标签:技术 logs 服务类 参数 pre 注入 const 初学 引用
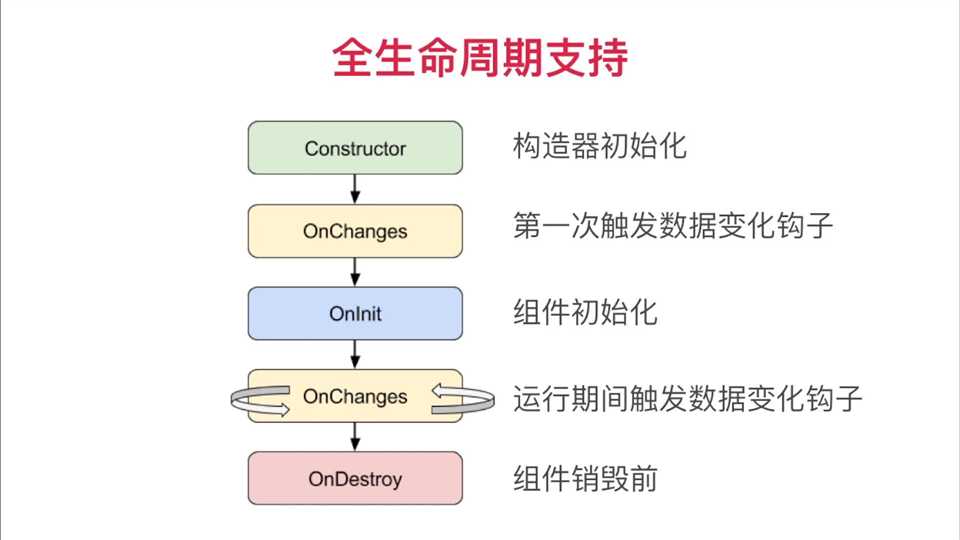
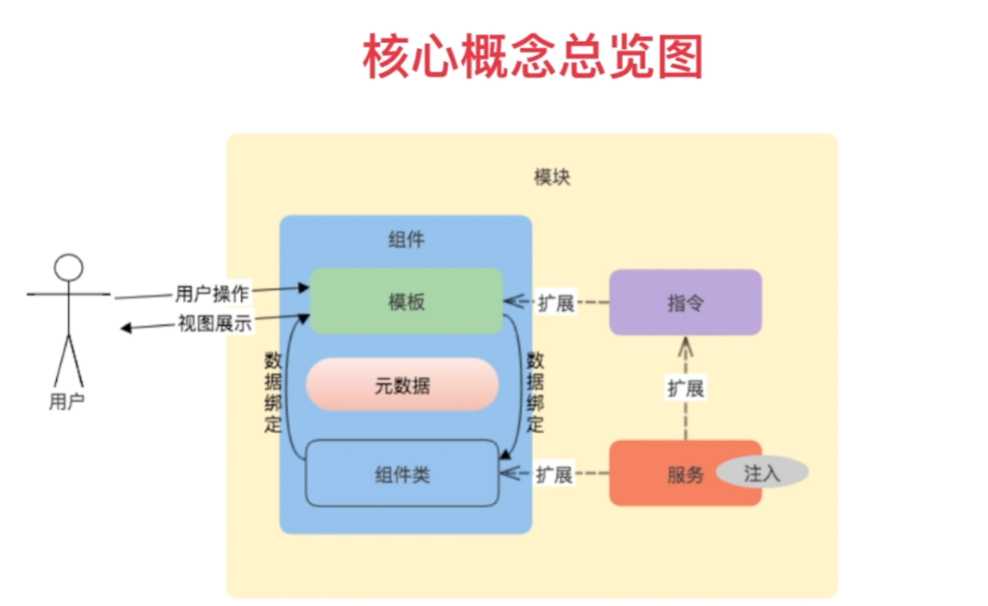
1.Angular2的核心是组件,components,其他都是为组件服务的。


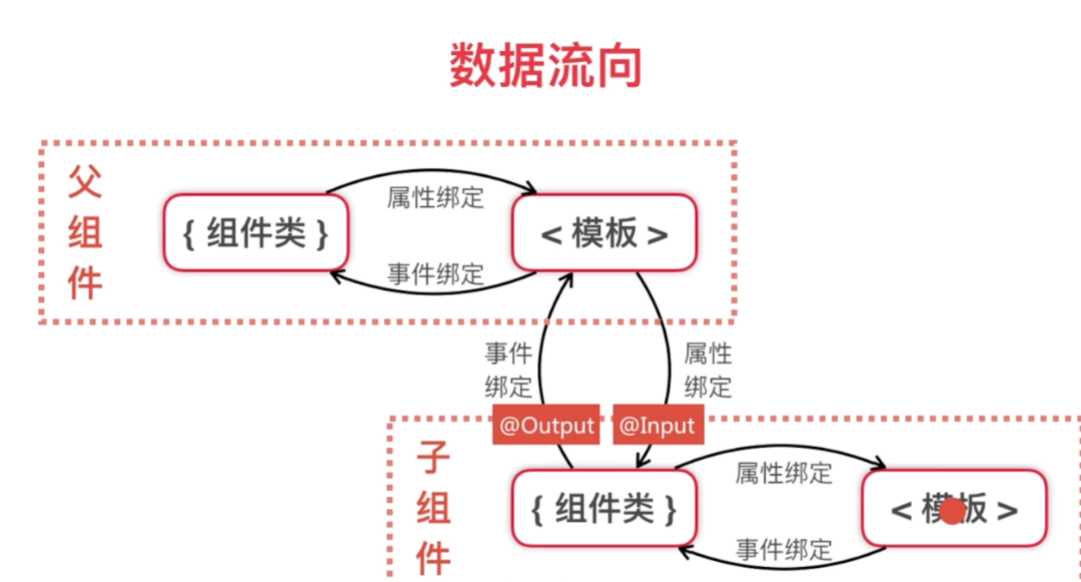
父组件通过属性绑定传递给子组件,子组件通过事件绑定传递给父组件



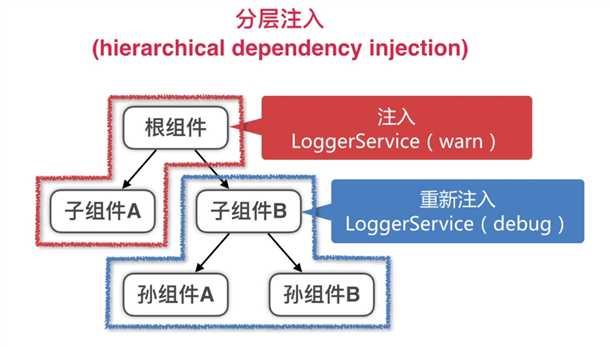
依赖注入:组件引入一种服务,其实是引用这种服务的一个实例
1、组件元数据要加入“providers”属性; 2、组件类中的构建函数constructor加入一个依赖服务类型的参数;

分层注入 1、一个组件注入服务后,它的所有子组件都可能引用这个注入的服务实例,由于注入的服务实例是单实例服务,所以它们引用的都是同一个服务实便; 2、如果其中某个子组件,想不用父组件的注入服务,它可以自己注入一个新的服务,而它的子组件也引入这个新注入的服务


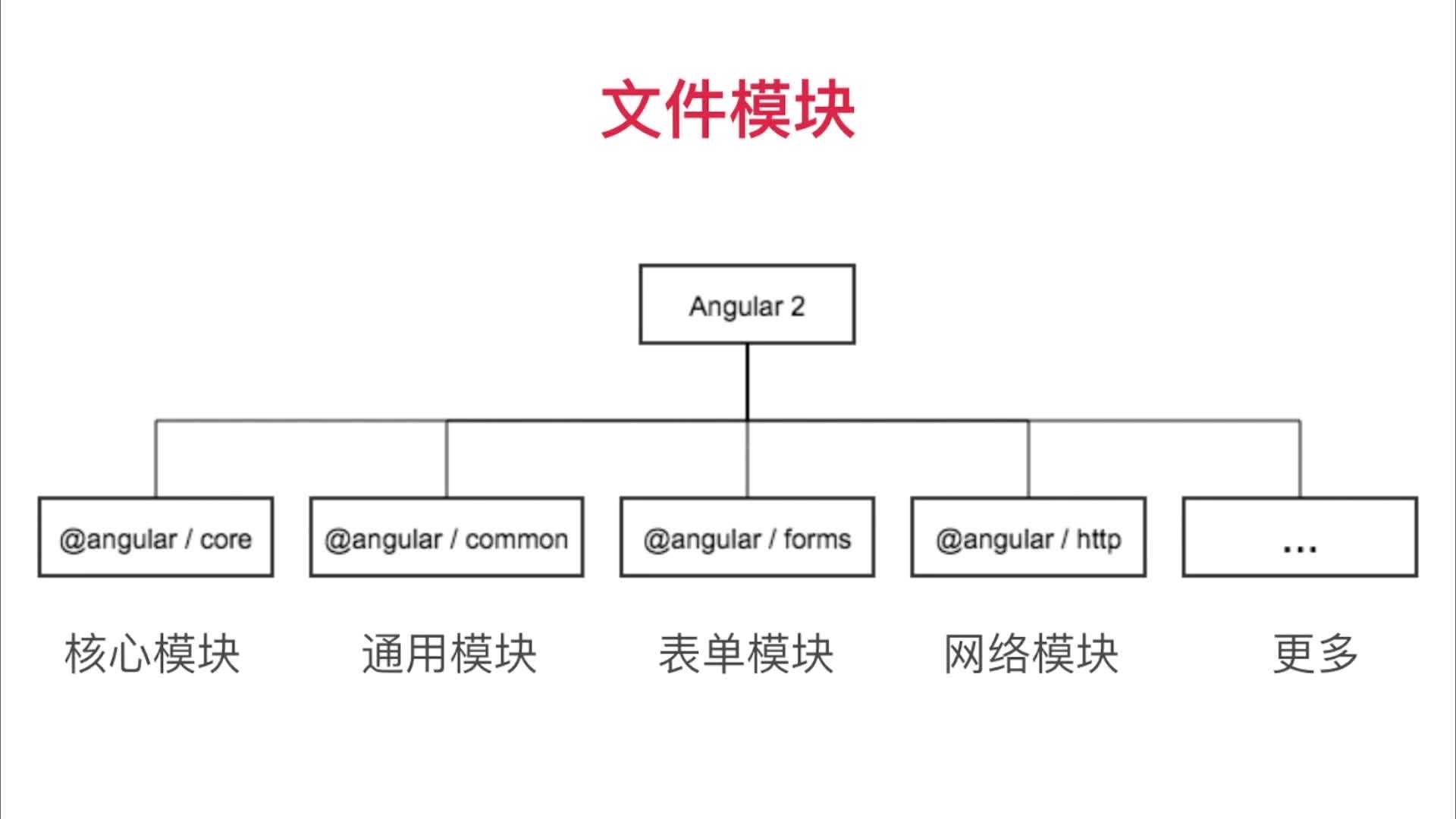
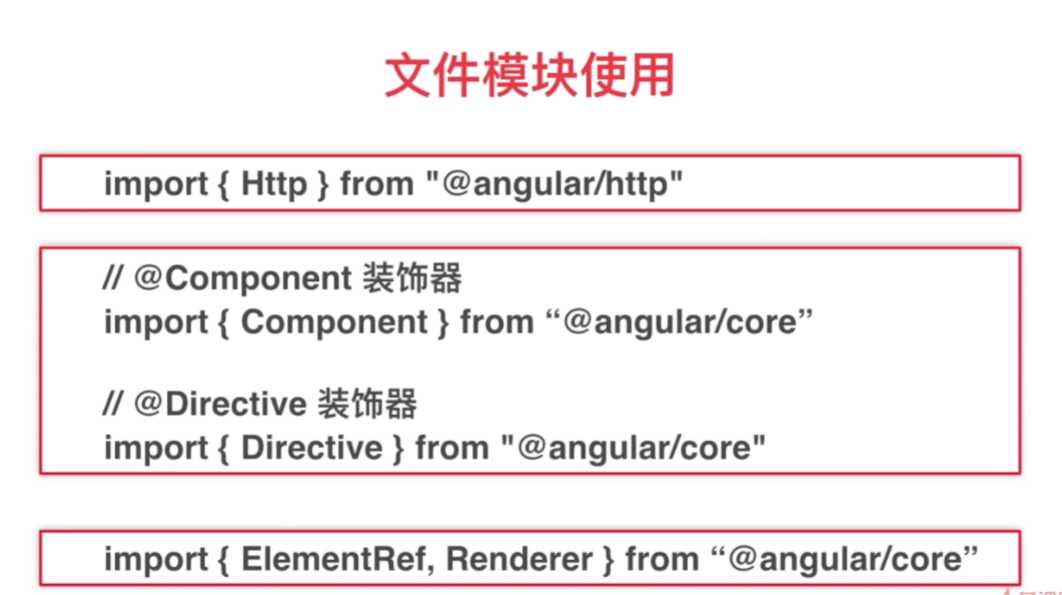
先导入在使用





标签:技术 logs 服务类 参数 pre 注入 const 初学 引用
原文地址:http://www.cnblogs.com/summerXll/p/6576260.html