标签:base 包括 img 影响 height 否则 图片 one orm
font-size和line-height对图片的行内框没有任何影响。换句话说,就是这两个值不论怎么变也不会影响图片的垂直位置
但它还是有一个相对的line-height值,vertical-align的百分比值相对于元素的line-height来计算。
img下外边距边界与基线对齐,就是元素的底部与基线对齐,也可以认为图片的基线就是它的最底部
图片高度改变不会影响line-height值
行内框高度=height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>js</title> <link rel="stylesheet" href=""> <style> p { border: 1px solid red; } img { padding: 10px; background-color: green; border: 10px solid cyan; margin: 10px; } </style> </head> <body> <p>aaa<img src="images/2.jpg" alt=""><span>bbb</span></p> </body> </html>
结果:

type=text, textarea,type=button, 等与文字结合的表单元素
font-size 与 line-height影响其行内框高度,其实质还是里面的字体在起作用,font-size和line-height都应用到了字体的身上。即使加上宽高限制也是一样的。
text, textarea等输入框表单元素因为里面能输入文字,其实质还是改变文字字体大小与行高。
其本身高度影响自然也会其行内框高度,height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom;
所以这些与文字结果的表单替换元素,其行内框高度由其本身垂直方向上的高度(包括内容,外边距,边距和内边距)和与之相关的字体的font-size与line-height决定。谁在是谁。
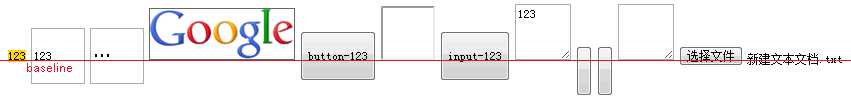
input这种替换元素的baseline并不在元素的底部,所以并不是底部与基线对齐
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>js</title> <link rel="stylesheet" href=""> <style> form { border: 1px solid blue; } .txt { width: 640px; height: 20px; padding: 5px 3px 5px 5px; border: 1px solid red; } .btn { width: 90px; height: 32px; background-color: #c40000; border: none; } </style> </head> <body> <form action=""> <input type="text" class="txt"> <input type="button" class="btn" value="提交"> </form> </body> </html>
结果:

.btn { font-size: 30px; }
当增大字号时:

由于文本框的baseline并不在它的底部。所以它并未与文字的底部对齐,才会造成上面的错位现象。
通过给文本框加 vertical-align: bottom; 可以解决上面的错位问题

当font-size或者line-height值很大时,即使文字看不见了,但依然会撑起其行内框的高度
.btn { font-size: 60px; }

所以行内替换元素可以分为两种,一种是不与文字结合的,一种是与文字结合的
不会文字结合的,行内框高度=height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom;
与文字结合的,如果字体的行高大于height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
则行内框的高度为行高,否则就是垂直方向属性和。总之就是谁大是谁。
标签:base 包括 img 影响 height 否则 图片 one orm
原文地址:http://www.cnblogs.com/loveyunk/p/6637553.html