标签:命名 sql语句 网站 1.0 stand 应用 属性 image and
近期终于把之前留下的坑填上了(说了好久的要网站重写,总算是写完了),不过最后的在线添加文章,功能虽然做了,后台没把接口加上,实在是没精力去折腾了,公司又有事要忙,现在把从0开始到完成的一个思路来写一下(不一定对,可以给需要的童鞋做个参考)。
开始写笔记之前,可以先看一下这个【ver 1.0】,这个是1.0版本的(【源码】),后续的什么【ver 2.0】(只有源码,没有线上版本,上线两周后被黑了,密码被凑出来,东西全部清空)、【ver 3.0】,都是在【ver 1.0】的基础之上进行改造的,所以,为了方便说明,可以先看一下【ver 1.0】,进行对比说明。
【ver 3.0】就是最新的用react重写的源码,至于线上版本,还未放上去,后续有空了租了服务器配置好了再把链接放上。
【后台部分】
这部分主要就是express的,其实有点纠结要不要把这个放上来,因为主要是想说react,把后台部分的放上来好像有点不太好,不过为了全栈,还是放上来吧。
源码什么的就不说了(说了还有可能被笑话,可能文件目录组织有点不伦不类吧。。。)。
上一下文件目录,还有关键的几个文件说明还是说一下吧。
PS:后台部分的文件目录组织,参考了MVC(?不知道我的MVC是否用的对,然后接口部分参考了RESTFUL),总之,有点四不像的。。。
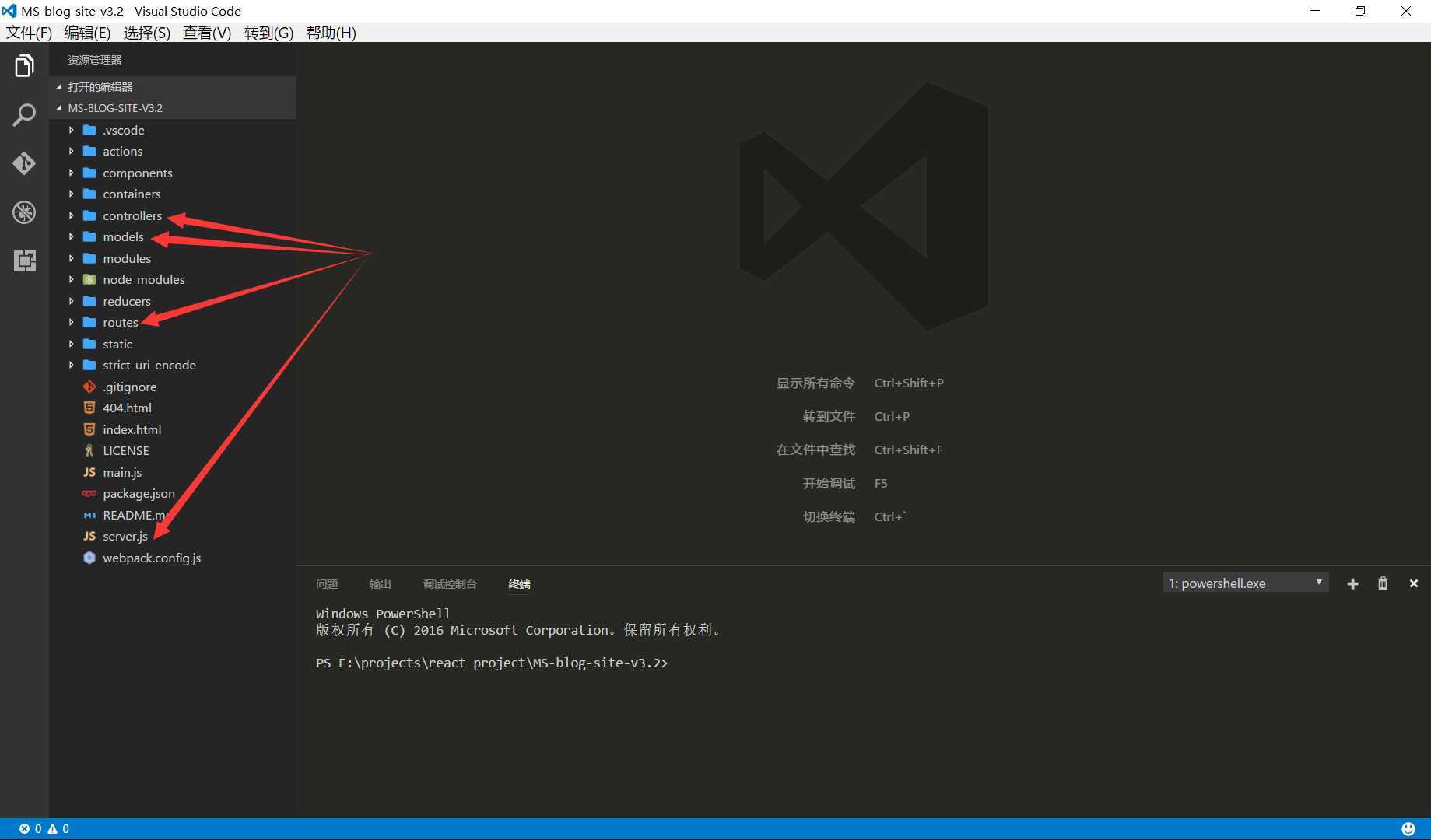
①目录结构
图中箭头指向的就是几个主要的后台部分的文件(现在想想,我应该吧react部分的那些文件全都放在static里面的,和后台部分的文件放在同一目录,有点不太合适)

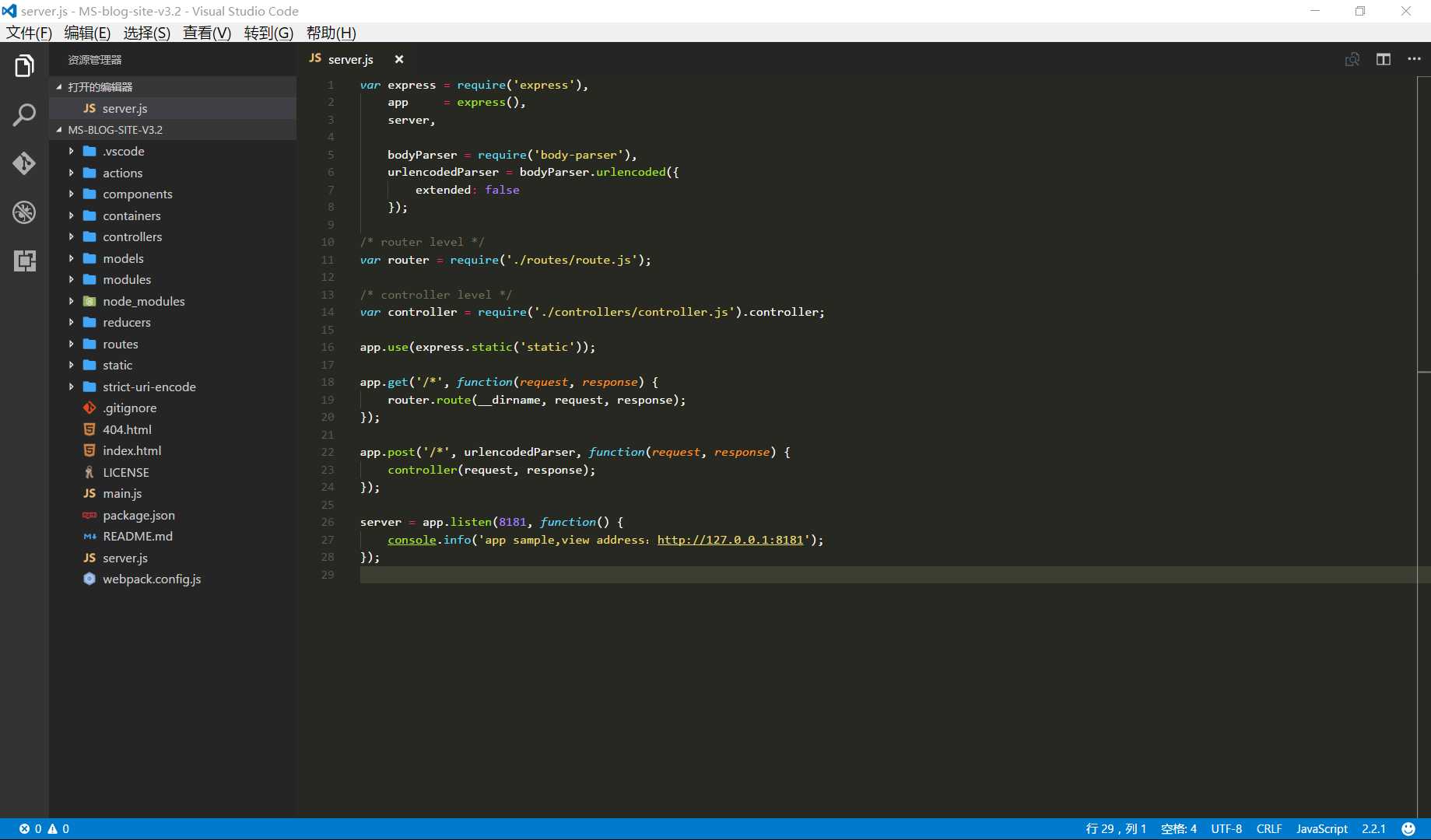
②server部分
主要就是用了express这个框架,然后监听前端的get请求(我的个人理解,就是地址栏里面的url,然后放在router里面去处理),对于获取数据,统一用post方法,然后放在controller里面去处理(我个人比较喜欢用“分发”这个词,然后对应各种请求,在controller里面进行分发,具体的处理方法,也就是sql语句获取数据,放在models里面)。
具体的,router和 controller以及models,参考后面的内容。

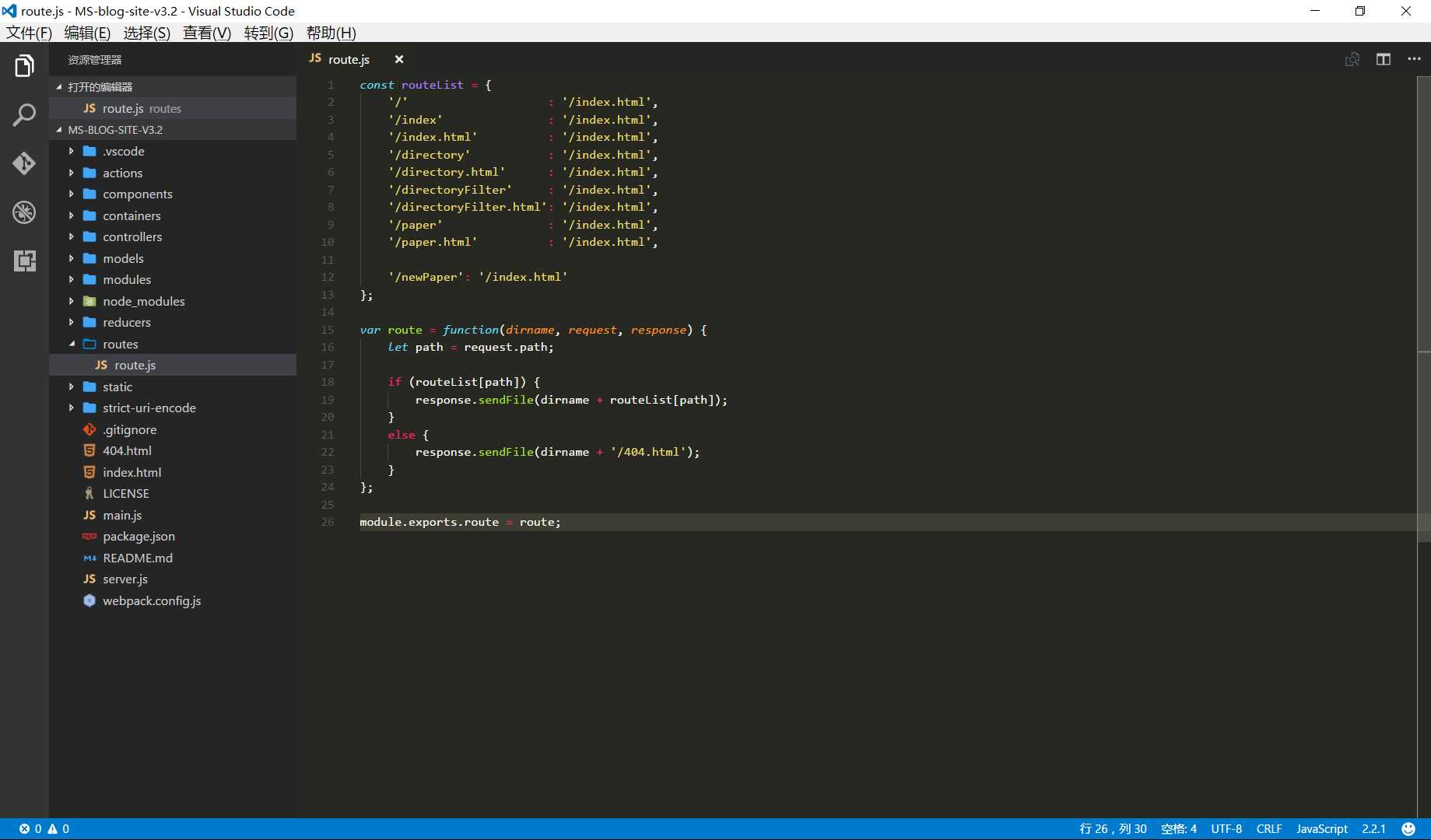
③router部分(不知道这样命名是否合适)
说是router,其实就是定义了一个列表,哪些链接可以访问,哪些链接不可访问(send回文件404.html),因为是SPA(单页web应用,所以就只有一个页面了,前端也做了路由)

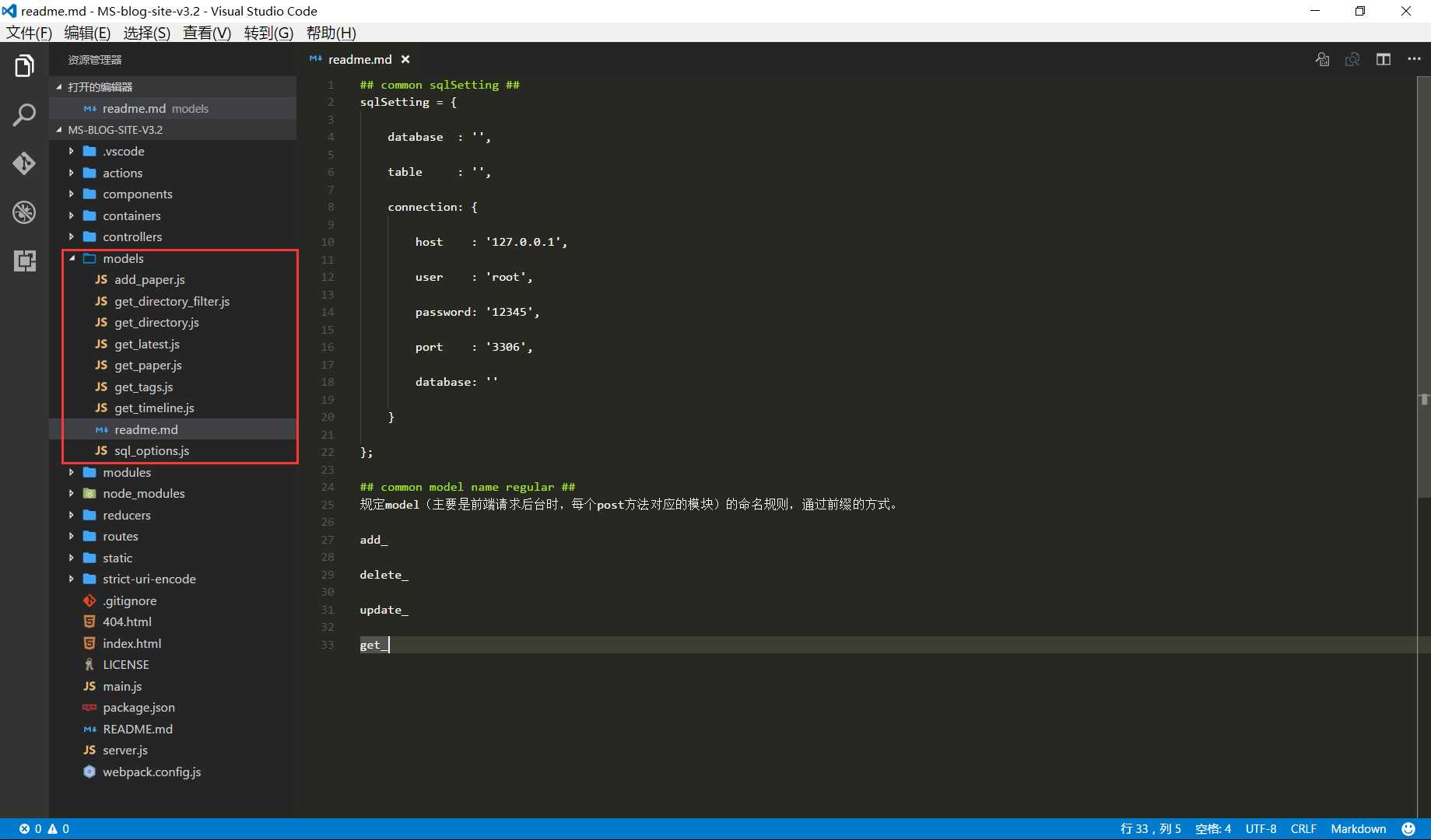
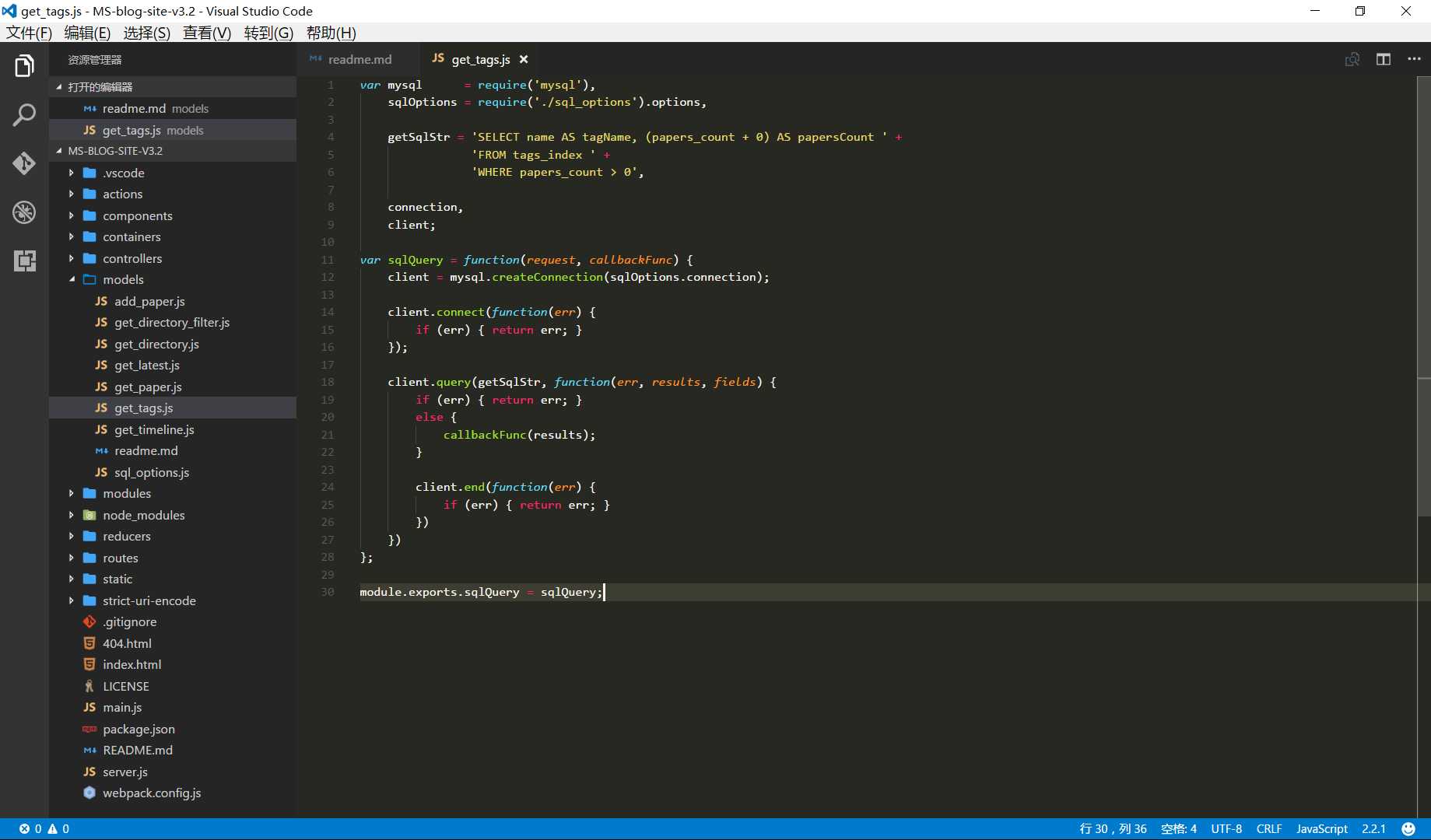
④models部分(不知道这样命名是否合适)
主要就是从数据库获取数据(好像现在只有获取),还有一个sqlOption的配置文件

其中的一个model文件,主要是里面的sql语句,注意关键词之间的空格。

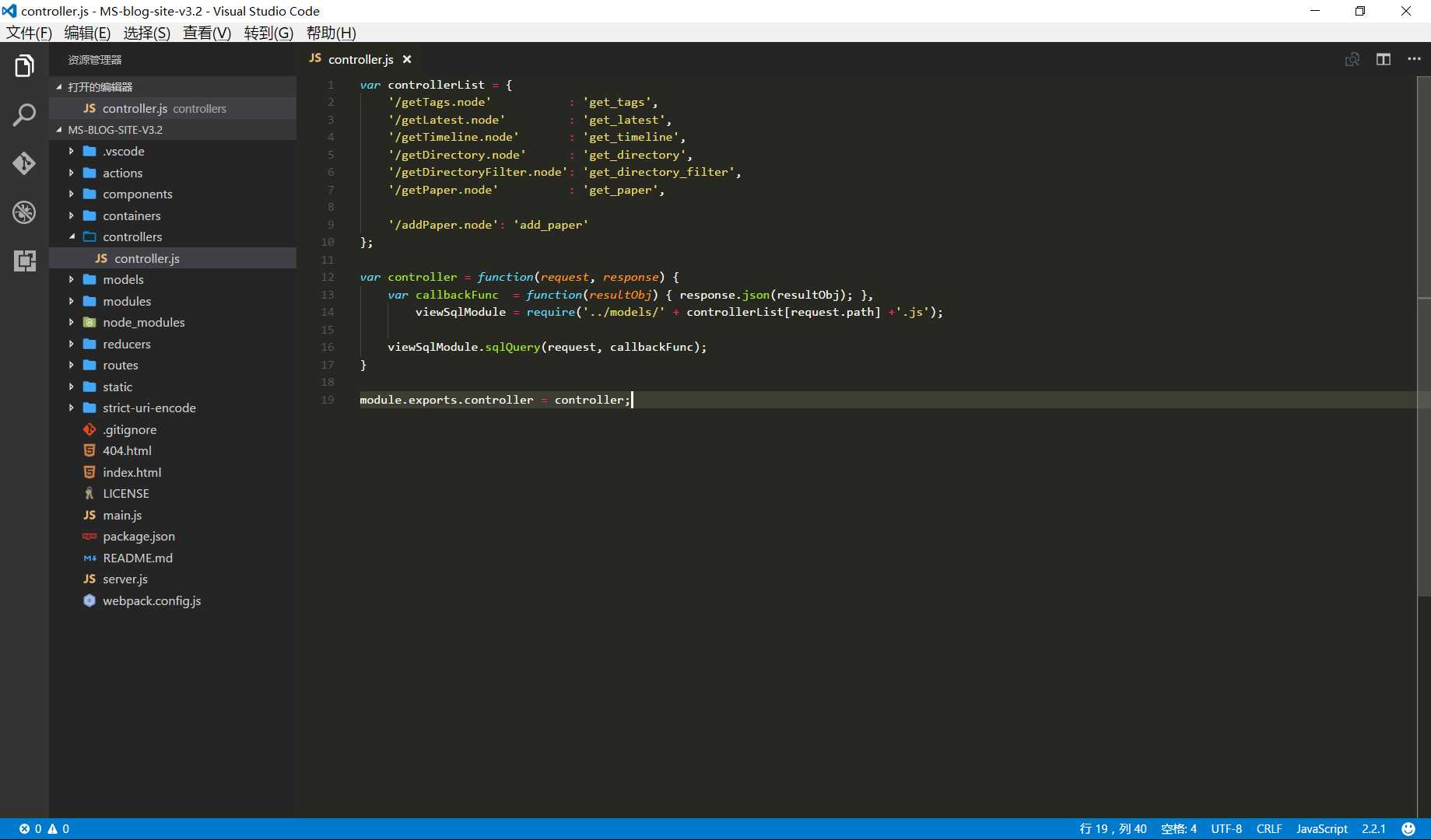
⑤controller部分(不知道这样命名是否合适)
说是controller,其实就是一个列表(和router类似),根据前端请求的postName,然后调相应的model方法(获取数据),具体可以看截图。

⑥关于sql配置
sql的setting属性,可以详见models部分。
第一部分暂时先扯这么多吧,把有点不(乱)太(七)相(八)关(糟)的后台扯一下,然后,主要还是没时间扯了,今天这个扯完已经快十一点了,下一篇开始正式聊react部分。
React demo:express、react-redux、react-router、react-roter-redux、thunk(一)
标签:命名 sql语句 网站 1.0 stand 应用 属性 image and
原文地址:http://www.cnblogs.com/MonkingStand/p/6636306.html