<script language="javascript" type ="text/javascript" >
//以下为创建xmlHttpRequest对象
var xmlHttpRequest=false;
try
{
xmlHttpRequest=new XMLHttpRequest();//非IE浏览器
}
catch (microsoft)//IE浏览器
{
try
{
xmlHttpRequest=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (othermicrosoft)
{
try
{
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (failed)
{
xmlHttpRequest=false;
}
}
}
if (!xmlHttpRequest)
{
alert("不能初始化XMLHttpRequest对象!");
}
//相应button的Click事件
function callback()
{
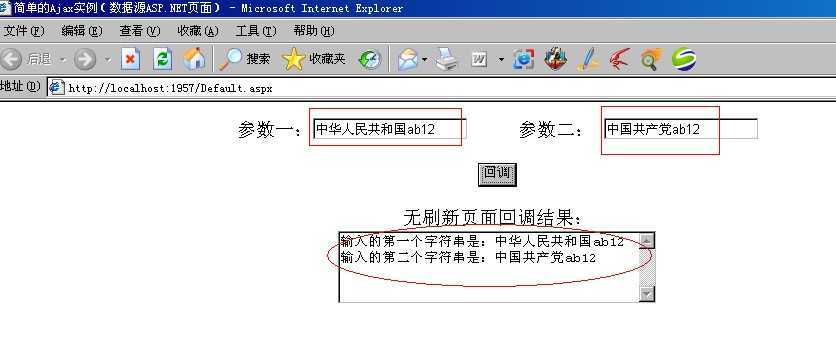
var arg1=document.getElementById ("Text1").value;//获取Text1文本框的值
var arg2=document.getElementById ("Text2").value;//获取Text2文本框的值
var url="WebService.asmx/getResult?str1="+escape(arg1)+"&str2="+escape(arg2);//要打开的url地址,并传递两个参数,这里参数名必须同webservice提供的参数名一致
xmlHttpRequest.open("get",url,true);//以get方式打开指定的url请求,并且使用的是异步调用方式(true)
xmlHttpRequest.onreadystatechange=updatePage;//指定回调函数updatePage
xmlHttpRequest.send(null);//发送请求,由于是get方式,这里用null
}
//回调函数
function updatePage()
{
if (xmlHttpRequest.readyState==4)
{
if (xmlHttpRequest.status==200)
{
var response=xmlHttpRequest.responseXML;//以xml格式回调内容
var result;
if (response.evaluate)//XML Parsing in Mozilla
{
result=response.evaluate("//text()",response,null,XpathResult.STRING_TYPE,null).stringValue;//Mozilla中获取xml中的文本内容
}
else
{
//XML Parsing in IE
result=response.selectSingleNode("//text()").data;//IE中获取xml中的文本内容
}
document.getElementById ("TextArea1").value=result;
}
}
}
</script>