标签:com data school move remove find 分享 over foreach
DBSet的Local属性提供简单的从context上下文获取当前已经被跟踪的实体(实体不能被标记为Deleted状态)
using System.Data.Entity; class Program { static void Main(string[] args) { using (var ctx = new SchoolDBEntities()) { ctx.Students.Load(); ctx.Students.Add(new Student() { StudentName = "New Student" }); var std1 = ctx.Students.Find(1); // find student whose id = 1 ctx.Students.Remove(std1);// remove student whose id = 1 var std2 = ctx.Students.Find(2); // find student whose id = 1 std2.StudentName = "Modified Name"; // Loop over the students in context‘s local. Console.WriteLine("In Local: "); foreach (var student in ctx.Students.Local) { Console.WriteLine("Found {0}: {1} with state {2}", student.StudentID, student.StudentName, ctx.Entry(student).State); } // Get all students from db. Console.WriteLine("\nIn DbSet query: "); foreach (var student in ctx.Students) { Console.WriteLine("Found {0}: {1} with state {2}", student.StudentID, student.StudentName, ctx.Entry(student).State); } } } }

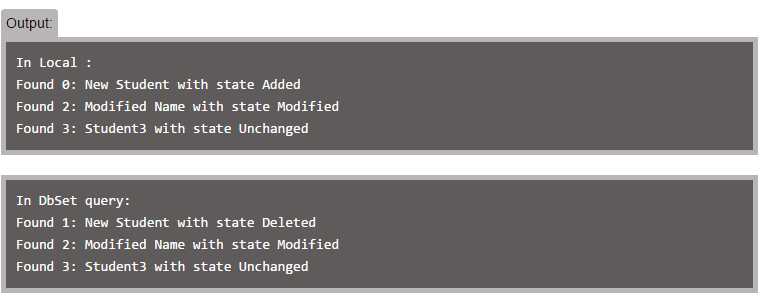
上面的例子中表明,本地数据保持跟踪状态为Added,Modified,Unchanged状态的实体
DBSet集合跟踪状态为Deleted,Modified,Unchanged实体
EntityFramework 学习 一 Local Data
标签:com data school move remove find 分享 over foreach
原文地址:http://www.cnblogs.com/lanpingwang/p/6622864.html