标签:任务 错误 .com 技术 bsp 解决 image 分享 布局
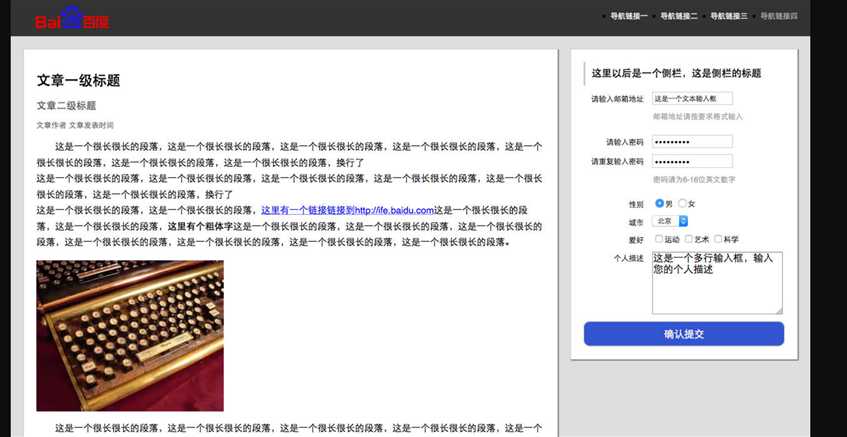
这次的任务是在第一次完成的基础上,将它们实现两栏式分布;效果图如下(由于截图不全的原因,底部还有footer部分没有显示出来):

尝试了很多思路,都没有很好的方案,最终选择了这种:只让右边的侧栏脱离文档流,并且在HTML代码结构当中,让它位于左边的div的上面,然后利用float让其脱离文档流,即可让它显示在右边,并且,这里涉及到的其中一个问题是当div层中有另一个div是流动的布局的话,会使得外层的div塌陷,最终导致的结果是外层的背景无法显示,底部的footer会在上面显示,相当于没有外层div一样,具体到这个情况中即footer显示在侧栏的下面,这显然不是我们要的结果,解决方案就是在外层的div中加一条overflow: auto,这样就能让左边的div将整个外层的div撑开来,达到目的。
之前的认识之中有一个错误,之前以为float只有用在父级元素的relative,自己指定position的情况下才能使用,其实不然。float可以单独使用,它会使得元素脱离文档流,从而HTML中在它下面的元素会浮上来。
最后实现的效果如下:

很仓促做的,最近事太多,感觉给自己留了好多坑,以后迟早还得慢慢补上,哭瞎。
标签:任务 错误 .com 技术 bsp 解决 image 分享 布局
原文地址:http://www.cnblogs.com/sundongdong/p/6577201.html