标签:textarea strong padding .com alt 宽高 png client 对象
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。 实际内容+padding 不包括边框
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。 可视区内容content+padding 不包括边框
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。 能看得见的 包括边框
该demo就在页面中放一个textarea元素,采用默认宽高显示。
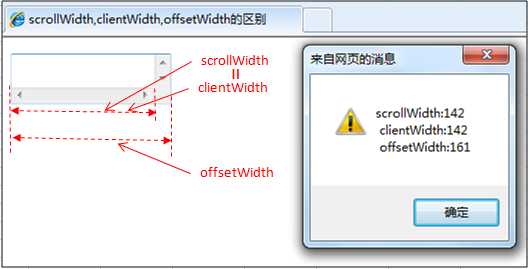
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

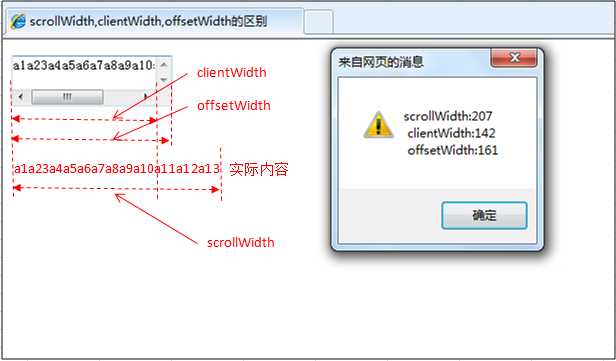
情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

以上。
scrollWidth clientWidth offsetWidth
标签:textarea strong padding .com alt 宽高 png client 对象
原文地址:http://www.cnblogs.com/chengdabelief/p/6602482.html