标签:pre write 输入 今天 就会 运行命令 用户 自己 div
工作三四个月了,时不时就会听到大神们node巴拉巴拉,今天自己安装学习一下node。
1.安装
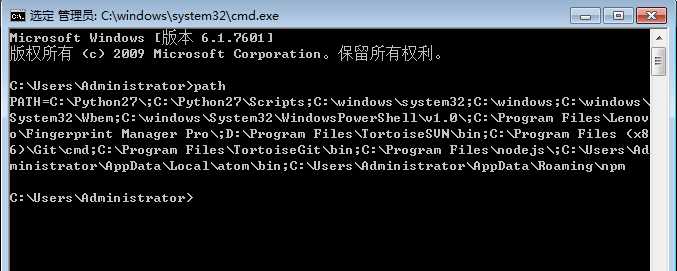
2.安装好后,会自动设置环境变量。
可以在命令行输入path查看当前环境变量。(系统环境变量和用户环境变量之和)

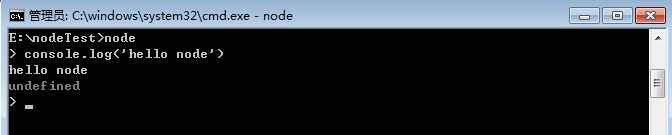
3.测试
在测试目录下打开命令行,输入命令node,然后输入console.log(‘hello node‘)

也可以在本地起一个服务进行测试,在测试目录下新建文件server.js,文件内容如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<p>Hello World</p>");
res.end("<p>hello Node</p>");
}).listen(4000);
console.log("HTTP server is listening at port 4000.");
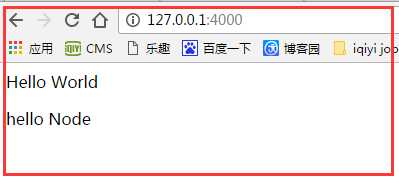
运行命令 node server.js,访问127.0.0.1:4000

安装成功。
标签:pre write 输入 今天 就会 运行命令 用户 自己 div
原文地址:http://www.cnblogs.com/wangxuehao/p/6035106.html