标签:android style blog http color java 使用 os
? 回到主窗口
1. 将主窗口的创建模式设为singleTask。
2. 直接显示主窗口
1 public class MainActivity extends Activity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 setTitle("主窗口:" + String.valueOf(hashCode())); 8 } 9 10 public void onClick_NewActivity(View view) { 11 Intent intent = new Intent(this, NewActivity.class); 12 startActivity(intent); 13 } 14 15 }
1 public class NewActivity extends Activity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_new); 7 setTitle("新窗口:" + String.valueOf(hashCode())); 8 } 9 10 public void onClick_NewActivity(View view) { 11 Intent intent = new Intent(this, NewActivity.class); 12 startActivity(intent); 13 } 14 15 public void onClick_GoMainActivity(View view) { 16 Intent intent = new Intent(this, MainActivity.class); 17 startActivity(intent); 18 } 19 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="cn" 4 android:versionCode="1" 5 android:versionName="1.0" > 6 7 <uses-sdk 8 android:minSdkVersion="17" 9 android:targetSdkVersion="17" /> 10 11 <application 12 android:allowBackup="true" 13 android:icon="@drawable/ic_launcher" 14 android:label="@string/app_name" 15 android:theme="@style/AppTheme" > 16 <activity 17 android:name="cn.MainActivity" 18 android:label="@string/app_name" 19 android:launchMode="singleTask" > 20 <intent-filter> 21 <action android:name="android.intent.action.MAIN" /> 22 <category android:name="android.intent.category.LAUNCHER" /> 23 </intent-filter> 24 </activity> 25 26 <activity android:name="cn.NewActivity" /> 27 </application> 28 29 </manifest>
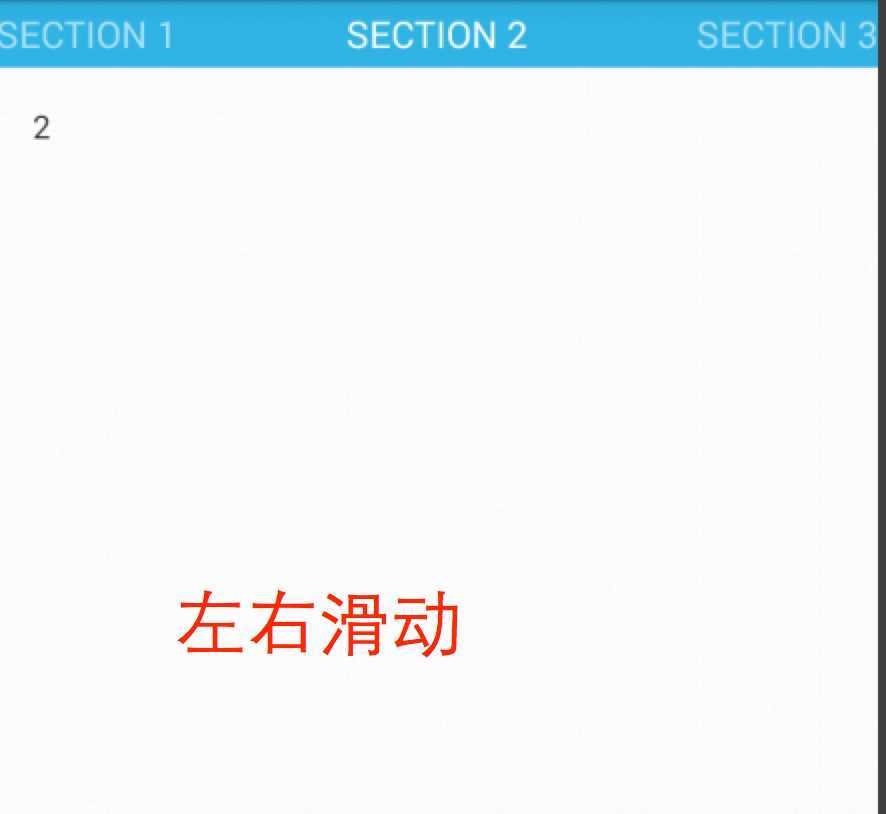
? 滑动导航
涉及到的主要Java类。
ViewPager FragmentPagerAdapter

1 import java.util.Locale; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.support.v4.app.FragmentActivity; 6 import android.support.v4.app.FragmentManager; 7 import android.support.v4.app.FragmentPagerAdapter; 8 import android.support.v4.view.ViewPager; 9 import android.view.LayoutInflater; 10 import android.view.Menu; 11 import android.view.View; 12 import android.view.ViewGroup; 13 import android.widget.TextView; 14 15 public class MainActivity extends FragmentActivity { 16 17 /** 18 * The {@link android.support.v4.view.PagerAdapter} that will provide 19 * fragments for each of the sections. We use a 20 * {@link android.support.v4.app.FragmentPagerAdapter} derivative, which 21 * will keep every loaded fragment in memory. If this becomes too memory 22 * intensive, it may be best to switch to a 23 * {@link android.support.v4.app.FragmentStatePagerAdapter}. 24 */ 25 SectionsPagerAdapter mSectionsPagerAdapter; 26 27 /** 28 * The {@link ViewPager} that will host the section contents. 29 */ 30 ViewPager mViewPager; 31 32 @Override 33 protected void onCreate(Bundle savedInstanceState) { 34 super.onCreate(savedInstanceState); 35 setContentView(R.layout.activity_main); 36 // Create the adapter that will return a fragment for each of the three 37 // primary sections of the app. 38 mSectionsPagerAdapter = new SectionsPagerAdapter( 39 getSupportFragmentManager()); 40 41 42 // Set up the ViewPager with the sections adapter. 43 mViewPager = (ViewPager) findViewById(R.id.pager); 44 mViewPager.setAdapter(mSectionsPagerAdapter); 45 46 } 47 48 @Override 49 public boolean onCreateOptionsMenu(Menu menu) { 50 // Inflate the menu; this adds items to the action bar if it is present. 51 getMenuInflater().inflate(R.menu.main, menu); 52 return true; 53 } 54 55 /** 56 * A {@link FragmentPagerAdapter} that returns a fragment corresponding to 57 * one of the sections/tabs/pages. 58 */ 59 public class SectionsPagerAdapter extends FragmentPagerAdapter { 60 61 public SectionsPagerAdapter(FragmentManager fm) { 62 super(fm); 63 } 64 65 @Override 66 public Fragment getItem(int position) { 67 // getItem is called to instantiate the fragment for the given page. 68 // Return a DummySectionFragment (defined as a static inner class 69 // below) with the page number as its lone argument. 70 Fragment fragment = new DummySectionFragment(); 71 Bundle args = new Bundle(); 72 args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1); 73 fragment.setArguments(args); 74 return fragment; 75 } 76 77 @Override 78 public int getCount() { 79 // Show 3 total pages. 80 return 3; 81 } 82 83 @Override 84 public CharSequence getPageTitle(int position) { 85 Locale l = Locale.getDefault(); 86 switch (position) { 87 case 0: 88 return getString(R.string.title_section1).toUpperCase(l); 89 case 1: 90 return getString(R.string.title_section2).toUpperCase(l); 91 case 2: 92 return getString(R.string.title_section3).toUpperCase(l); 93 } 94 return null; 95 } 96 } 97 98 /** 99 * A dummy fragment representing a section of the app, but that simply 100 * displays dummy text. 101 */ 102 public static class DummySectionFragment extends Fragment { 103 /** 104 * The fragment argument representing the section number for this 105 * fragment. 106 */ 107 public static final String ARG_SECTION_NUMBER = "section_number"; 108 109 public DummySectionFragment() { 110 } 111 112 @Override 113 public View onCreateView(LayoutInflater inflater, ViewGroup container, 114 Bundle savedInstanceState) { 115 View rootView = inflater.inflate(R.layout.fragment_main_dummy, 116 container, false); 117 118 TextView dummyTextView = (TextView) rootView 119 .findViewById(R.id.section_label); 120 dummyTextView.setText(Integer.toString(getArguments().getInt( 121 ARG_SECTION_NUMBER))); 122 return rootView; 123 } 124 } 125 126 }
1 <android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/pager" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context=".MainActivity" > 7 8 <!-- 9 This title strip will display the currently visible page title, as well as the page 10 titles for adjacent pages. 11 12 R.layout.activity_main 13 --> 14 15 <android.support.v4.view.PagerTitleStrip 16 android:id="@+id/pager_title_strip" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:layout_gravity="top" 20 android:background="#33b5e5" 21 android:paddingBottom="4dp" 22 android:paddingTop="4dp" 23 android:textColor="#fff" /> 24 25 </android.support.v4.view.ViewPager>
1 <menu xmlns:android="http://schemas.android.com/apk/res/android" > 2 <!-- 3 R.menu.main 4 --> 5 <item 6 android:id="@+id/action_settings" 7 android:orderInCategory="100" 8 android:showAsAction="never" 9 android:title="@string/action_settings"/> 10 </menu>
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <string name="app_name">MultiPageNavigation</string> 4 <string name="action_settings">Settings</string> 5 <string name="title_section1">Section 1</string> 6 <string name="title_section2">Section 2</string> 7 <string name="title_section3">Section 3</string> 8 </resources>
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity$DummySectionFragment" > 10 <!-- 11 R.layout.fragment_main_dummy 12 --> 13 <TextView 14 android:id="@+id/section_label" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" /> 17 18 </RelativeLayout>
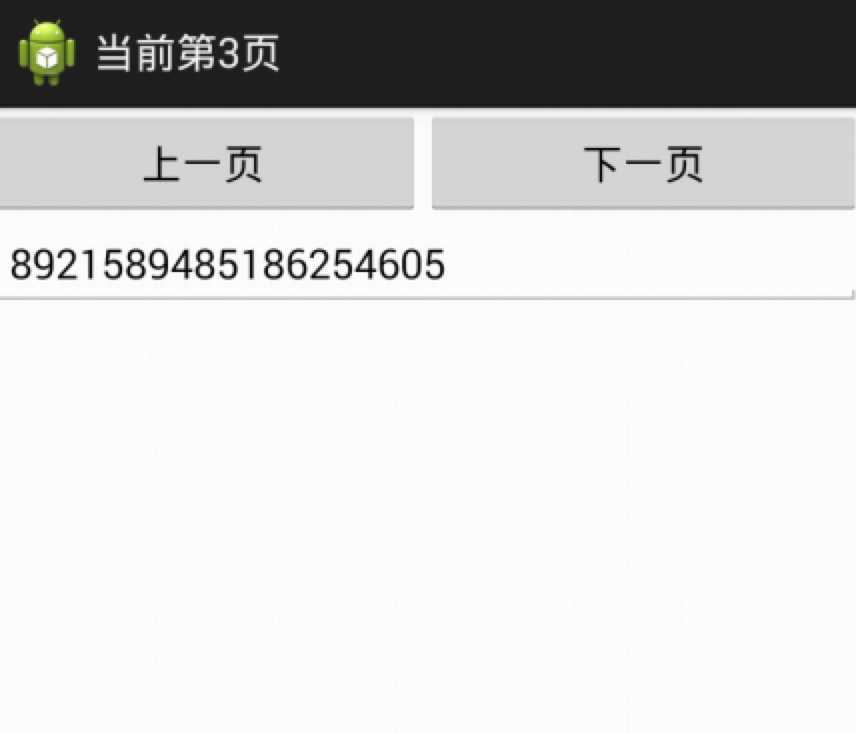
? Fragment导航
使用的主要技术:Fragment Backstack。
FragmentTransaction.addToBackStack
FragmentManager.popBackStack();

1 import android.app.Activity; 2 import android.app.FragmentManager; 3 import android.app.FragmentManager.OnBackStackChangedListener; 4 import android.app.FragmentTransaction; 5 import android.os.Bundle; 6 import android.view.View; 7 8 public class FragmentNavigationActivity extends Activity implements 9 OnBackStackChangedListener { 10 11 private void nextFragment(boolean backStackFlag) { 12 try { 13 FragmentManager fragmentManager = getFragmentManager(); 14 15 FragmentTransaction fragmentTransaction = fragmentManager 16 .beginTransaction(); 17 FragmentPage fragment = new FragmentPage(); 18 fragmentTransaction.add(R.id.fragment_container, fragment); 19 20 if (backStackFlag) 21 fragmentTransaction 22 .addToBackStack(String.valueOf(getFragmentManager() 23 .getBackStackEntryCount() + 1)); 24 fragmentTransaction.commit(); 25 fragmentManager.addOnBackStackChangedListener(this); 26 27 } catch (Exception e) { } 28 } 29 30 @Override 31 public void onBackStackChanged() { 32 setTitle("当前第" + (getFragmentManager().getBackStackEntryCount() + 1) 33 + "页"); 34 } 35 36 @Override 37 protected void onCreate(Bundle savedInstanceState) { 38 super.onCreate(savedInstanceState); 39 setContentView(R.layout.activity_fragment_navigation); 40 nextFragment(false); 41 onBackStackChanged(); 42 } 43 44 public void onClick_NextPage(View view) { 45 nextFragment(true); 46 } 47 48 public void onClick_PrevPage(View view) { 49 FragmentManager fragmentManager = getFragmentManager(); 50 fragmentManager.popBackStack(); 51 // 将回退栈在Fragment状态全部出栈,恢复到第1页 52 // fragmentManager.popBackStackImmediate("1",FragmentManager.POP_BACK_STACK_INCLUSIVE); 53 } 54 }
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" > 5 <!-- 6 R.layout.activity_fragment_navigation 7 --> 8 <LinearLayout 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:orientation="horizontal" > 12 <Button 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:onClick="onClick_PrevPage" 16 android:text="上一页" android:layout_weight="1" /> 17 <Button 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:onClick="onClick_NextPage" 21 android:text="下一页" android:layout_weight="1" /> 22 </LinearLayout> 23 24 <FrameLayout 25 android:id="@+id/fragment_container" 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content" /> 28 29 </LinearLayout>
1 import java.util.Random; 2 import android.app.Fragment; 3 import android.os.Bundle; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.EditText; 8 9 public class FragmentPage extends Fragment { 10 11 @Override 12 public View onCreateView(LayoutInflater inflater, ViewGroup container, 13 Bundle savedInstanceState) { 14 View view = inflater.inflate(R.layout.fragment_page, container, false); 15 16 EditText editText = (EditText) view.findViewById(R.id.edittext); 17 18 editText.setText(String.valueOf(Math.abs(new Random().nextLong()))); 19 return view; 20 } 21 22 }
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" android:background="#FFF"> 5 <!-- 6 R.layout.fragment_page 7 --> 8 <EditText 9 android:id="@+id/edittext" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:text="第一页" /> 13 14 </LinearLayout>
标签:android style blog http color java 使用 os
原文地址:http://www.cnblogs.com/androidsj/p/3929093.html