标签:类图 .com 建议 组合 数字 nbsp 分类 需要 统计
CSDN上可能不好黏贴图片,可能有其他的方法没找着。
之前做CRM的时候涉及过报表的开发,不过当时的系统集成的工具不是太好用,就是在一个界面当中,输入各个表所属字典的相关字段,还有一些排版工具啥的。直接抽取CRM所有相关数据表。
下午练习了一下Tableau,还是比较强大,至少觉得比excel好用一下,至少在下午的练习过程中,比如少去菜单找一些东西。
以前没用过,这次是下载的共享版的

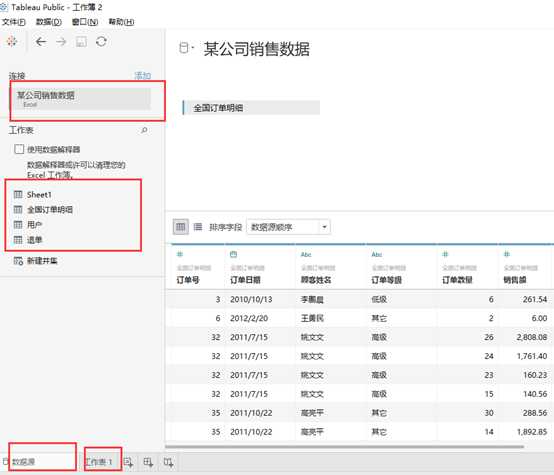
首先呢,就是导入所需要的数据表,
要注意一个excel表中有几个sheet页签,在左边选择正确的sheet项之后,右侧会显示对于的数据

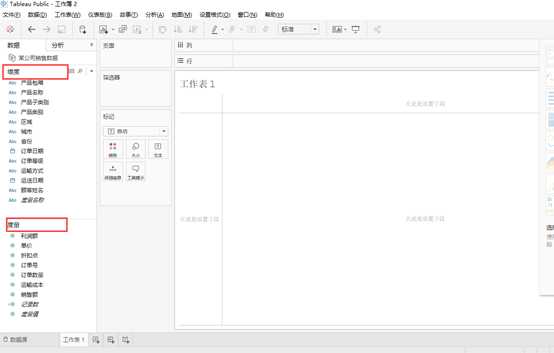
进入到主操界面,要大概知道维度和度量是什么意思,
一般来说,维度是字符串,度量是数字?好像不是很绝对。因为有时候这两组数据下的字段会串门

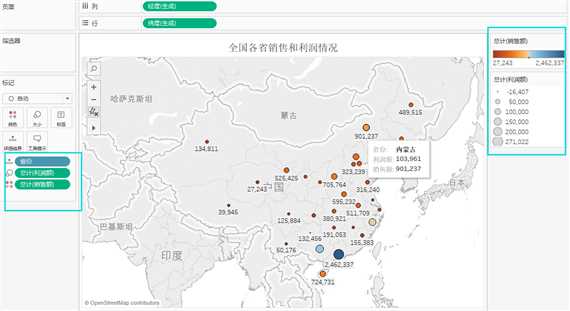
第一类图是地图,原数据表是某销售数据中的全国订单明细,
从这张图,可以看到几个比较重要的区域,
左边标记区域的一个统计字段的情况,请注意每一个统计字段所代表除字面之外的意义,形状,大小和颜色这三个特征来做区分。
在地图上,我们看到信息被分别以形状,大小和颜色来展示不同的信息。比如,当鼠标选择一个圆圈时,会显示对应的信息。
右侧,是把形状和大小进行了量化

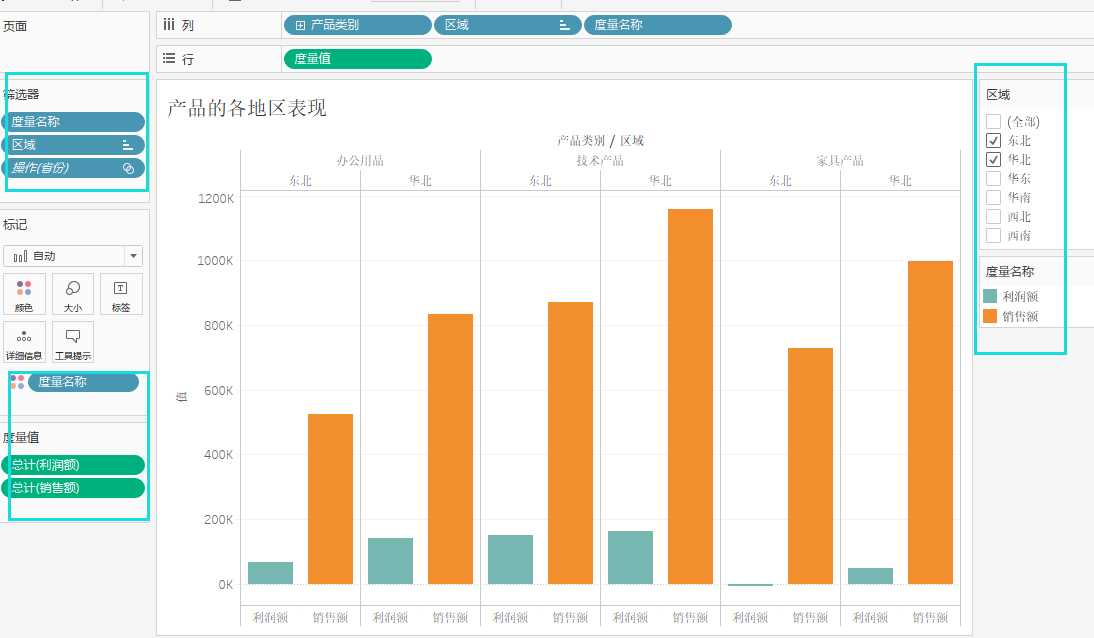
第二类图是条形图,这张图,在左侧筛选器区域,有了几个选项,这样就可以使用右侧的筛选器进行筛选,比如下图中选择东北和华北区域,正图中就只会展现对应的数据
此柱形图,是按照产品类别和区域来展现销售额和利润额。当然,你也可以显示成叠加条形图的样子,就跟excel上类似的功能差不多。

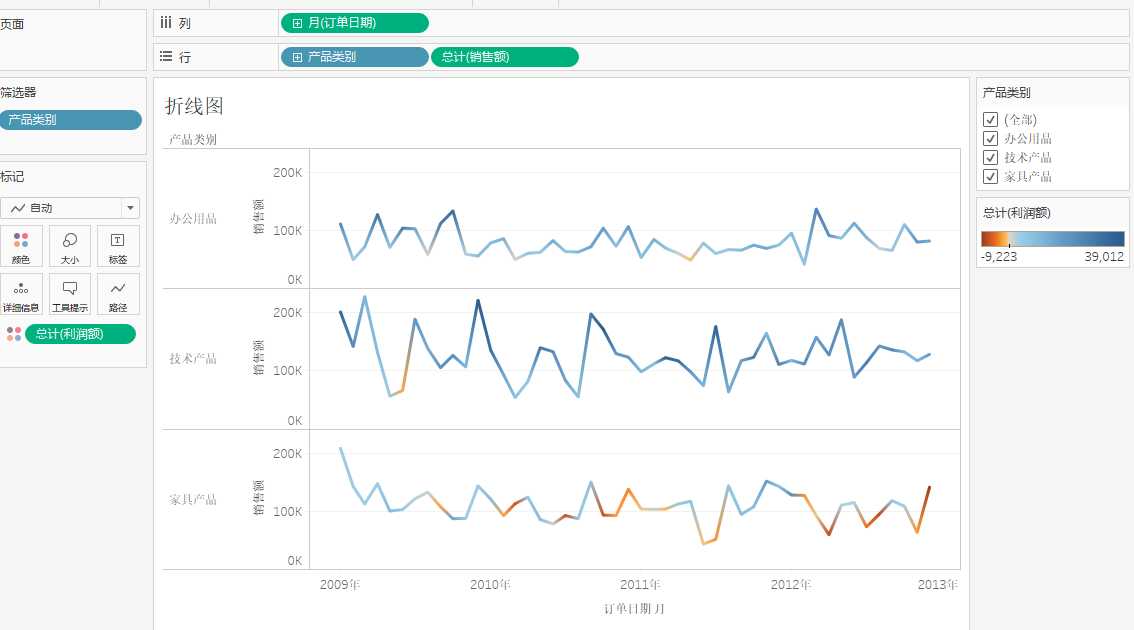
第三类图是线型图,
百度上说,如果分类标签是文本并且代表均匀分布的数值(如月、季度或财政年度),则应该使用折线图。哎呀,虽然都瞧不起百度,但是还是说一下吧。
如果分类标签是文本并且代表均匀分布的数值(如月、季度或财政年度),则应该使用折线图。当有多个系列时,尤其适合使用折线图 — 对于一个系列,
应该考虑使用类别图。如果有几个均匀分布的数值标签(尤其是年),也应该使用折线图。如果拥有的数值标签多于十个,请改用散点图。
从下图中可以看除不同年份(或者更细致的月份或者每日)对应的三种分类标签,也就是产品类别的销售额的走势,还有对应利润的变化。

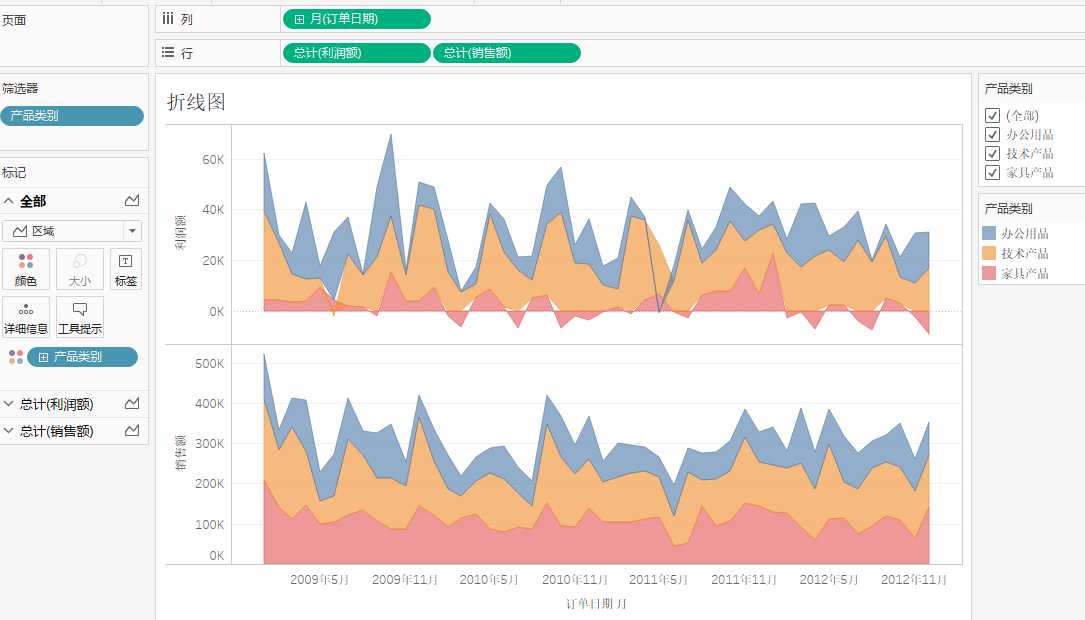
这里写到折线图呢,又不得不看一下面积图
面积图又称区域图,强调数量随时间而变化的程度,也可用于引起人们对总值趋势的注意。堆积面积图还可以显示部分与整体的关系。
虽然同样是相同的统计元素,但是展示的效果就不一样了,是不是可以从另外一种角度来看到销售额和利润额随时间变化的趋势
下图是连续型

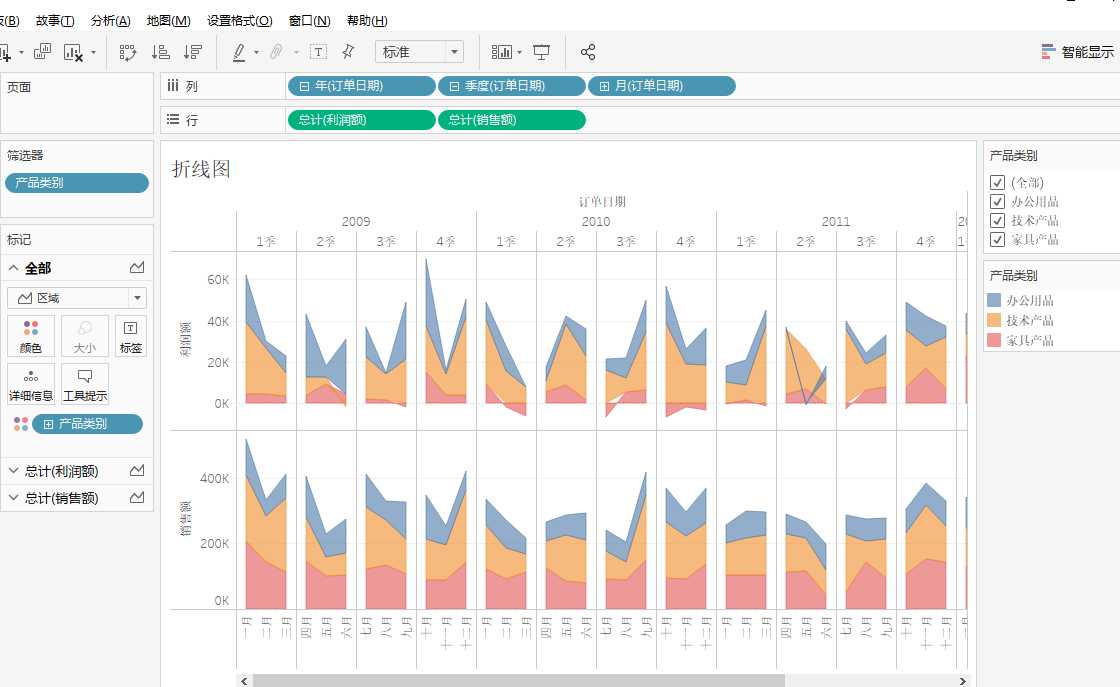
下图是离散型,可以钻取每个季度或者每个月的一个局部的效果

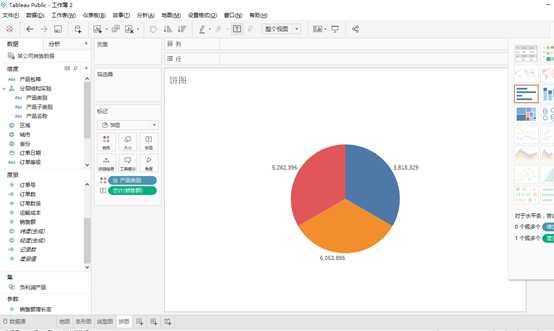
第四类图是饼图, 下面这张图小点,分类标签超过六个,不建议使用,因为比较拥挤。还听说科研人员不太喜欢这个图,貌似不是很严谨,特别是量值比较接近时,无法区分

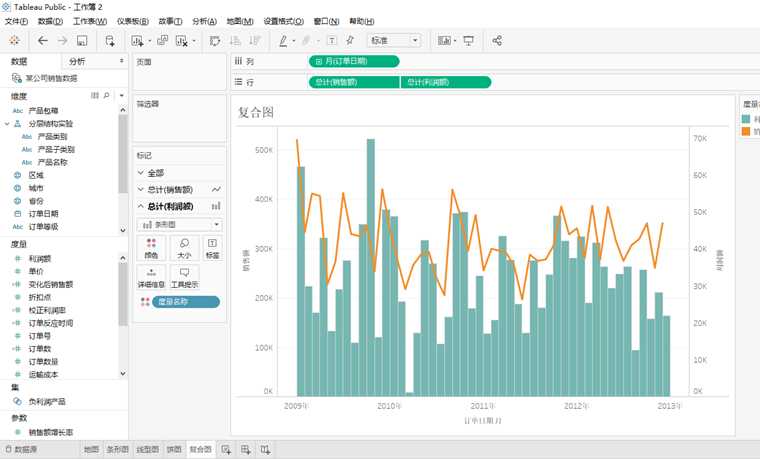
第五类是组合图,顾名思义,可以看到下面是柱状图和折线图的联合了,也许有人认为这样效果更好一些

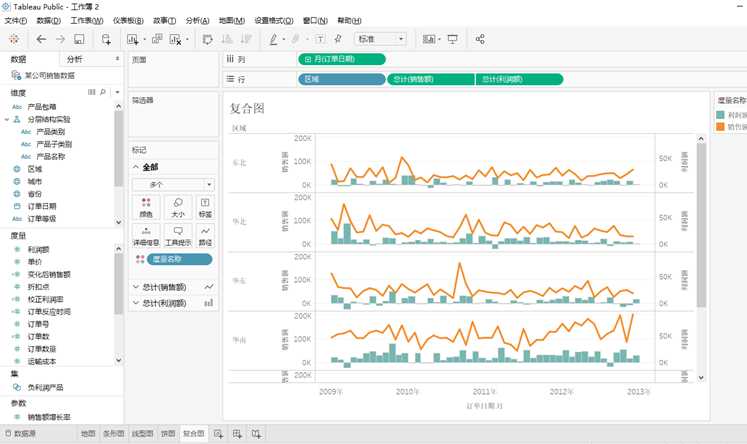
下面这图比上面这个又多了个区域字段

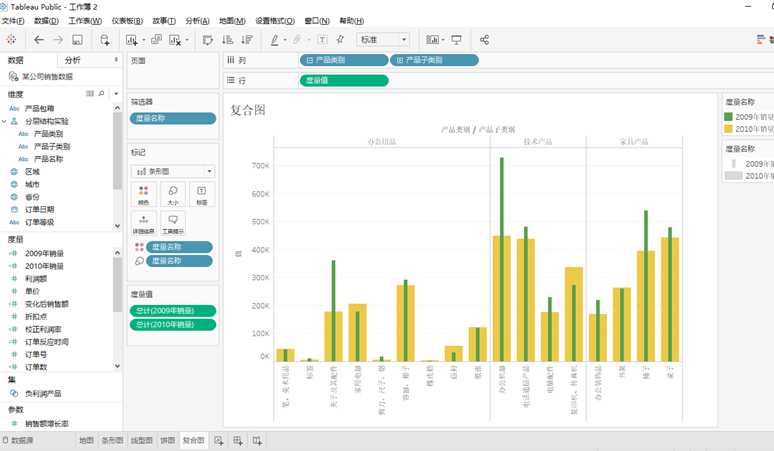
第六类图,就是所谓的嵌套条形图
下图的意思主要是看10年和09年的销量对比情况,颜色有点怪,而且,应该把两者之间的形状调换一下,明白意思就可以了

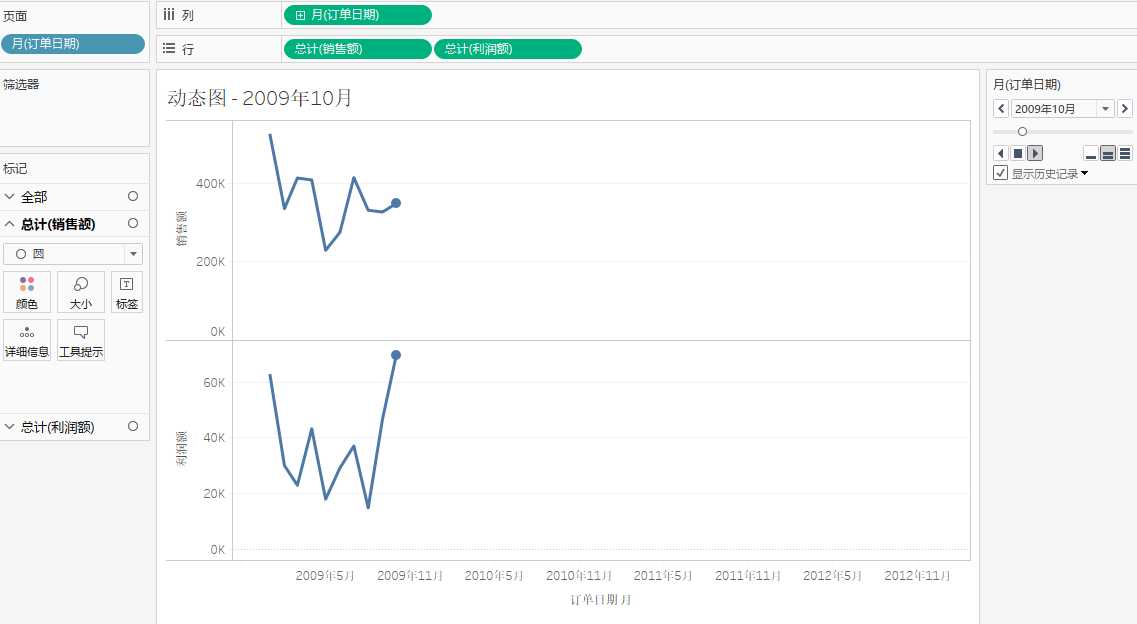
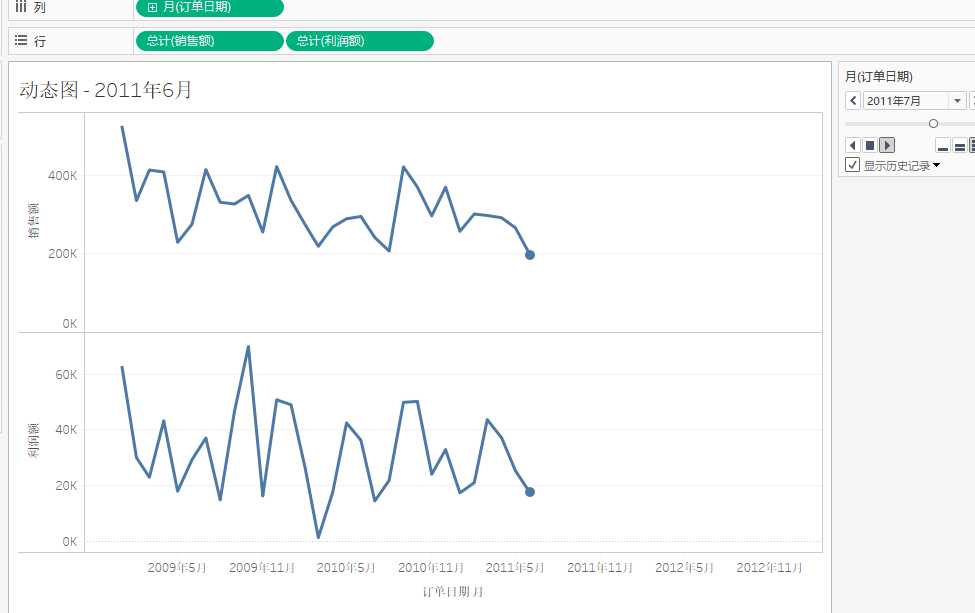
第七类图,动态图,这让人很容易联想PPT的一些动画功能。这东西实在没法在其他平台上演示了吧


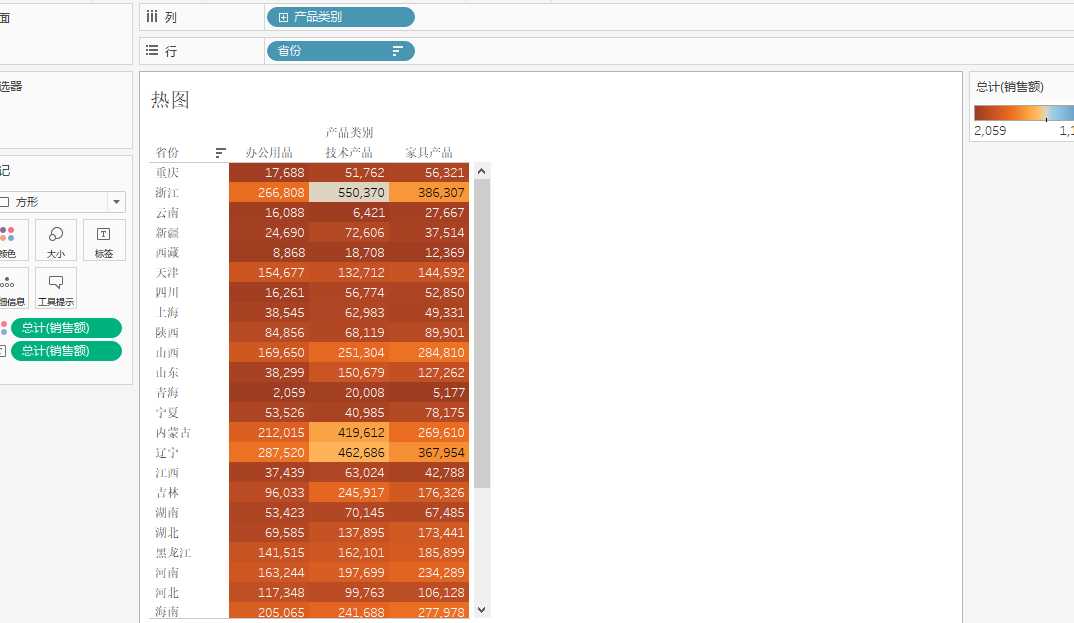
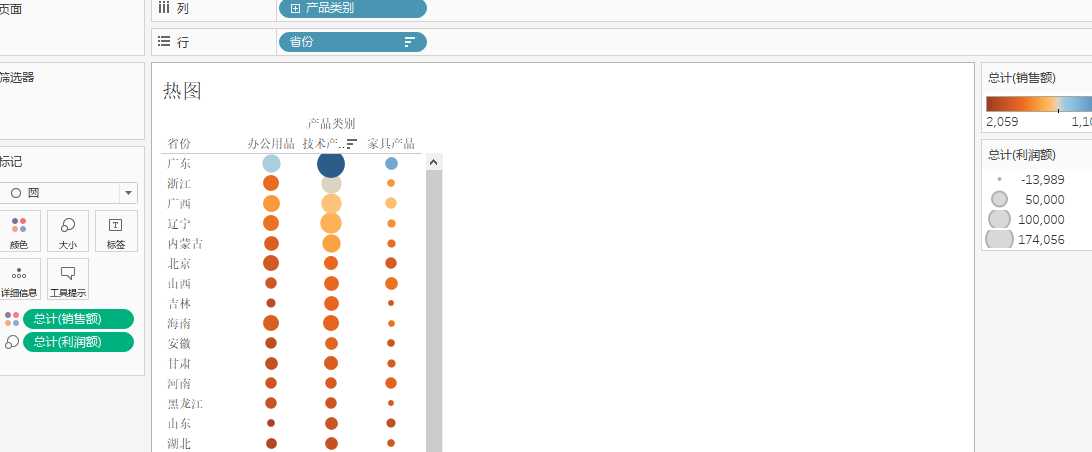
第八类图为热图和突显图,突显图是热图的加强版, 把下图种的值去掉,再添加利润额的统计,就能转成热图
百度说,热图 可以显示不可点击区域发生的事情。你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。比如:如果你发现人们总是在点击某个产品图片,你能想到的是,他们也许想看大图,或者是想了解该产品的更多信息。 同样,他们可能会错误地认为特别的图片就是导航链接。

转成热图

标签:类图 .com 建议 组合 数字 nbsp 分类 需要 统计
原文地址:http://www.cnblogs.com/miningbw/p/6599172.html