标签:logs user 产品经理 技术分享 标题 大于 asi 支持 嵌套
UI:user interface 用户界面
不止是手机,还包括,PC ,电视等有屏幕可操作的平台。
项目团队角色确定:产品经理:梳理项目需求,制定产品开发更新计划,协调团队交流。、
交互设计师:用户使用流程。交互流程。
程序图标,以及线框图标。、
苹果手机
界面尺寸:750*1334px;
状态栏:40px
导航栏(状态栏下方的横条,标有当前页面名称)88px
主标签栏:98px
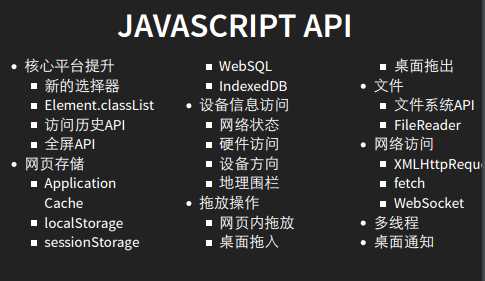
HTML5约等于HTML+CSS3+JAVASCRIPT+API
网站运营总结:
HTML5支持的视频格式:
Ogg:支持的浏览器:火狐,谷歌,欧朋
Mp4:支持的浏览器:苹果浏览器,谷歌浏览器
WebM:支持的浏览器:IE,火狐,谷歌,和欧朋;浏览器
<video src=”movie.mp3” controls=”controls”></video> controls就是控制面板


section:独立的内容节块,一般包含标题和内容
article:一种特殊的section,定义文档中的具体的文章内容
nav:页面导航的链接组
aside:标签用来装载非正文的内容,此标签中的文字权重低
header:定义文档的页眉,不仅仅是文档的页头可以使用header,一个独立块的头部也应该使用header
footer:定义section或document的页脚
HTML5到底多了写什么呢?


浏览器请求服务器的过程:
1.0在浏览器的地址栏上面输入url(地址),敲击回车。(可以看到的)
2.0浏览器发送一条请求到服务器,服务器接收请求并且处理。
3.0服务器将数据传回到浏览器。
4.0浏览器解析数据,并且显示在页面上。
Http协议:就是浏览器与服务器通信的一个规范。
CSS中的三种选择器:
特点:让所有的标签都共同拥有同一个样式
标签选择器有一个特点,后面加上的样式,会覆盖前面的样式。
所有选择器都有一个共同点,就近原则。。。他是离元素的远近。
特点:给页面中的一个标签设置一个属性之后,可以通过点加类名来给这个标签设置单独的样式。
注意:类选择器的优先级要高于标签选择器
Class选择器>标签选择器
如果要将所有的选择器进行一个优先级的排名:
那么:id选择器>类选择器>标签选择器
注释:
Html:
<!—内容-->
Css:
/*内容*/
类名:(名字)同一个class可以给多个标签同时使用。
Id名:(身份证号)同一个id不可以给多个标签同时使用的。Id一般是给javascript来使用的,样式尽可能的用class来完成。因为一般情况下在开发过程中,js开发人员会自己给标签加上属于自己的id。
Css中的三大特性:继承,层叠性,优先级、
其实在现在这个前端环境下,表格的应用范围已经很有限 了。
Font-size:字号大小
默认情况下页面的字体大小是18px,
后代选择器:页面上的父子关系实际上是嵌套关系。
父节点名称 子节点名称 {键:值……}
注意:其实后代选择器在寻找子节点的过程是从右往左边找。
类选择器其实是可以跟标签选择器同时使用
通配符:
*{
属性:值;
}
当前这个设置会在页面上的所有标签都起作用。
一般情况下我们不推荐大家这样使用,因为通配符一般是用来做页面的css的reset、
Css格式的类型:
行内样式
特点:所有的样式都是写在标签的内部。只能通在这个标签上面
一般情况下,不建议使用。
嵌套样式
特点:写在head中,并且用style标签包含。
外部样式
用Link引入
Css中的三大特性:
一般情况下,所有的与文字图片,大小样式相关的属性都可以继承。一些标签的宽高也可以继承。
优先级是必须作用于同一个标签的。标签选择器的优先级是大于继承的。
继承而来属性的优先级要高于浏览器的默认属性
Id>class>标签>继承>默认
原则:
看到ID选择器就在这个公式中的第一位数据加一
(0,0,0)--》(1,0,0)
块级元素:一个div单独占一行,并且可以设置宽高
行内元素:一行同时可以显示多个,设置宽高没效果。
行内块级元素(这样的元素是不存在的)
Display:显示。
Block: 将行内元素设置成块级元素
inline:将块级元素设置成行内元素
inline-block:行内块级元素
Display:用来设置页面元素的显示方式
伪类选择器:
link 标签原本的样式(如果在属性中设置样式优先级要高于标签选择器)
visited 鼠标经过(标签被访问以后的样式)
hover 鼠标悬停触发的样式、
Active 鼠标点击,激活超链接。
爱恨原则: love hate L V H A
标签:logs user 产品经理 技术分享 标题 大于 asi 支持 嵌套
原文地址:http://www.cnblogs.com/famensaodiseng/p/6591320.html