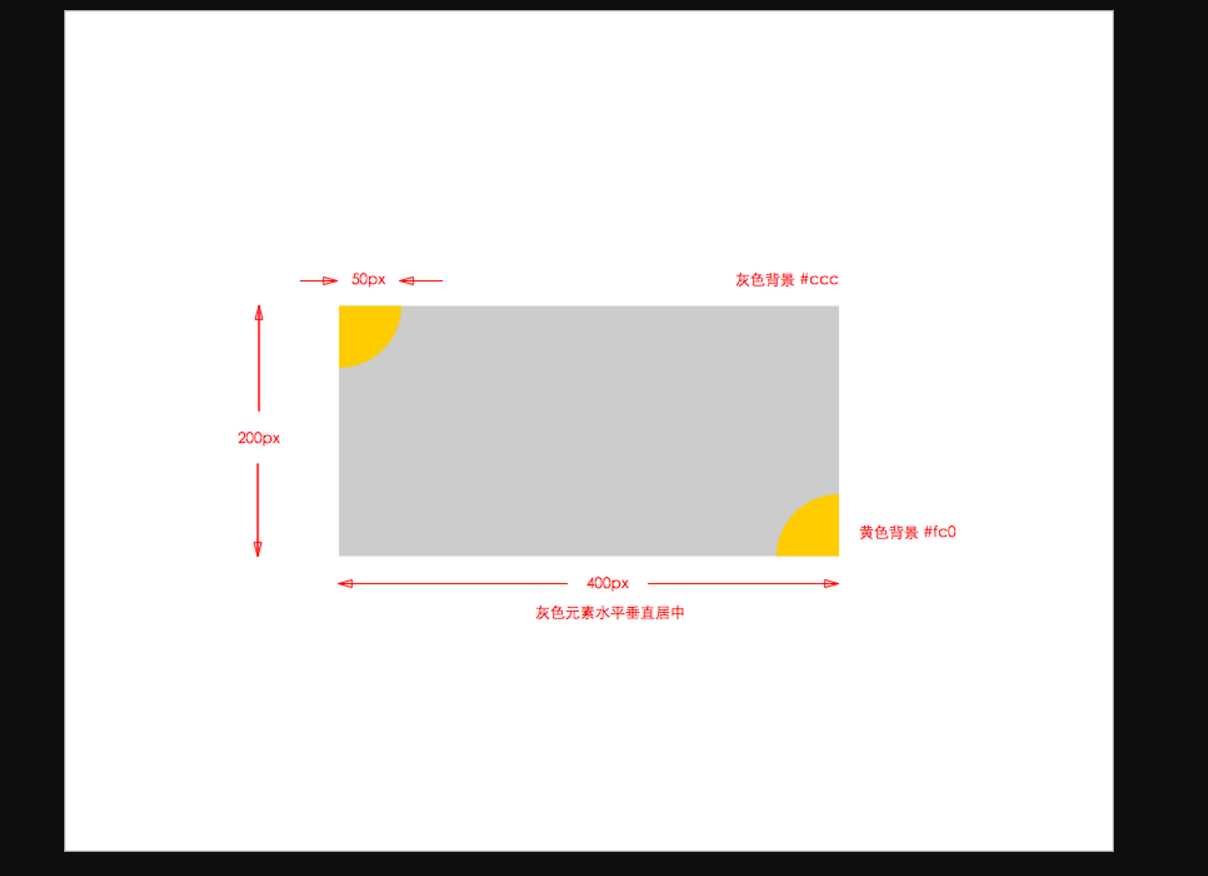
这次的样式图为

注意事项中,想让灰色div随着内容高度自适应变化的方法是:给该div设置最小高度即min-height,再设置height为auto即可。
另外,position为absolute是相对父级元素为relative或者为absolute的元素而言的。
具体到这个任务当中,主要的难点是如何是块级元素居中显示和如何画四分之一圆。
对于块级元素水平垂直居中显示的问题,网上有很多种答案,我个人觉得代码量最少的一种是
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
其中transform属性是CSS3的属性,transform的含义是:改变,使…变形;转换,它常用的函数是rotate() / skew() / scale() / translate(,),其中rotate是旋转,而skew是倾斜,
scale()是按比例放大缩小,transform是位移,具体使用方法请自行查阅资料。
如何画四分之一圆的方法网上也有很多答案,我这里采用的方法是
width: 50px;
height: 50px;
border-radius: 0 0 50px 0;
border-radius是给div等元素画圆角的属性,可查阅资料使用。
最后实现的样式为:

标签:放大缩小 idt 前端 radius tran png alt 高度自适应 nbsp
原文地址:http://www.cnblogs.com/sundongdong/p/6569239.html