标签:脚本 集合 需要 提交 制造 fine 删除元素 es6 set
Map和Set是ES6标准新增的数据类型。在说明Map和Set的特性之前,先说一下什么是ES6。
1996年11月,网景公司将JavaScript提交给欧洲计算机制造商协会进行标准化。ECMA-262的第一个版本于1997年6月被Ecma组织采纳。ECMAScript是由ECMA-262标准化的脚本语言的名称。JavaScript和JScript与ECMAScript相容,但包含超出ECMAScript的功能。
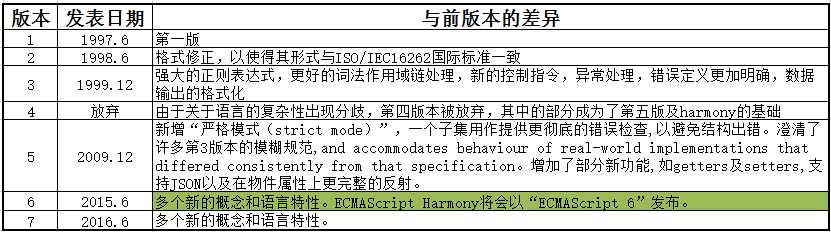
以下是各个时期的版本:

Map和Set就是ES6中新提出的特性。
Map:
Map是一组键值对的结构,具有极快的查找速度。用JavaScript写一个Map如下:
var m = new Map([[‘Michael‘, 95], [‘Bob‘, 75], [‘Tracy‘, 85]]); m.get(‘Michael‘);
初始化Map需要一个二维数组,或者直接初始化一个空Map。具体方法如下:
var m = new Map(); // 空Map m.set(‘Adam‘, 67); // 添加新的key-value m.set(‘Bob‘, 59); m.has(‘Adam‘); // 是否存在key ‘Adam‘: true m.get(‘Adam‘); // 67 m.delete(‘Adam‘); // 删除key ‘Adam‘ m.get(‘Adam‘); // undefined
由于一个key只能对应一个value,所以,多次对一个key放入value,后面的值会把前面的值冲掉:
var m = new Map(); m.set(‘Adam‘, 67); m.set(‘Adam‘, 88); m.get(‘Adam‘); // 88
Set:
也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。
要创建一个Set,需要提供一个Array作为输入,或者直接创建一个空Set:
var s1 = new Set(); // 空Set var s2 = new Set([1, 2, 3]); // 含1, 2, 3
重复元素在Set中自动被过滤:
var s = new Set([1, 2, 3, 3, ‘3‘]); s; // Set {1, 2, 3, "3"}
通过delete(key)方法可以删除元素:
var s = new Set([1, 2, 3]); s; // Set {1, 2, 3} s.delete(3); s; // Set {1, 2}
标签:脚本 集合 需要 提交 制造 fine 删除元素 es6 set
原文地址:http://www.cnblogs.com/guohaojintian/p/6591709.html