标签:http png img height src 窗口 ppi ack logs
第一种:利用浮动;
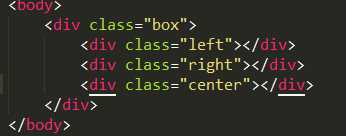
html

<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
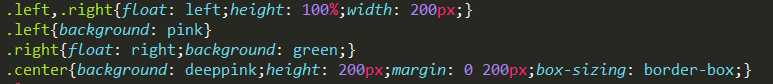
css

.left,.right{float: left;height: 100%;width: 200px;}
.left{background: pink}
.right{float: right;background: green;}
.center{background: deeppink;height: 100%;margin: 0 200px;box-sizing: border-box;}
原理:利用浮动元素脱离文档流,左右定宽度分别进行左浮动和右浮动,中间宽度通过设置margin值让宽度自适应,注!!!center占据文档流位置,所以一定要放在最后,左右两个元素位置没有关系。当浏览器窗口很小的时候,右边元素会被击倒下一行。
第二种:圣杯布局
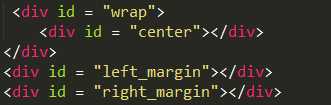
html

<div id = "wrap">
<div id = "center"></div>
</div>
<div id = "left_margin"></div>
<div id = "right_margin"></div>
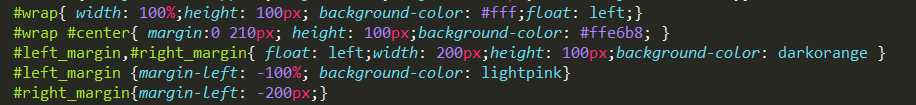
css

#wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
#wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
#left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
#left_margin {margin-left: -100%; background-color: lightpink}
#right_margin{margin-left: -200px;}
圣杯布局的原理是margin负值法。使用圣杯布局首先需要在center元素外部包含一个div,包含div需要设置float属性使其形成一个BFC,并设置宽度,并且这个宽度要和left块的margin负值进行配合。
标签:http png img height src 窗口 ppi ack logs
原文地址:http://www.cnblogs.com/DivHao/p/6582982.html