临时笔记
太新了,现成的组件少,
自己封装一个 Angular UI 组件
Angular2采用自定义指令(Directive)方式加载jquery插件(别人跟着试了,无法实现)
http://www.jb51.net/article/105121.htm
下面是几乎没有语法高亮的原文
http://www.cnblogs.com/liuyt/p/5810100.html
AngularJS的组件封装
需求:
将一个Echarts封装成一个通用的AngularJS组件。
需求来源:Echarts是一个开源的图表组件。Echarts直接使用原生js,如果直接使用的话就没法使用AngularJS的双向绑定(丢了这优势太亏了,因为不好维护后续代码)
具体实现:
http://www.mamicode.com/info-detail-1180449.html
推送给其他团队,我不想自己维护一个组件库

似乎和node的版本不兼容
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template/tree/master/Angular2_CLI_Full_Project 无法运行
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template/tree/master/Angular2_CLI_Starter 无法运行
http://coreui.io/?ref=github
分页插件,没试过
https://github.com/michaelbromley/ng2-pagination
Kendo UI for Angular 2 只有收费版的

没有 “社区” 字眼
别人的组件
http://www.cnblogs.com/madyina/p/6010144.html
Angular 2封装第三方UI控件,比如 EasyUI
http://www.tuicool.com/articles/fe6bEnQ
https://www.baidu.com/s?f=8&rsv_bp=1&rsv_idx=1&word=Angular+2%E5%B0%81%E8%A3%85%E7%AC%AC%E4%B8%89%E6%96%B9UI%E6%8E%A7%E4%BB%B6&tn=93555097_hao_pg
路由 router
https://angular.io/docs/ts/latest/guide/router.html
数据状态管理 集大成,各种思路都有Angular 的实现,最正统的是RxJS,其他的是封装的
react有redux
vue有vuex
angular2 zone.js
看到
The data property in the third route is a place to store arbitrary data associated with this specific route. The data property is accessible within each activated route. Use it to store items such as page titles, breadcrumb text, and other read-only, static data. You‘ll use the resolve guard to retrieve dynamic data later in the guide.
这个是正常的
似乎不是因为 跨域请求
可能是因为浏览器插件,有插件才能这样
火狐也行
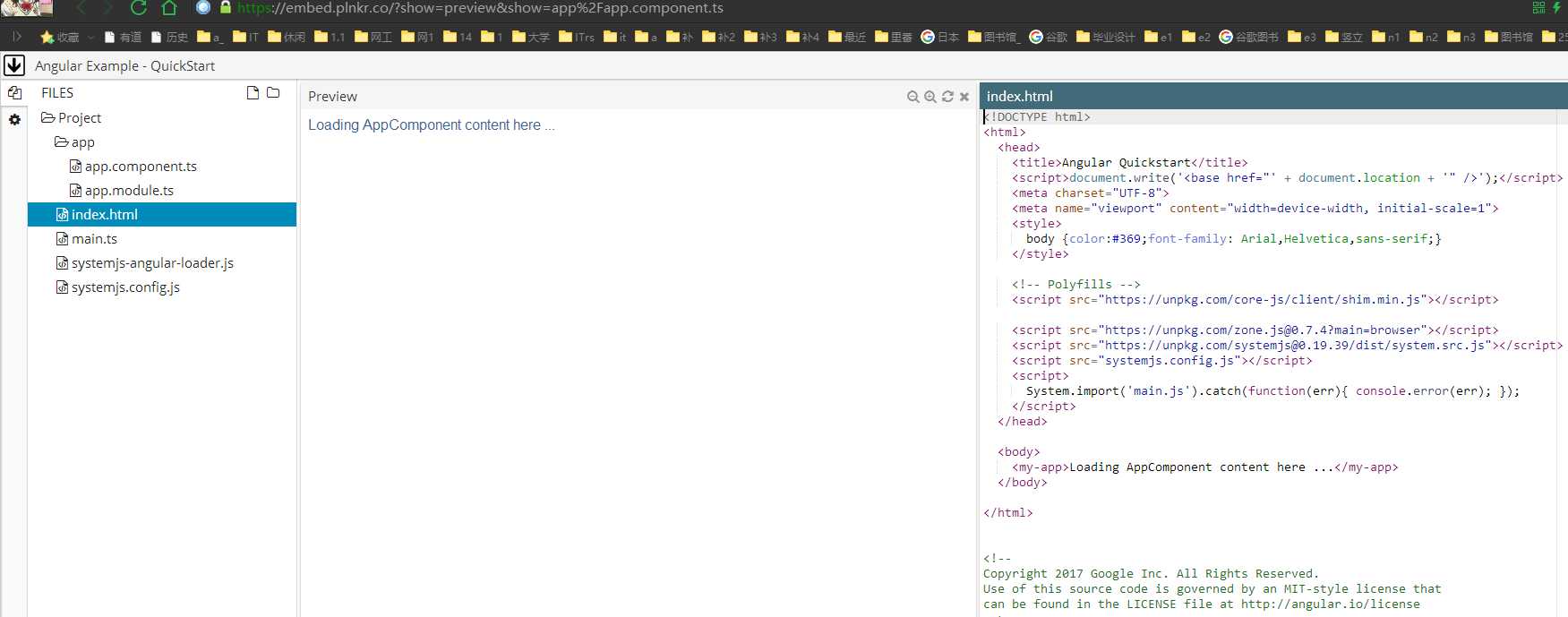
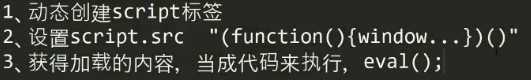
但是怎么编译的
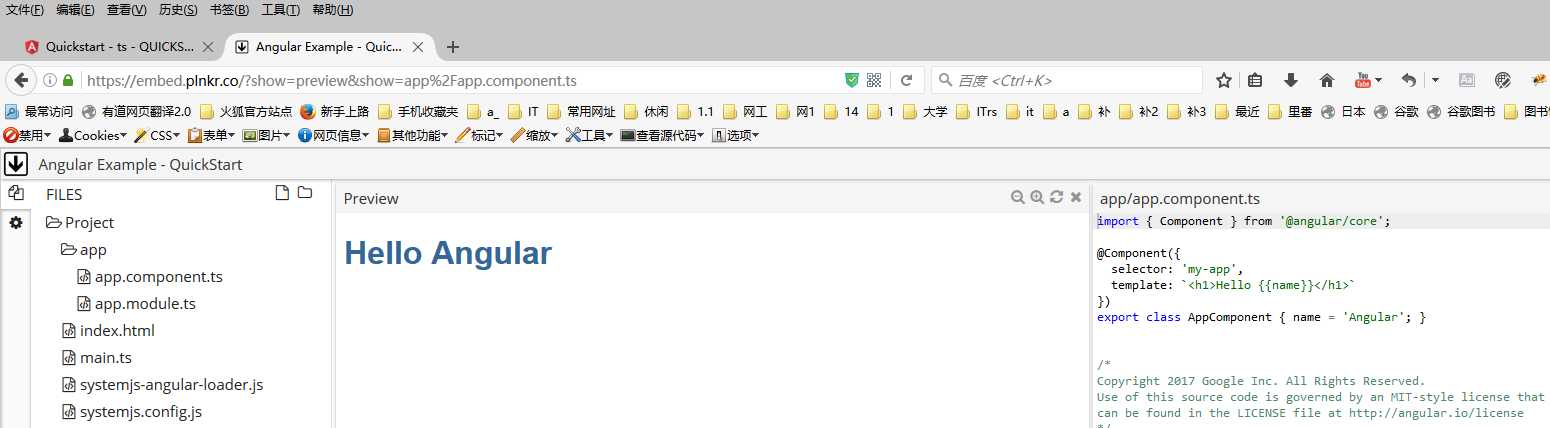
plnkr Plunker 是怎么做到的,首先js是怎么执行的,然后ts是怎么识别的
--allow-file-access-from-files
我自己跟着hero做一遍
教学资料
官方文档 中文版:
https://angular.cn/docs/ts/latest/guide/architecture.html
其他中文:
http://angular2.axuer.com/
http://i.youku.com/i/UMzI1MjQ0MDgw/videos?spm=a2hzp.8253876.0.0
工具
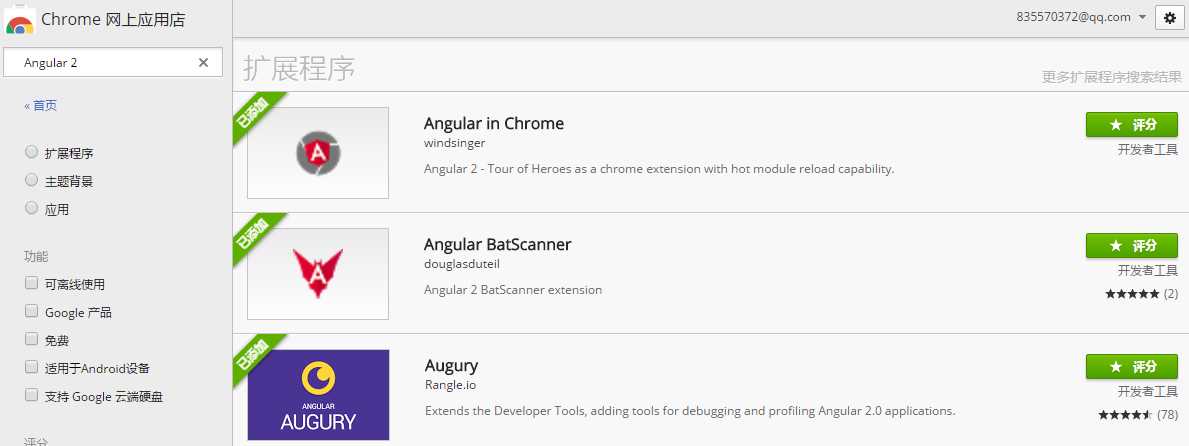
谷歌插件,https://chrome.google.com/webstore/search/Angular%202,左侧下面那个是官方推荐的

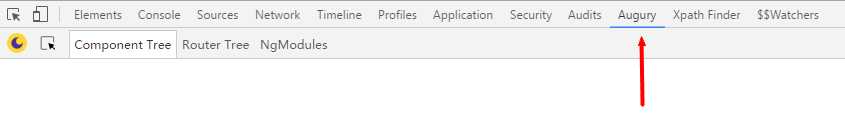
Augury ng官方推荐的谷歌浏览器调试插件
https://augury.angular.io/pages/guides/

UI组件 大多数是第三方封装的
ng2-bootstrap
http://valor-software.com/ng2-bootstrap/#/
https://github.com/valor-software/ng2-bootstrap/
kendo 有收费的
http://www.telerik.com/kendo-angular-ui/getting-started/
http://www.telerik.com/kendo-angular-ui/
在线编辑器,IDE
https://embed.plnkr.co/?show=preview&show=app%2Fapp.component.ts
跨域请求 原理
学习资料
项目
http://git.oschina.net/mumu-osc/NiceFish
对应 教学视频
https://my.oschina.net/mumu/blog/834254
Angular 2 正在学 环境搭建成功
用cnpm安装比较好,因为阿里帮忙编译了一些东西,不需要自己本地编译了,。并且开着FQ

成功的:

似乎是安装成功了: