标签:android style blog http color 使用 io strong 文件
? TV UI布局
1. 为大屏幕提供适当的布局源文件。
2. 确保UI在一定距离仍然可以看清。
3. 为高清电视提供高分辨率的图标和图像。

1. 把屏幕上的导航控制菜单放在屏幕的左边或者右边,并且将菜单内容 以垂直的方式显示。
2. 创建那些分段的UI时,通过使用Fragments和GridView来替代 ListView更能充分利用水平空间的视图。
3. 使用RelativeLayout和LinearLayout进行布局。这两种布局使 Android系统能够针对大小,对齐,纵横比,以及屏幕的像素密度来 匹配视图的位置。
4. 在视图控制之间提供足够的余地来避免一个杂乱的用户界面。
左右布局示例
1 <RelativeLayout 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent"> 4 <fragment 5 android:id="@+id/leftsidecontrols" 6 android:layout_width="0dip" 7 android:layout_marginLeft="5dip" 8 android:layout_height="match_parent" /> 9 <GridView 10 android:id="@+id/gridview" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" /> 13 </RelativeLayout>
? 使文字和控制容易看到
1. 把文本插入用户能够快速地扫描到的小块中。
2. 在一个黑暗的背景中使用明亮的文本.这个风格在一台电视中更方便读。
3. 避免轻量级的字体以及那些要么非常窄要么非常宽的笔画字体.使用简 单的无衬线字体和使用抗混叠来提高可读性。
4. 用密度无关的像素单元而不是绝对的像素单元(dp和sp)。
? 针对高分辨率大屏幕设计
普遍的高清电视显示分辨率是720p 和1080p.把你的UI设置为1080p, 并且允许系统在必要的时候将你的UI分辨率下调到720p.通常下调并不意 味着是缩小你的UI界面(注意反之则不然,你应该避免倍增,因为它会降低 UI质量).
为了获得最佳的图片显示,如果可能的话以9-patch image元素来展示。 在你的布局中如果提供低质量或者小图片的话,它们将会出现像素化,模糊, 或呈颗粒状.对用户来说这不是一个好的用户体验.取而代之的是采用高质 量的图片.
? TV UI导航的设计原则
1. 确保所有的布局都处于按键导航控制之下。
2. 为可视化的导航提供清晰的反馈。
3. 通过合理的布局,使用每一个UI更容易访问。
? 处理按键导航
在电视上,用户使用远程方式导航,例如遥控器或键盘,这就限定了 (屏幕光标)移动方式只有上、下、左、右。因此,要构建一个优秀的应用, 你必须在应用里提供一套用户可以快速学会的导航策略。
当你为遥控器设计导航时,遵循以下几点原则:
1. 确保遥控器可以控制界面在所有的控件。
2. 用上下键控制列表滚动时,当用确认键选中列表的某项时,确保列表 仍然可以滚动。
3. 可控元素之间的移动需要简洁和可预测。
? 下一个焦点控件
Android通常会自动处理布局元素中的导航顺序,所以通常并不需要 担心控件获得焦点的顺序。除非布局非常复杂,或者需要在布局元素之间 特殊移动,也是可以的。例如,现在有一个EditText控件,定义他的下一 个获得焦点的控件,可以设置如下的4个属性。

? 为焦点和选择提供清晰的提示
使用合适的颜色高亮显示被选中的元素,这样让用户很容易就知道哪 个可控元素被选中,另外,建议在整个应用程序中使用统一风格的高亮显 示。 安卓系统针对选中或获取焦点的控件使用Drawable State List Resources 实现高亮显示的效果,例如:
1 <!-- button.xml --> 2 <?xml version"utf-8"?> 3 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 4 <!-- pressed --> 5 <item android:state_pressed="true" 6 android:drawable="@drawable/button_pressed" /> 7 <!-- focused --> 8 <item android:state_focused="true" 9 android:drawable="@drawable/button_focused" /> 10 <!-- hovered --> 11 <item android:state_hovered="true" 12 android:drawable="@drawable/button_focused" /> 13 <!-- default --> 14 <item android:drawable="@drawable/button_normal" /> 15 </selector>
1 <Button 2 android:layout_height="wrap_content" 3 android:layout_width="wrap_content" 4 android:background="@drawable/button" />
? 设计简易导航
用户通过按尽可能少的键导航到任何一个UI,导航应该简单易懂,对 于稍显复杂的操作,需要提供带帮助功能的按钮、图标,用户一点击就弹 出一个帮助对话框提示用户。
预测用户可能会切换的下一界面,我们可以提供一个(具有体现用户意 图)这样的导航。如果当前界面感觉很稀松,考虑把屏幕分成多面板,可 以用Fragment组成带有多个面板的界面。例如:在屏幕左边放一个包含 主标题列表的面板,右边就放置对应的包含副标题列表的面板。
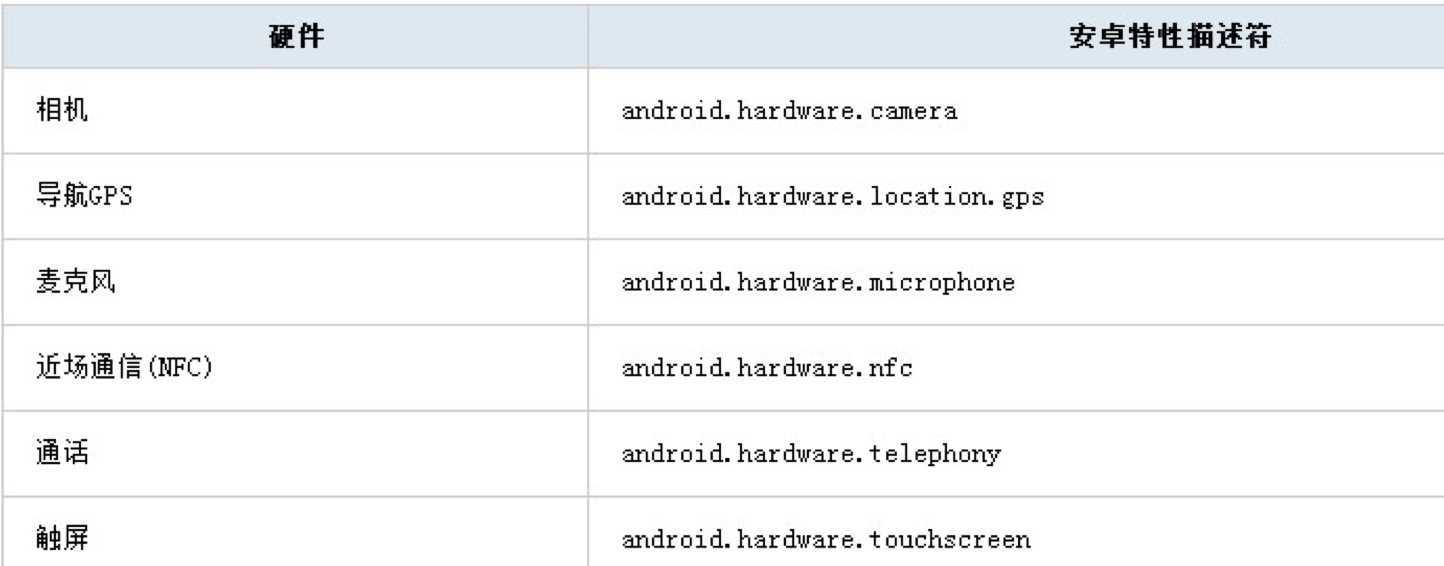
? TV不支持的功能

? 对于不支持功能的解决方案
安卓系统是默认设备带有触摸屏的,所以如果系统在电视上运行,就 得在配置文件mainfest配置一下,不需要触摸屏:
<uses-feature android:name="android.hardware.touchscreen" android:required="false"/>
因为电视固定的、室内设备,所以没有内置GPS。如果你的程序需要 用到地理位置信息,要么让用户(联网)查询,要么使用"static location provider" 得到这些信息,这种方式是通过查询邮编完成的。
LocationManager locationManager = (LocationManager) this.getSystemService(Context.LOCATION_SERVICE);
Location location = locationManager.getLastKnownLocation("static");
? 运行时检测功能可用性
if (getPackageManager().hasSystemFeature("android.hardware.telephony")) {
Log.d("Mobile Test", "Running on phone"); }
else if (getPackageManager().hasSystemFeature("android.hardware.touchscreen"))
{
Log.d("Tablet Test", "Running on devices that don‘t support telphony but have a
touchscreen.");
}
else
{
Log.d("TV Test", "Running on a TV!");
}
标签:android style blog http color 使用 io strong 文件
原文地址:http://www.cnblogs.com/androidsj/p/3929291.html