标签:absolute 代码 use 技术 jpg als script text blog
先奉上代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
cursor: pointer;
}
</style>
</head>
<body>
<div id="div1">
</div>
<script type="text/javascript">
window.onload=function(){
var Odiv=document.getElementById("div1");
var disx=0;
var disy=0;
Odiv.onmousedown=function(ev){
var Oevent=ev||event;
/*鼠标的clientX 为鼠标点击位置的x坐标*/
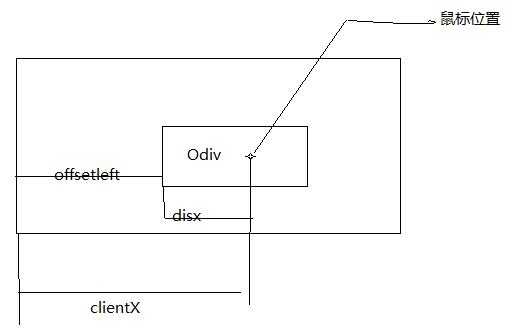
/*disx disy为鼠标点击的位置距离Odiv左边界及上边界的距离*/
disx=Oevent.clientX-Odiv.offsetLeft;
disy=Oevent.clientY-Odiv.offsetTop;
document.onmousemove=function(ev){
var Oevent=ev||event;
/*Oevent表示鼠标,鼠标的位置是不断移动的,鼠标位置减去鼠标距离拖放框的距离就为拖放框的左距离*/
var l=Oevent.clientX-disx;
var t=Oevent.clientY-disy;
/*限制边界事件*/
if(l<0){
l=0;
}else if(l>document.documentElement.clientWidth-Odiv.offsetWidth){
l=document.documentElement.clientWidth-Odiv.offsetWidth;
}
if(t<0){
t=0;
}else if(t>document.documentElement.clientHeight-Odiv.offsetHeight){
l=document.documentElement.clientWidth-Odiv.offsetWidth;
}
Odiv.style.left=l+"px";
Odiv.style.top=t+"px";
};
/*当鼠标抬起时,将行为终止*/
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
};
return false;
}
}
</script>
</body>
</html>

各部分位置关系如上图所示
标签:absolute 代码 use 技术 jpg als script text blog
原文地址:http://www.cnblogs.com/qianduangaoshou/p/6580723.html