标签:bsp nbsp blog 技术分享 利用 alt display color size
单纯的CSS还能控制多行与单行?是不是很有意思,下面直接来干货!


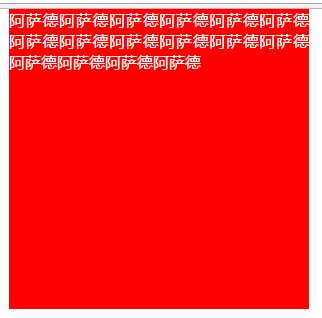
左边单行 右边多行
CSS:
1 *{ 2 margin:0; 3 padding:0; 4 } 5 div{ 6 width:300px; 7 height:300px; 8 color:#fff; 9 background-color: red; 10 text-align: center; 11 margin:0 auto; 12 } 13 p{ 14 display: inline-block; 15 text-align: justify;/*这里也可以用text-align:left*/ 16 17 }
dom方面:
<div> <p>阿萨德</p> </div>
这个实现的原理是让内层 p 居左 text-align: justify(text-align:left),外层 div 居中 text-align:center,并且将 p 设置为display:inline-block ,利用 inline-block 元素可以被父级 text-align:center 居中的特性,这样就可以实现单行居中,多行居左。
标签:bsp nbsp blog 技术分享 利用 alt display color size
原文地址:http://www.cnblogs.com/Amcc/p/6610820.html