标签:pre javascrip title html and 分享 cli div style
近来项目中有一块日历的部分,找了各种网上的资料没有特别合适的 所有自己写了一下,前前后后折腾了很久
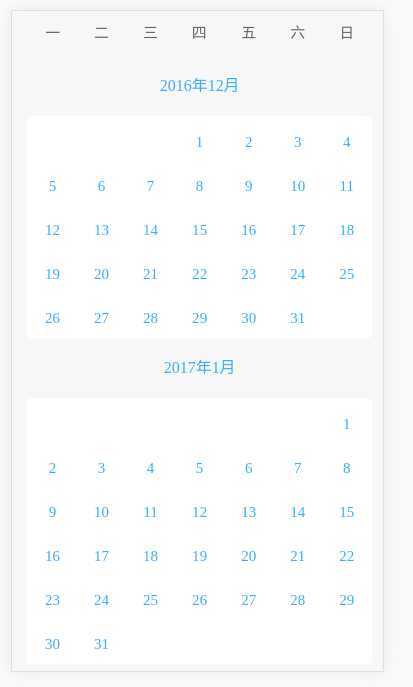
先说一下需求,日历页面中显示当前月份以及当前月份的前三个月,当前日期之前都可以点击,之后日期显示灰色不可点击状态;效果图如下:

html代码:<div class="table-cont"><table class="week"><thead><tr><th>一</th><th>二</th><th>三</th><th>四</th><th>五</th><th>六</th><th>日</th></tr></thead></table><div class="month month-first"></div><div class="day day-first"></div><div class="month month-second"></div><div class="day day-second"></div><div class="month month-third"></div><div class="day day-third"></div><div class="month month-fourth"></div><div class="day day-fourth"></div></div>
js代码
获取当前日期
function getNowDate() {
var today = new Date();
return {
year: today.getFullYear(),
month: today.getMonth() + 1,
day: today.getDate()
}
}
//判断是否为闰年 -> 1 闰年 0 不是
function isLeap(year) {
return year % 4 == 0 ? (year % 100 != 0 ? 1 : (year % 400 == 0 ? 1 : 0)) : 0;
}
//获取指定年月的值 year -> 年份 month -> 真实月份
function getDays(year, month) {
month--;
var first_day = new Date(year,month,1),
next_month_first_day = new Date(year, month + 1, 1),
dayOfWeek = first_day.getDay(),
last_day = (new Date(next_month_first_day.getTime()-1000*60*60*24)).getDate();
return {
dayOfWeek: dayOfWeek,
last_day: last_day,
year: year,
month: month
}
}
//根据天数形成 html_str
function template(info) {
var $html = "";
for(var i=1,j=1; i < info.last_day + info.dayOfWeek; i++) {
if( i == 1 && (i-1) % 7 == 0) {
$html += "<tr>";
}
if(i < info.dayOfWeek) {
$html += "<td></td>";
} else {
if(info.status == -1) {
$html += "<td><a class=‘before‘ href=‘javascript:void(0)‘ >"+ (j++) +"</a></td>";
onclick();
} else if (info.status == 1) {
$html += "<td><a class=‘after‘ href=‘javascript:void(0)‘ >"+ (j++) +"</a></td>";
} else {
$html += "<td><a href=‘javascript:void(0)‘ class=‘" + (j < now_date.day ? "before" : (j == now_date.day ? "active" : "after")) +"‘ >"+ (j++) +"</a></td>";
onclick();
}
}
if(i != 0 && i % 7 == 0) {
$html += "</tr>";
}
}
return $html;
}
//获取前一个月的信息
function getPre(now) {
var count_month = now.month - 1;
var new_year = now.year;
if(count_month <= 0) {
new_year = now.year -1;
count_month = 12;
}
return {
year: new_year,
month: count_month
}
}
//真正的逻辑从这里开始
var now_date = getNowDate(),
pre_1_date = getPre(now_date),
pre_2_date = getPre(pre_1_date);
function handle_date(para_date,title_class,table_class,status) {
//title
$(title_class).html(para_date.year + "年" + para_date.month + "月");
//table
var $table = $("<table></table>");
$(table_class).append($table);
var now_days = getDays(para_date.year, para_date.month);
now_days.status = status;
$table.append(template(now_days));
}
handle_date(now_date, ".month-third",".day-third",0);
handle_date(pre_1_date, ".month-second",".day-second",-1);
handle_date(pre_2_date, ".month-first",".day-first",-1);
// $("a.before").add("a.active").on("click", function() {
// console.log("绑定点击事件!");
// });
function onclick(){
$(‘.before,.active‘).click(function(){
$(this).parents($(‘.day‘)).siblings().find(‘a‘).removeClass(‘active‘);
$(this).addClass(‘active‘);
})
}
标签:pre javascrip title html and 分享 cli div style
原文地址:http://www.cnblogs.com/sunnychen/p/6612785.html