标签:eww mst dns cgi spfa diy dp2 qml arp
1、下载安装ruby,网上教程很多的,安装完之后在命令行输入ruby -v检查一下是否安装成功了。(注意安装的时候要勾选第二项)。
2、安装compass
gem install compass
然后compass -v检查是否安装成功以及版本信息。
3、安装normalize
gem install compass-normalize
4、安装sass,命令行输入,然后sass -v检查一下。
gem install sass
然后sass -v检查是否安装成功以及版本信息。
配置Compass Watcher
File->Settings->Tools->File Watchers
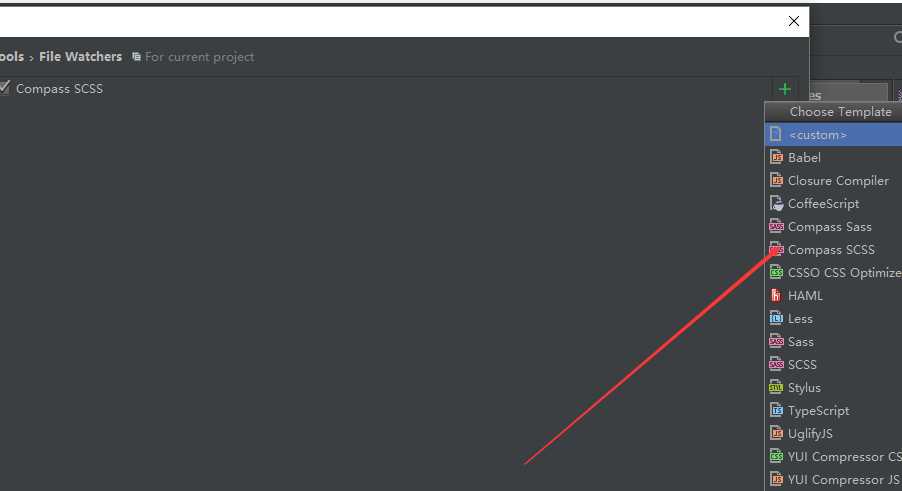
点击右上角绿色的+号,选择compass scss


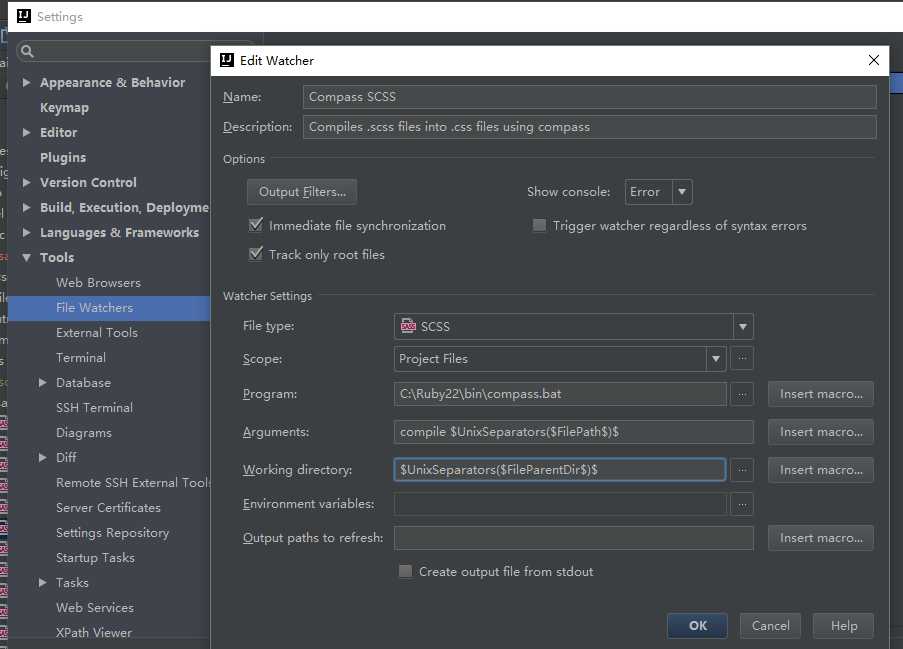
Arguments里面填
compile $UnixSeparators($FilePath$)$
Working directory里面填
$UnixSeparators($FileParentDir$)$
后面两项留空。
开始使用:
1、在sass文件夹里新建.scss后缀的文件,对应的会在css文件夹里生成相应的css文件,在scss文件里编辑,引入compass的精灵图,开始报错了(引入compass也是一样的报错)
@import "compass/utilities/sprites";
按住Alt+Enter,选择Configure Compass
把左上角的勾点上,确定就行了。
2、还有就是event log里面各种报错文件找不到什么的(There is not such a file in *********),三个可能的原因:
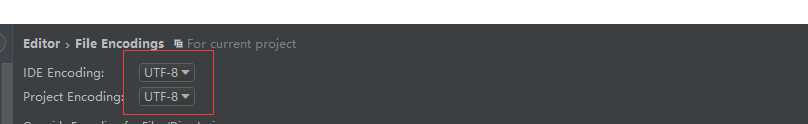
1)编码格式报错
File->Settings->Editor->File Encodings,选择UTF-8

2)没有安装compass normalize
gem install compass-normalize
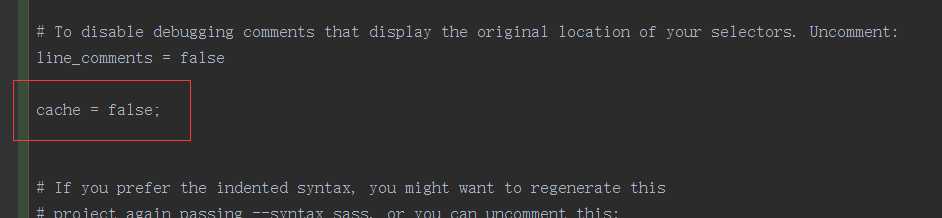
3)config.rb配置文件有问题(针对.sass-cache文件的报错)

配置文件里加上这句代码。
还有一些其他的报错,一时之间不容易全部记起来,以后想起来的时候再补上。
标签:eww mst dns cgi spfa diy dp2 qml arp
原文地址:http://www.cnblogs.com/kakayang/p/6625201.html