标签:null hal back lin document length images rip font
DOM1定义了一个node接口,该接口由DOM的所有节点类型实现。
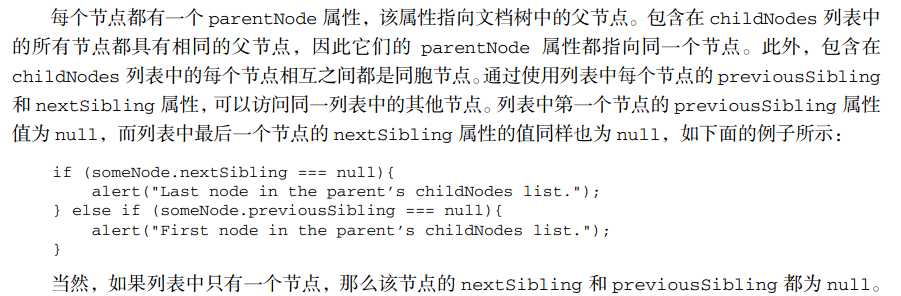
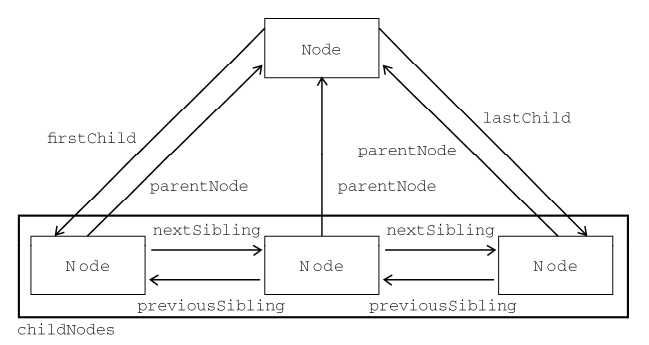
所有的节点都存在这样或那样的关系。在HTML中,head,body可以看出是html的子元素,html是head,body的父元素,而head,body互为同胞元素。
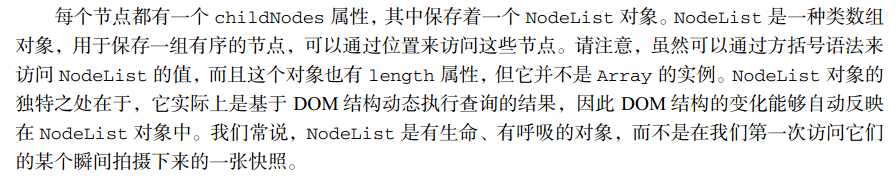
这里要注意一个概念:nodeList


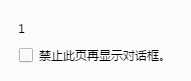
输出:



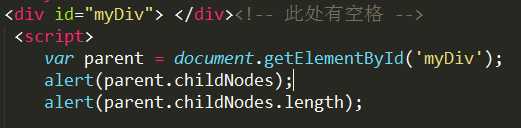
如下例子:
1 <div id="myDiv"> </div><!-- 此处有空格 --> 2 <script> 3 var div = document.getElementById(‘myDiv‘); 4 var test = div.firstChild; 5 if (test.nextSibling === null) { 6 alert(‘good‘);//输出good 7 } 8 if (test.previousSibling === null) {
9 alert(‘bad‘);//输出bad 10 }


操作节点




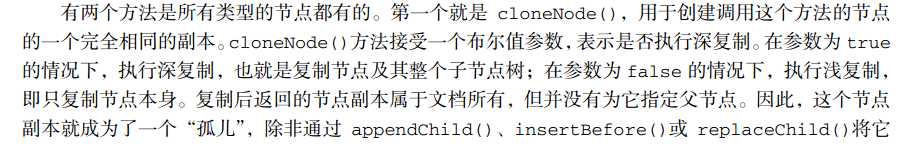
加入到文档中
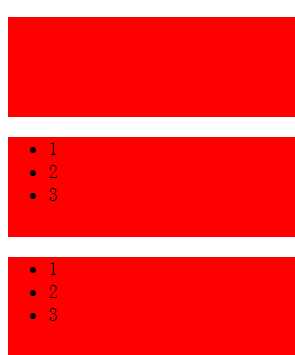
1 <style> 2 #test {font-size: 20px;background: red;height: 100px;} 3 #myDiv {color:red;} 4 </style> 5 </head> 6 <body> 7 <ul id="test"> 8 <li>1</li><li>2</li><li>3</li> 9 </ul> 10 <script> 11 var oul = document.getElementById(‘test‘); 12 var deep = oul.cloneNode(true); 13 alert(deep.childNodes.length);//7 14 oul.parentNode.insertBefore(deep,oul); 15 var shallow = oul.cloneNode(false); 16 alert(shallow.childNodes.length);//0 17 oul.parentNode.insertBefore(shallow,deep); 18 19 </script>
输出:

标签:null hal back lin document length images rip font
原文地址:http://www.cnblogs.com/xuzhudong/p/6582578.html