标签:java 使用 taobao 链接 依次 str ejs install cordova
最近公司要求做一款基于微信端的webapp,根据功能和需求,我选择了ionic2,之前也用过1.x版本,发现2.x版本与1.x版本完全不一样,不仅组件名称换了,连ng2也更换了,ng2使用的是微软的typeScript,是javaScript的超集,语法上可能与js有所不同,于是我就翻了下ts的文档,发现还是蛮好用的,这里分享下链接https://www.tslang.cn/docs/tutorial.html,没有基础的童鞋可以简单了解下,对于使用ng2来说有所帮助,好了,废话少说,切入正题。
http://ionicframework.com/docs 这是ionic2的开发文档,看不懂木有关系,在以后的随笔里,我会把一些常用的组件以及用法分享给大家,不足之处还请各位大神多提点,小弟在此谢过~~~么么哒~~。
首先呢,你需要先安装node.js,分享下链接https://nodejs.org/en/ 安装完毕以后呢,再安装cordova和ionic,命令行为
$ npm install -g cordova ionic
在这里提醒一下:有可能会安装不成功,这里涉及到FQ的问题,所以我们可以用国内的镜像来安装,我推荐使用淘宝镜像,安装命令为
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们再设置下node的源,命令为
npm config set registry http://registry.npm.taobao.org/
然后就可以像操作npm一样使用cnpm咯~~
$ cnpm install -g cordova ionic
安装完,别忘了检查下是否安装成功。基本的开发环境我们已经搭建完毕,现在可以试着来创建一个demo了。我们可以使用ionic提供的命令来创建项目
$ ionic start MyApp
ionic 默认创建的是1.x版本的tab项目,如果想要创建2.x版本并且为空的项目可以像下面这样来创建
$ ionic start MyApp blank --v2
如果创建不成功,或者一直卡着不动,可以像下面这样来解决
$ ionic start MyApp blank --v2 --skip-npm
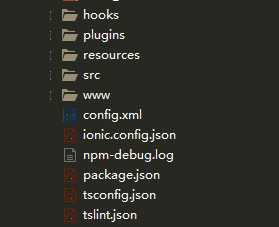
这种方法百试不爽啊有木有~~,创建成功之后,我们来看下项目结构:

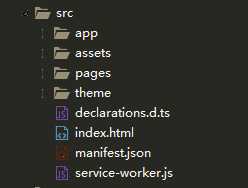
这个是2.x版本的项目结构,你需要在src文件夹里来创建页面和编辑

我依次来介绍下src文件夹下里各个子文件夹:
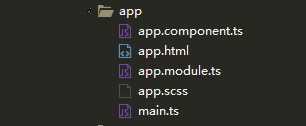
app文件夹里包含app.component.ts、app.html、app.model.ts、app.scss、main.ts,这里主要介绍app.model.ts,他是联系其他页面的主要文件,
你项目里所有的页面和模块以及服务都要在这里注册,至于如何注册,以后我会提到,app.html里是整个项目的主窗口,这里是要设置你项目的默认窗口。app.scss是管理app.html样式的。

assets文件夹下包含icon文件夹,这里主要是存放图标和图片的地方。
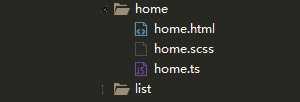
pages里就是你项目的所有子页面了,ionic2与ionic1不同,前者是将页面独立起来,每个子页面拥有自己的ts和scss样式,不会出现js文件混到一起分不清的情况,每个子页面同他的ts和scss都被一个独立的文件夹包裹起来,就像这样

theme文件夹里包含了一个variables.scss文件,这个文件是更改全局样式的地方,如果有通用的样式,比如header和footer,就可以在这里去定义。
还有一个很重要,但不是经常用到的就是src目录下的index.html,这是整个项目的主页面,外部文件需要在这里引入。
以上就是经常用到的和需要注意的东西,希望能够对你有帮助,近期我会继续更新哟~~~
标签:java 使用 taobao 链接 依次 str ejs install cordova
原文地址:http://www.cnblogs.com/Speykey521/p/6634860.html