标签:idt 影响 1.7 color order 水平 cli style 变化
在这之前,首先要了解如何设置块级元素在块级元素水平居中
方法:
水平居中
垂直居中
示例:
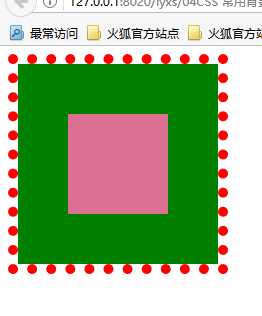
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .div1{ width: 200px; height: 200px; /*background-image: url(img/002.png);*/ background-color: green; border:10px dotted red; background-clip: padding-box; position: relative; overflow: hidden; } .div2{ width: 100px; height: 100px; background-color: palevioletred; position: absolute; left: 50%; margin-left: -50px; top: 50%; margin-top: -50px; } </style> </head> <body> <!----> <div class="div1"> <div class="div2"></div> </div> </body> </html>
效果图:

掌握了上边的方法,我们就可以做个比较标准的banner图了。
下边是一个没有被切的banner 图的做法:
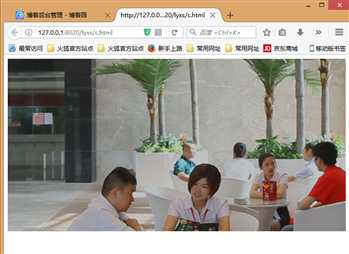
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #zb_banner{ width: 100%; height:345px; position: relative; /*background-position: -260px 0px;*/ overflow: hidden; } #zb_banner .c_ban{ width: 1920px; height: 345px; background-image: url(../img/a01d20c11e264df890bd3e629e2420b0.jpg); background-repeat: no-repeat; position: absolute; left: 50%; margin-left: -960px; } </style> </head> <body> <section id="zb_banner"> <div class="c_ban"> </div> </section> </body> </html>
效果图如下:
最大化下的状态:

缩小窗口后的效果:

因为现在主流最大的显示屏是1920的,所以banner图一般也做成1920的,只有这么设置才会不会因为浏览器窗口大小的变化而影响banner图的居中位置,也可以使被切开的banner图能够完整的拼起来,不会变形。
做一个常规的banner图——负边距的使用、banner图的拼法
标签:idt 影响 1.7 color order 水平 cli style 变化
原文地址:http://www.cnblogs.com/cherishli/p/6579585.html