标签:img bsp nbsp http 设置 距离 images 常见 play
最常见且最容易发现的额一个bug是IE 6和最低版本中的双外边距浮动bug。这个bug是任何浮动元素上的外边距加倍。

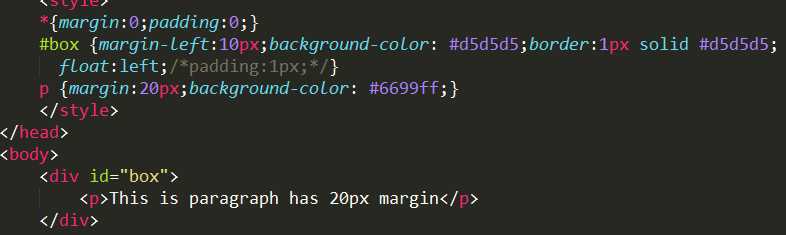
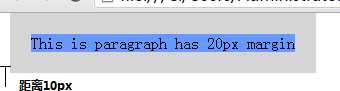
上面代码中,div盒子向左边浮动,设置的margin-left的值是10px。在chrome浏览器,Firefox浏览器中:

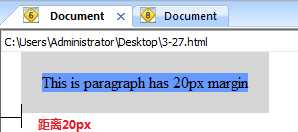
在ie6中,距离为20px:

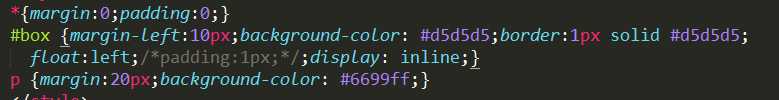
这个bug很容易修复,就是设置元素的display属性为inline就行,元素本身是浮动,设置inline不会影响显示方式。

显示样式:

标签:img bsp nbsp http 设置 距离 images 常见 play
原文地址:http://www.cnblogs.com/xuzhudong/p/6629291.html