标签:target str ace blog nts accept targe eve ons
【Functional and Class Components】
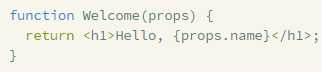
The simplest way to define a component is to write a JavaScript function:

This function is a valid React component because it accepts a single "props" object argument with data and returns a React element. We call such components "functional" because they are literally JavaScript functions.
You can also use an ES6 class to define a component:

The above two components are equivalent from React‘s point of view.
参考:https://facebook.github.io/react/docs/components-and-props.html#functional-and-class-components
Functional and Class Components
标签:target str ace blog nts accept targe eve ons
原文地址:http://www.cnblogs.com/tekkaman/p/6593528.html