标签:style blog http color 使用 os 文件 数据
当请求一个页面时,如果浏览器使用本地缓存,我们经常会看到一些静态资源,图片,css文件,js文件将会使304状态;
304指的是服务器端经过判断,服务端该静态文件没有被更新,与本地缓存文件相一致,并且缓存没有过期,可以使用本地缓存。
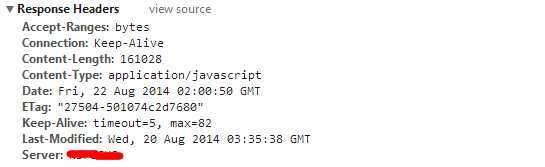
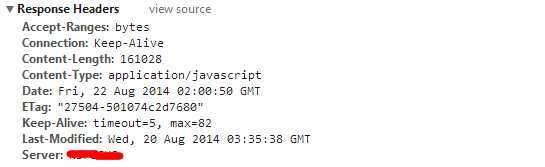
当浏览器第一次请求一个url时,服务器端的返回状态码为200,同时HTTP响应头会有一个Last-Modified标记着文件在服务器端最后被修改的时间。

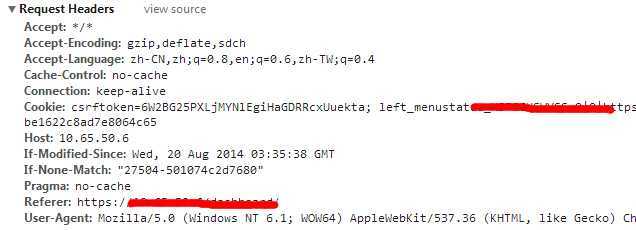
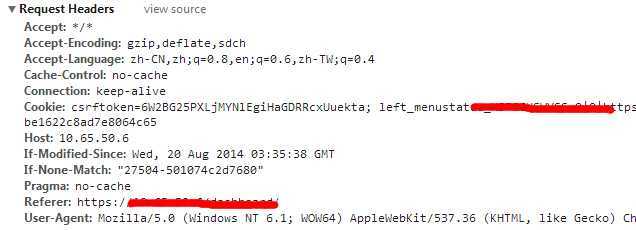
浏览器第二次请求上次请求过的url时,浏览器会在HTTP请求头添加一个If-Modified-Since的标记,用来询问服务器该时间之后文件是否被修改过。

如果服务器端的资源没有变化,则自动返回304状态,使用浏览器缓存,从而保证了浏览器不会重复从服务器端获取资源,也保证了服务器有变化是,客户端能够及时得到最新的资源。
当浏览器第一次请求一个url时,服务器端的返回状态码为200,同时HTTP响应头会有一个Etag,存放着服务器端生成的一个序列值。

浏览器第二次请求上次请求过的url时,浏览器会在HTTP请求头添加一个If-None-Match的标记,用来询问服务器该文件有没有被修改。

Etag 主要为了解决 Last-Modified 无法解决的一些问题:
<meta http-equiv="expires" content="Fri, 22 Aug 2014 00:52:49 GMT" />
HTTP 1.0,设置缓存的截止时间,在此之前,浏览器对缓存的数据不重新发请求。它与Last-Modified结合使用,用户控制请求文件的有效时间,当请求数据在有效期内,浏览器从缓存获得数据。Last-Modifed能够节省一点宽带,但是还会发一个HTTP请求。
<!--Cache-Control: max-age=秒 --> <meta http-equiv="Cache-Control" content="max-age=120"/>
HTTP 1.1,设置资源在本地缓存多长时间。
如果Cache-Control与expires同时存在,Cache-Control生效。expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大,那么误差就很大,所以在HTTP 1.1版开始,使用Cache-Control: max-age=秒替代。

<!--禁止浏览器本地缓存 --> <meta http-equiv="Cache-Control" content="no-cache"/> <!-- 或者 --> <meta http-equiv="Cache-Control" content="max-age=0"/>
还有POST请求不使用缓存,HTTP响应头不包含Last-Modified/Etag,也不包含Cache-Control/Expires不会使用缓存。
除非有特殊需求,最好还是不要禁用缓存,毕竟是用缓存能节省宽带,节省服务器资源,节省money...
标签:style blog http color 使用 os 文件 数据
原文地址:http://www.cnblogs.com/zhouwenhong/p/3928645.html