标签:ima 代码格式化 辅助线 logs 资源管理 XML str 平台 设置
支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅
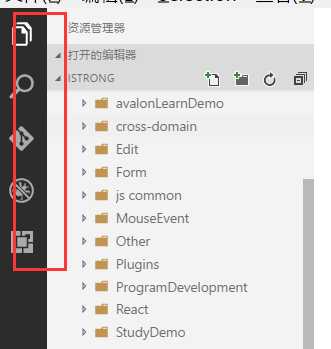
最左侧为快捷菜单 分别是资源管理器 查询 、Git 、调试、插件

https://code.visualstudio.com/Download
C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R,Objective-C, PowerShell, Luna, Visual Basic, Markdown
快捷键ctr+shift+v预览,可以看到这个布局还是非常人性化的。
1) Html Snippets——html代码提示
2) VS color Picker——颜色选择器
3) live HTML Previewer——html文件运行预览 (待验证)
4) SVG Viewer———SVG运行预览(待验证)
5) Visual Studio Code Settings Sync 用户配置同步
6) Git History Git 历史
7) vscode-icons 文件图标
8) Guides 缩进辅助线
9) Git Easy
10) Debugger for Chrome---方便js调试的插件,前端项目在Chrome中运行起来之后,可以直接在VSCode中打断点、查看输出、查看控制台,需要配置launch.json,详情见插件说明。
Ctrl+F 查找
Ctrl+H 查找替换
Ctrl+Shift+F 整个文件夹中查找
Ctrl+K+C 注释
Ctrl+K+U 取消注释
Ctrl+ k + f 代码自动对齐
Alt+Shift+A 代码格式化
Ctrl+[ 、 Ctrl+] 代码行缩进
Ctrl+Shift+[, Ctrl+Shift+] 折叠打开代码块
Ctrl + G 输入行号可以跳转到指定的行!
Ctrl+\ 拆分编辑器(分列,最多 3 个)
Ctrl+` 快速调出终端
Ctrl+Shift+P或 F1 : 打开命令面板
Ctrl+Shift+N 打开一个新窗口
Ctrl+Shift+W 关闭窗口(软件)
Ctrl+N 新建文件
Ctrl+Tab文件之间切换
字体有 Source Code Pro、Menlo、Consolas、Monaco、Courier New

标签:ima 代码格式化 辅助线 logs 资源管理 XML str 平台 设置
原文地址:http://www.cnblogs.com/muzhen/p/6606131.html