标签:logs tar ogg function git code undefined problem led
【Handling Event】
1、React events are named using camelCase

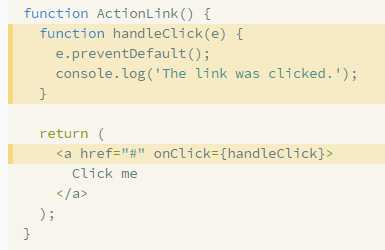
2、You must call preventDefault explicitly to prevent default behaviour

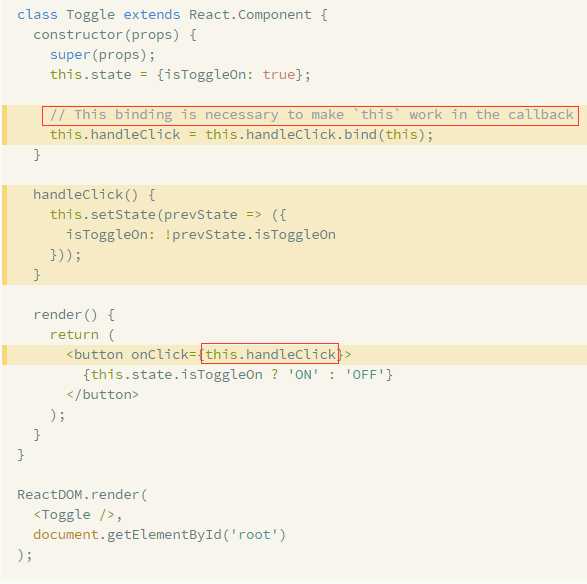
3、define callback in class.
 \
\
In JavaScript, class methods are not bound by default. If you forget to bind this.handleClick and pass it toonClick, this will be undefined when the function is actually called.
Generally, if you refer to a method without () after it, such as onClick={this.handleClick}, you should bind that method.
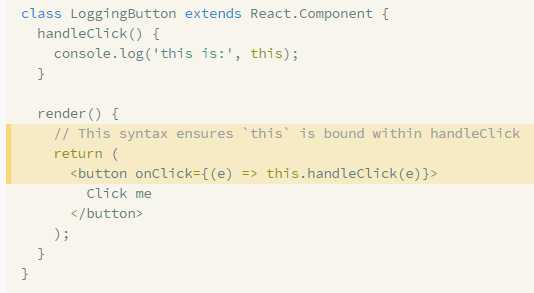
4、you can use an arrow function in the callback to ensure this pointer

This has performance problem. Do not use arrow function to solve the problem.
The problem with this syntax is that a different callback is created each time theLoggingButton renders. In most cases, this is fine. However, if this callback is passed as a prop to lower components, those components might do an extra re-rendering. We generally recommend binding in the constructor or using the property initializer syntax, to avoid this sort of performance problem.
参考:https://facebook.github.io/react/docs/handling-events.html
标签:logs tar ogg function git code undefined problem led
原文地址:http://www.cnblogs.com/tekkaman/p/6598527.html