标签:json image export web pac table 项目配置 分享 gray
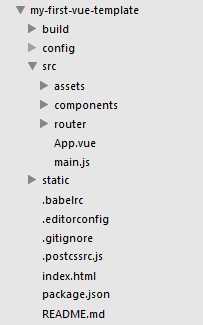
1.初始目录结构如下:

2.目录结构介绍
| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
3.初始流程
1.index.html ---首页入口文件
其中 id 为 app 的 div 是页面容器,其中的 router-view 会由 vue-router 去渲染组件,讲结果挂载到这个 div 上。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue Router Demo</title> </head> <body> <div id="app"> <router-view></router-view> </div> <script src="dist/bundle.js"></script> </body> </html>
2.main.js ----核心文件
此处的 el:‘#app‘, 表示的是index中的那个 <div id="app"></div>, 它要被 App这个组件 components: { App } 的模板 template: ‘<App/>‘替换。
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, template: ‘<App/>‘, components: { App } })
3.App.vue ----项目入口文件
App这个组件 components: { App } 的模板 template: ‘<App/>‘ 的具体内容。其中的 router-view 会由 vue-router 去渲染组件,讲结果挂载到这个 div 上
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template> <script> export default { name: ‘app‘ } </script> <style> #app { font-family: ‘Avenir‘, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
4.router/index.js -----路由与组件
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Hello from ‘@/components/Hello‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘Hello‘,
component: Hello
}
]
})
标签:json image export web pac table 项目配置 分享 gray
原文地址:http://www.cnblogs.com/haimishasha/p/6580980.html