标签:oct javascrip ima attr baidu 显示 lang ges har
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;padding:0;}
</style>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(‘div‘).attr(‘title‘,function(index,value){
return ‘原来的title‘+ value + ‘我是‘+(index+1) +‘号域名‘;
});
});
</script>
</head>
<body>
<div title="11"><strong>www.baidu.com</strong></div>
<div title="22"><strong>www.baidu.com</strong></div>
<div title="33"><strong>www.baidu.com</strong></div>
</body>
</html>
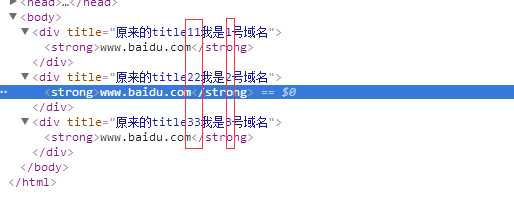
如图显示:

标签:oct javascrip ima attr baidu 显示 lang ges har
原文地址:http://www.cnblogs.com/huanghuali/p/6629396.html