标签:cookie charset chrome close hand chain prompt display 查询
有时候需要在多窗口切换,webdriver提供了switch_to_window()方法支持切换窗口;
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
frist_url = "http://www.baidu.com"
driver.get(frist_url)
#获取百度登录窗口句柄
login_windows = driver.current_window_handle
driver.find_element_by_link_text(u"登录").click()
driver.find_element_by_id("jgwab").click()
# 获取当前已打开所有窗口的句柄
all_handles = driver.window_handles
for handles in all_handles:
if handles == login_windows:
driver.switch_to_window(handles)
driver.find_element_by_xpath("//*[@id=‘TANGRAM__PSP_2__closeBtn‘]").click()
print("当前页面标题是:",driver.title)
else:
driver.switch_to_window(handles)
print("新打开页面的标题是:", driver.title)
脚本的实现思路:
先获取到打开页面的窗口句柄,然后新打开一个页面;获取到所有窗口的句柄;在所有窗口句柄中循环,如果句柄=百度的窗口句柄,就是百度页面,操作百度页面元素;否则就是新打开的页面,输入页面标题;
这里我们用到了几种新的方法:
current_window_handle #获取当前页面的句柄 window_handles #获取所有窗口的句柄 switch_to_window #切换窗口
实际工作中我们会碰到弹窗提示的情况(alert、confirm、prompt),在webdriver中我们会使用switch_to_alert()方法定位,然后使用text/accept/dismiss/send_keys按需操作;
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import os,time
driver = webdriver.Chrome()
frist_url = "http://www.baidu.com"
driver.get(frist_url)
link = driver.find_element_by_link_text(u"设置")
#设置鼠标悬停
ActionChains(driver).move_to_element(link).perform()
#打开搜索设置
driver.find_element_by_class_name("setpref").click()
time.sleep(2)
#点击保存设置按钮
driver.find_element_by_xpath(‘//*[@id="gxszButton"]/a[1]‘).click()
time.sleep(2)
#关闭弹框
driver.switch_to_alert().accept()
web页面的上传一般有以下几种方式:
普通上传:
普通的附件上传都是将本地文件的路径作为一个值放到input标签中,通过form表单提交的时候将将这个值提交给服务器。
插件上传:
一般指基于Flash与javascript或Ajax等技术实现的上传功能或插件。
通过input标签实现的上传,可以将其看成是一个输入框,通过send_keys传入本地文件路径从而模拟上传功能;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="row_filuid"> <div class="span6 well"> <h3>upload_file</h3> <input type="file" name="file"/> </div> </div> </body> </html>
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
#打开上传页面
file_path = "file:///" + os.path.abspath(‘upfile.html‘)
driver.get(file_path)
#定位上传按钮,添加本地文件
driver.find_element_by_name("file").send_keys("E:\\Jira的安装及配置.docx")
driver.quit()
Autoit用于windowsGUI进行自动化操作。它利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动化任务。
官方地址:https://www.autoitscript.com/site/
安装后我们可以看到以下文件:
1)访问upfile.html页面,点击选择文件,显示上传弹窗;
2)打开Autoit windows info(可选择x64 x86);
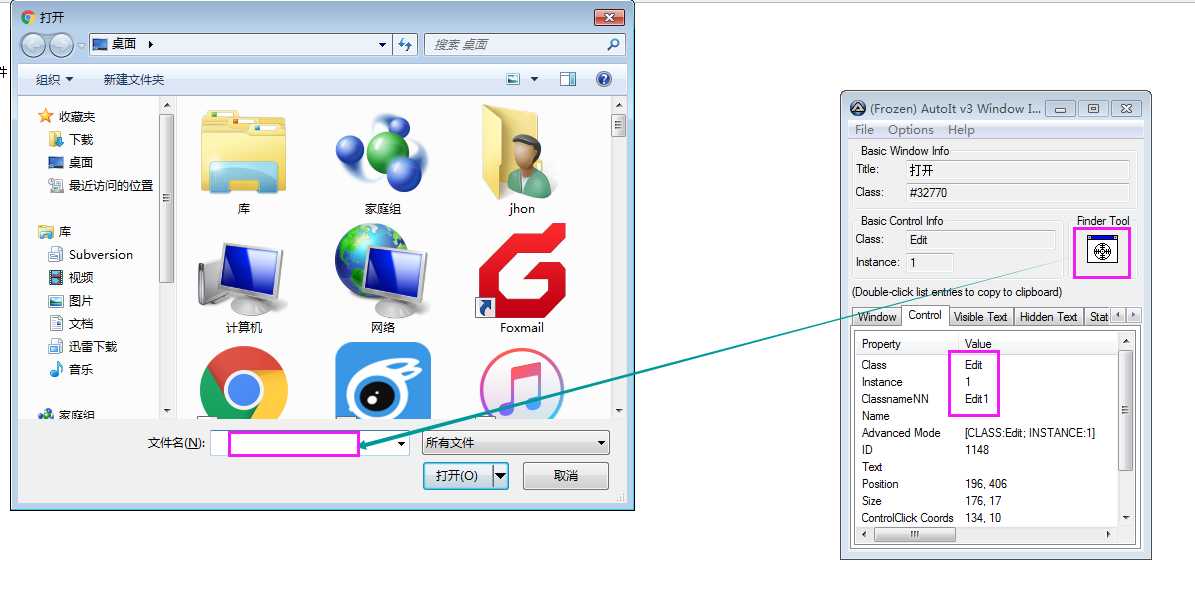
3)将finder Tool拖到文件名下拉框获取文件名控件信息:

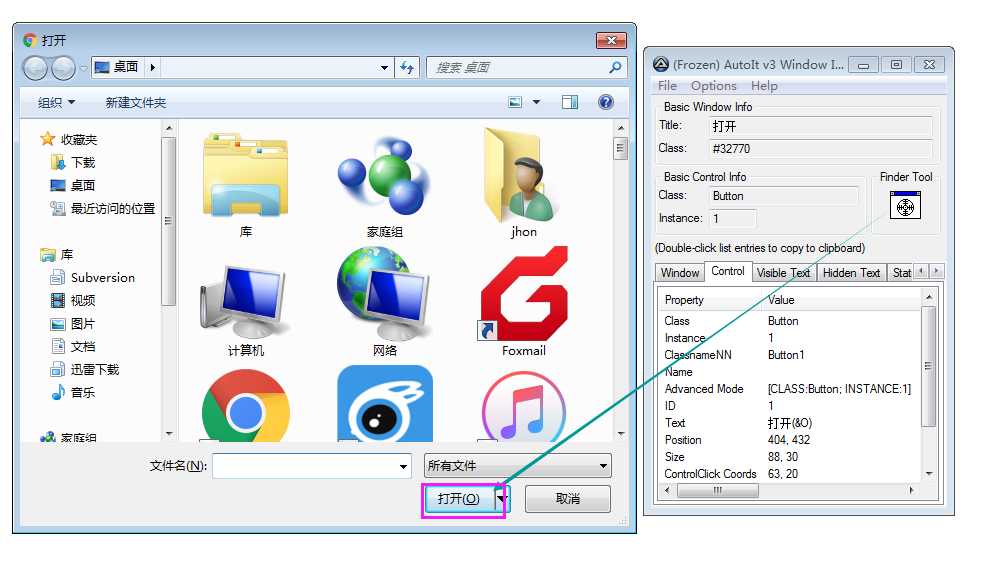
4)识别打开按钮控件信息:

5)通过上面两个步骤我们可以获取到以下信息:
页面标题:打开;
页面class:#32770
文件名输入框的class是:"Edit",Instance是1,classnameNN是"Edit1";
打开按钮的class是:Button,instance是1,classnameNN是"Button1";
6)SciTE Script Editor编写脚本:
ControlFocus("打开","","Edit1")
WinWait("[CLASS:#32770]","",10)
ControlSetText("打开","","Edit1","E:\\Jira的安装及配置.docx")
Sleep(2000)
ControlClick("打开","","Button1");
7)校验脚本是否成功:
打开upfile.html页面,点击选择文件按钮显示选择文件弹出框,F5运行刚编写的文件-------可以正常将文件名字放到文件名选择框中;
8)将脚本保存,命名为upfile.au3;
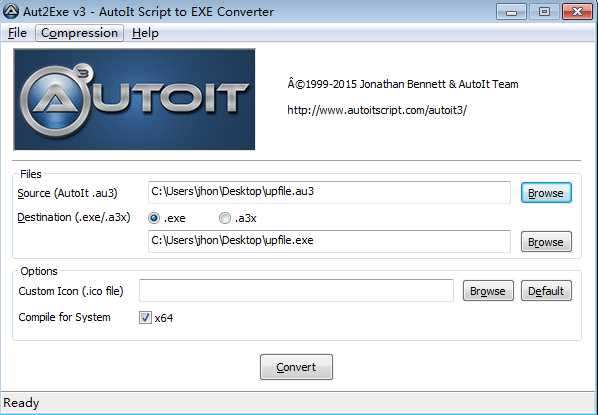
9)打开Compile Script to.exe,选择刚保存的脚本文件转换成exe文件;

10)自动化脚本调用upfile.exe文件;
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
#打开上传页面
file_path = "file:///" + os.path.abspath(‘upfile.html‘)
driver.get(file_path)
#点击打开上传窗口
driver.find_element_by_name("file").click()
#调用upfile.exe上传程序
os.system("E:\\upfile.exe")
driver.quit()
对于Firefox,需要我们设置其Profile:
browser.download.dir:指定下载路径;browser.download.folderList:设置成 2 表示使用自定义下载路径;设置成 0 表示下载到桌面;设置成 1 表示下载到默认路径;browser.download.manager.showWhenStarting:在开始下载时是否显示下载管理器;browser.helperApps.neverAsk.saveToDisk:对所给出文件类型不再弹出框进行询问;下面来个示例:
from selenium import webdriver from time import sleep profile = webdriver.FirefoxProfile() profile.set_preference(‘browser.download.dir‘, ‘D:\\‘) profile.set_preference(‘browser.download.folderList‘, 2) profile.set_preference(‘browser.download.manager.showWhenStarting‘, False) profile.set_preference(‘browser.helperApps.neverAsk.saveToDisk‘, ‘application/zip‘) driver = webdriver.Firefox(firefox_profile=profile) driver.get(‘http://sahitest.com/demo/saveAs.htm‘) driver.find_element_by_xpath(‘//a[text()="testsaveas.zip"]‘).click() sleep(3) driver.quit()
Firefox需要针对每种文件类型进行设置,这里需要我们查询对应文件的MIME类型,可以用以下链接进行查询:MIME 参考手册
Chrome浏览器类似,设置其options:
download.default_directory:设置下载路径profile.default_content_settings.popups:设置为 0 禁止弹出窗口它的设置就简单多了,看个示例:
from selenium import webdriver
from time import sleep
options = webdriver.ChromeOptions()
prefs = {‘profile.default_content_settings.popups‘: 0, ‘download.default_directory‘: ‘D:\\‘}
options.add_experimental_option(‘prefs‘, prefs)
driver = webdriver.Chrome(executable_path=‘C:\\Users\\jhon\\AppData\\Local\\Programs\\Python\\Python35-32\\chromedriver.exe‘, chrome_options=options)
driver.get(‘http://sahitest.com/demo/saveAs.htm‘)
driver.find_element_by_xpath(‘//a[text()="testsaveas.zip"]‘).click()
sleep(3)
driver.quit()
标签:cookie charset chrome close hand chain prompt display 查询
原文地址:http://www.cnblogs.com/cocc/p/6600906.html