标签:对齐 dir 高度 between 容器 nowrap src lvf aws
为父容器添加display:flex/inline-flex
父容器可以使用的属性有:
1.flex-direction:决定主轴的方向
有四个属性值:
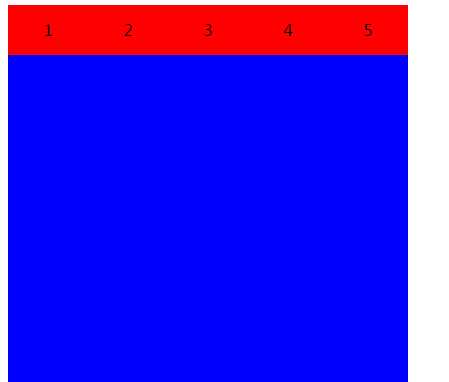
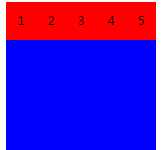
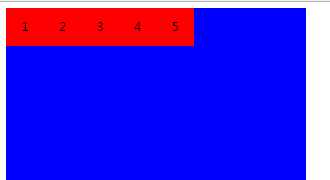
row(默认值):主轴为水平方向,起点在左端。

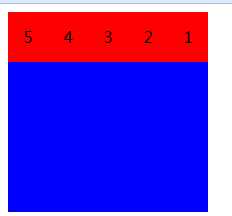
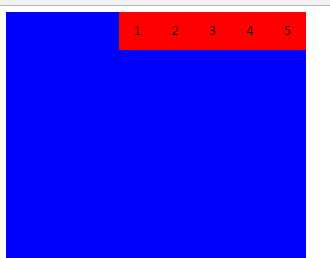
row-reverse:主轴为水平方向,起点在右端。

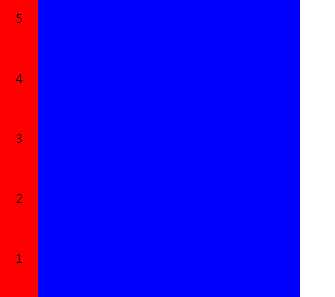
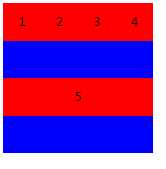
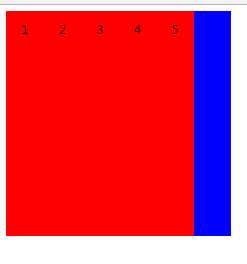
column:主轴为垂直方向,起点在上沿。
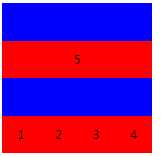
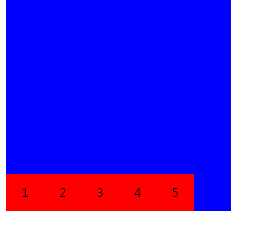
column-reverse:主轴为垂直方向,起点在下沿。

2.flex-wrap:如果一条轴线排不下,如何换行。
有3个属性值:
nowrap(默认):不换行。当父容器宽度不够时每个item会被适当挤压。

wrap:换行,第一行在父容器最上方。

wrap-reverse:换行,第一行在父容器最下方。

3.flex-flow:属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4.justify-content:定义了项目在主轴上的对齐方式。
有以下属性值:
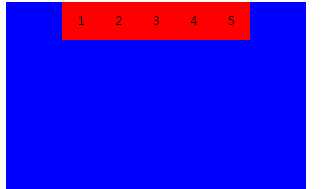
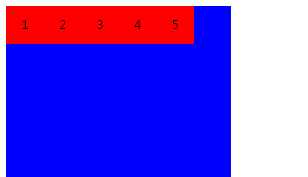
flex-start(默认值):左对齐

flex-end:右对齐

center: 居中

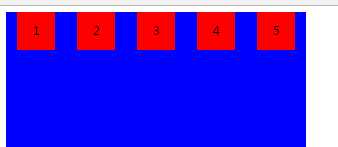
space-between:两端对齐,项目之间的间隔都相等。(首尾项目有分别在项目最左或最右)

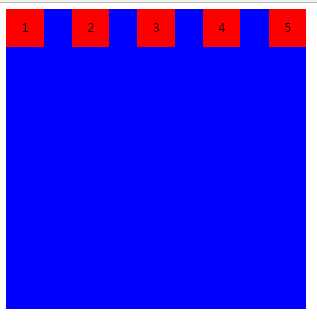
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(首尾项目会与父容器两边各有间隔)

5.⑤ align-items:定义项目在交叉轴上如何对齐
有以下属性值
flex-start:交叉轴的起点对齐。

flex-end:交叉轴的终点对齐。

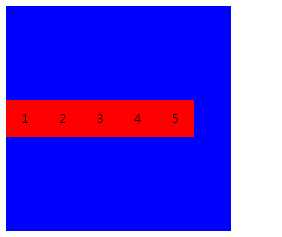
center:交叉轴的中点对齐。

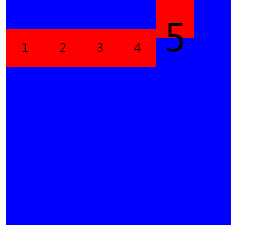
baseline: 项目的第一行文字的基线对齐。(行高,字体大小等会影响每行的基线)

stretch(默认值):如果子容器未设置高度或设为auto,将占满整个父容器的高度。

6. align-content:属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
有以下属性值
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
标签:对齐 dir 高度 between 容器 nowrap src lvf aws
原文地址:http://www.cnblogs.com/Lmey/p/6613733.html