标签:rip modules http comm image tar 环境 javascrip png
在使用vue-cli时我们先了解一下什么是webpack。
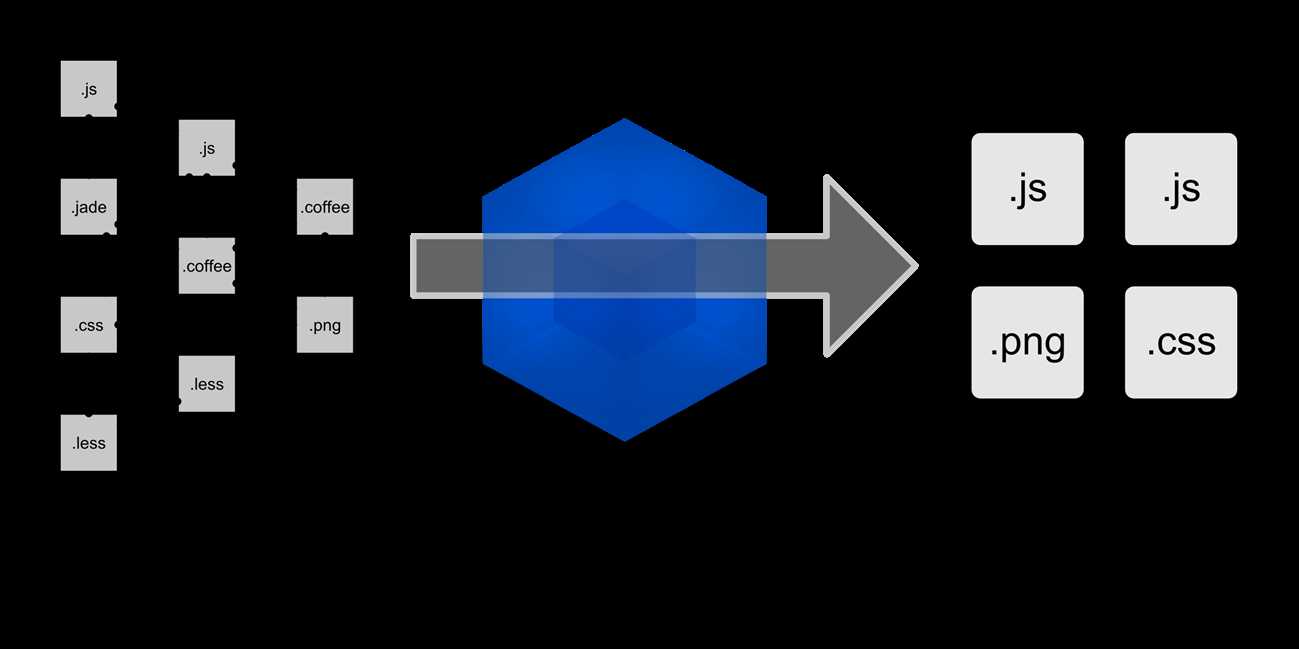
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
我使用的是webpack2.x版本,官网链接:https://webpack.js.org/
什么是webpack
webpack是现代JavaScript应用程序的模块捆绑器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

知道了webpack这个打包工具,那么不得不提webpack的loader。
什么是loader?
webpack 的目标是,让 webpack 聚焦于项目中的所有资源(asset),而浏览器不需要关注考虑这些。webpack 把每个文件(.css, .html, .scss, .jpg, etc.) 都作为模块处理。然而 webpack 只理解 JavaScript。
webpack loader 会将这些文件转换为模块,而转换后的文件会被添加到依赖图表中。
标签:rip modules http comm image tar 环境 javascrip png
原文地址:http://www.cnblogs.com/zuoan-oopp/p/6606785.html