标签:时间 切图 das 操作 灵活 family 过程 lib rip
前言概述
在开发网页制作过程中通常需要一些网页小图标,前端需要PS切图,将单个小图标icon组合成CSS雪碧图过程中,需要一些时间和精力;
如果网页制作中需要的小图标icon有一套css框架库集成起来将大大提高开发效率于是就有了接下来要说的字体图标库fontAwesome、iconfont

fontAwesome 图标字体库与CSS框架
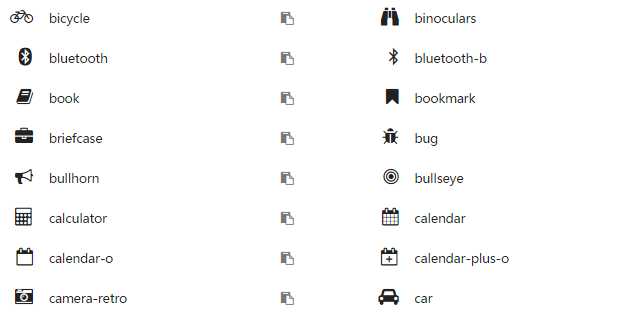
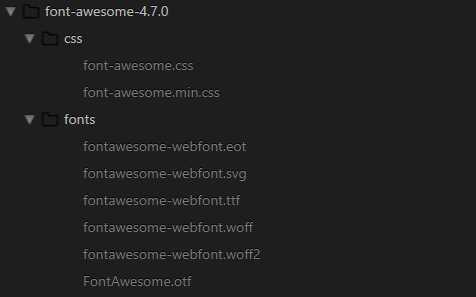
fontAwesome 官网http://fontawesome.dashgame.com目前Font Awesome最新版本version是4.7.0

在网页中引入压缩文件font-awesome.min.css即可<link rel="stylesheet" href="css/font-awesome.min.css" />
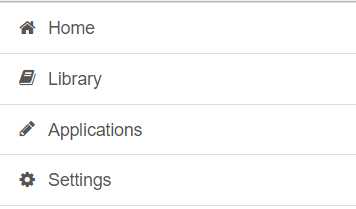
实现如下导航菜单图标

<i class="fa fa-home fa-fw"> fa设置字体库图标大小、fa-fw设置图标宽度、fa-*(fa-home)中 *是名词;表示是图标名称
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>FontAwesome字体库图标</title> <link rel="stylesheet" href="css/font-awesome.min.css" /> <link rel="stylesheet" href="css/bootstrap.css" /> </head> <body> <div class="list-group"> <a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></i> Home</a> <a class="list-group-item" href="#"><i class="fa fa-book fa-fw"></i> Library</a> <a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw"></i> Applications</a> <a class="list-group-item" href="#"><i class="fa fa-cog fa-fw"></i> Settings</a> </div> </body> </html>
fontAwesome缺点
1.若网页中就只使用若干个图标;就得将整个文件fontAwesome库下载下来;
2.fontAwesome图标库可能没有我们想要图标
设想一下 如果通过一个库,将自己网页中需要的小图标加入购物车,生成对应的字体库文件,这将是极其强大灵活的——iconfont
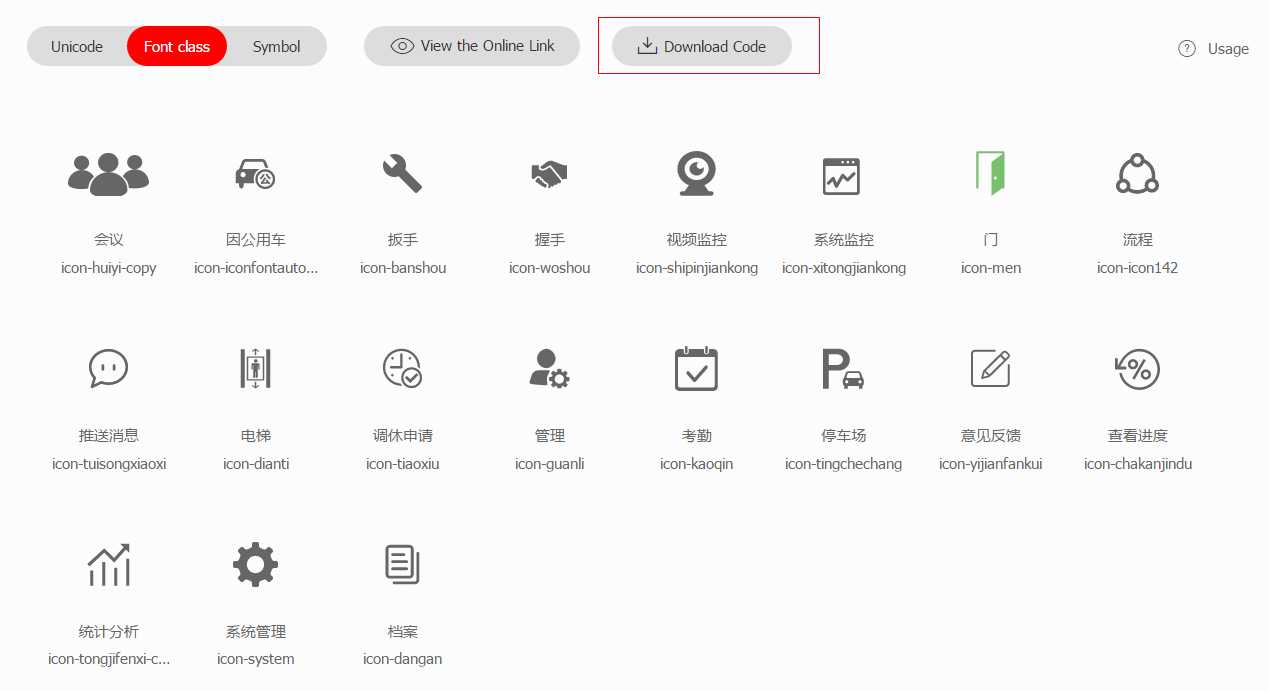
强大而灵活的 iconfont 替代fontAwesome
iconfont 官网 http://www.iconfont.cn iconfont可以将我们需要的图标加入购物车,生成对应字体图标库

具体操作这里不再赘述,详细步骤请参阅http://www.tuicool.com/articles/eem2Izv
标签:时间 切图 das 操作 灵活 family 过程 lib rip
原文地址:http://www.cnblogs.com/zjf-1992/p/6618630.html