标签:btn 空间 分享 XML 关系 object nali .net 绑定
插件可以单个引入(使用Bootstrap提供的单个*.js文件),或一次性全部引入(使用bootstrap.js或压缩版的bootstrap.min.js)。
bootstrap.js和bootstrap.min.js同样是包含了所有插件。区别是:一个没有压缩,一个进行了压缩。
某些插件和CSS组件依赖于其它插件。如果你是单个引入每个插件的,请确保在文档中检查插件之间的依赖关系。注意,所有插件都依赖jQuery(也就是说,jQuery必须在所有插件之前引入页面)。 bower.json文件中列出了所支持的jQuery版本。
你可以仅仅通过data属性API就能使用所有的Bootstrap插件,无需写一行JavaScript代码。这是Bootstrap中的一等API,也应该是你的首选方式。
data-api。就像下面这样:我们还提供了所有Bootstrap插件的纯JavaScript API。所有公开的API都是支持单独或链式调用的,并且返回其所操作的元素集合(注:和jQuery的调用形式一致)。
$(‘.btn.danger‘).button(‘toggle‘).addClass(‘fat‘)所有方法都可以接受一个可选的option对象作为参数,或者一个代表特定方法的字符串,或者什么也不提供(在这种情况下,插件将会以默认值初始化):
$(‘#myModal‘).modal() // 使用默认值初始化
$(‘#myModal‘).modal({ keyboard: false }) // 初始化。不支持键盘导航
$(‘#myModal‘).modal(‘show‘) // 初始化并立即展示</p>Constructor属性暴露了其自身的构造器函数:$.fn.popover.Constructor。如果你想获取某个插件的实例,可以直接从页面元素内获取:$(‘[rel=popover]‘).data(‘popover‘)。某些时候可能需要将Bootstrap插件与其他UI框架共同使用。在这种情况下,命名空间冲突随时可能发生。如果不幸发生了这种情况,你可以通过调用插件的.noConflict方法恢复原始值。
var bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value
$.fn.bootstrapBtn = bootstrapButton // give $().bootstrapBtn the Bootstrap functionalityBootstrap为大部分插件所具有的动作提供了自定义事件。一般来说,这些事件都有不定式和过去式两种动词形式,例如,不定式形式的动词(例如show)表示其在事件开始时被触发;而过去式动词(例如shown)表示其在动作直接完毕之后被触发。
从3.0.0开始,所有的Bootstrap事件都采用了命名空间。
所有以不定式形式的动词命名的事件都提供了preventDefault功能。这就赋予你在动作开始执行前将其停止的能力。
$(‘#myModal‘).on(‘show.bs.modal‘, function (e) {
if (!data) return e.preventDefault() // stops modal from being shown
})Bootstrap官方不提供对第三方JavaScript工具库的支持,例如Prototype或jQuery UI。除了.noConflict和采用命名空间的事件,还可能会有兼容性方面的问题,这就需要你自己来处理了。你可以在此邮件列表获取帮助。
模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。
千万不要在一个模态框上重叠另一个模态框。要想同时支持多个模态框,需要自己写额外的代码来实现。
本文档针对移动设备上使用模态框有一些附加说明。请参考浏览器支持章节。
以下模态框包含了模态框的头、体和一组在放置于底部的按钮。
代码:
<divclass="modal fade"><divclass="modal-dialog"><divclass="modal-content"><divclass="modal-header"><buttontype="button"class="close"data-dismiss="modal"aria-hidden="true">×</button><h4class="modal-title">Modal title</h4></div><divclass="modal-body"><p>One fine body…</p></div><divclass="modal-footer"><buttontype="button"class="btn btn-default"data-dismiss="modal">Close</button><buttontype="button"class="btn btn-primary">Save changes</button></div></div><!-- /.modal-content --></div><!-- /.modal-dialog --></div><!-- /.modal -->
点击下面的按钮即可通过JavaScript启动一个模态框。此模态框将从上到下、逐渐浮现到页面前。
代码:
预览效果:
同样的,不过首先是一个按钮,按钮中添加了两个data属性,要设置data-toggle="modal" data-target="#myModal"。
然后下面最大的是一个modal,并且给与属性id赋值为上面button中的data-target ,进行交互。
请确保为.modal添加了role="dialog";aria-labelledby="myModalLabel"属性指向模态框标题;aria-hidden="true"告诉辅助性工具略过模态框的DOM元素。
另外,你还应该为模态框添加描述性信息。为.modal添加aria-describedby属性用以指向描述信息。
不需写JavaScript代码也可激活模态框。通过在一个起控制器作用的页面元素(例如,按钮)上设置data-toggle="modal",并使用data-target="#foo"或href="#foo"指向特定的模态框即可。
例子就是上面的例子
只需一行JavaScript代码,即可通过id myModal调用模态框:
$(‘#myModal‘).modal(options)
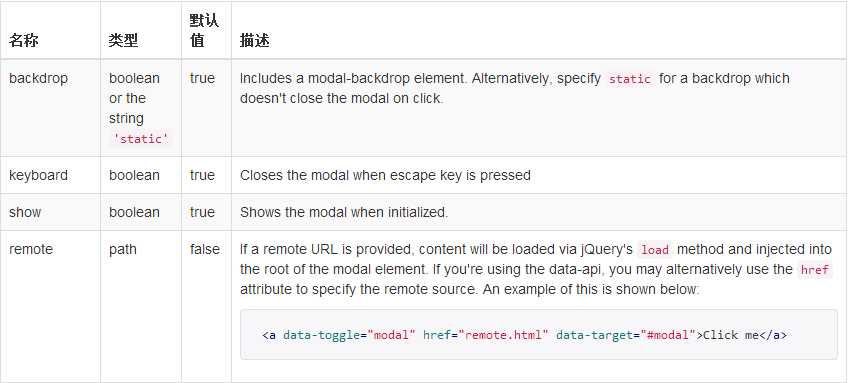
将你指定的内容作为模态框启动。其接受一个可选的object类型的参数。
$(‘#myModal‘).modal({
keyboard: false
})
手动启动或隐藏模态框。
$(‘#myModal‘).modal(‘toggle‘)
手动打开一个模态框。
$(‘#myModal‘).modal(‘show‘)
手动隐藏一个模态框。
$(‘#myModal‘).modal(‘hide‘)
<script type="text/javascript">
function test()
{
$(‘#myModal‘).modal(‘show‘);
}
</script>
<button onClick="test()" class="btn btn-primary btn-lg">
Launch demo modal
</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
One fine body…
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
为按钮添加了onclick事件,也就是通过点击按钮触发事件来进行模态框的弹出。
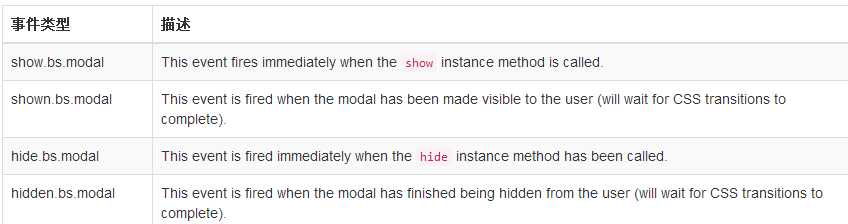
Bootstrap的模态框类暴露了一些事件用于截获并执行自己的代码。

效果就是分别在显示时显示后关闭时关闭后可以执行自定义的函数。
标签:btn 空间 分享 XML 关系 object nali .net 绑定
原文地址:http://www.cnblogs.com/dougest/p/6632122.html