标签:style blog http color io for ar 2014 div
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0;padding:0}
#box{width:400px;}
#box div{height:400px; background:#ccc; font-size:40px; color:#fff; display:none}
#box div.show{ display:block}
input{padding:10px;}
input.active{ background:yellow}
</style>
<script>
window.onload=function()
{
var oBox=document.getElementById(‘box‘);
var ppp=oBox.getElementsByTagName(‘input‘);
var aDiv=oBox.getElementsByTagName(‘div‘);
/*for(var i=0;i<ppp.length;i++)
{
//每一个加序号
//约定俗成
ppp[i].index=i; //设定自定义属性 索引值
};*/
for(var i=0;i<ppp.length;i++)
{
ppp[i].index=i;
ppp[i].onclick=function()
{
for(var i=0;i<aDiv.length;i++)
{
ppp[i].className=‘‘;
aDiv[i].className=‘‘;
};
this.className=‘active‘;
aDiv[this.index].className=‘show‘;
};
};
};
</script>
</head>
<body>
<div id="box">
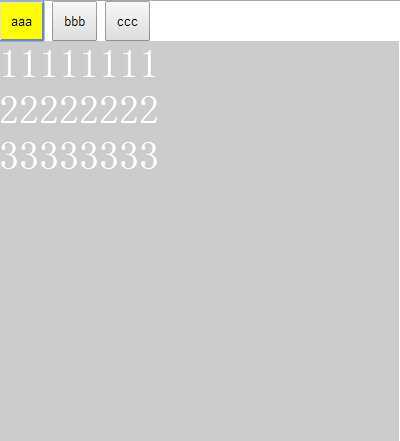
<input class="active" type="button" value="aaa">
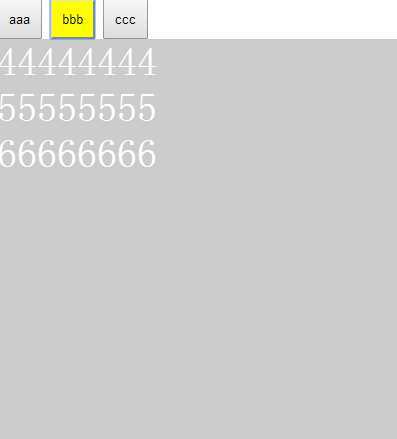
<input type="button" value="bbb">
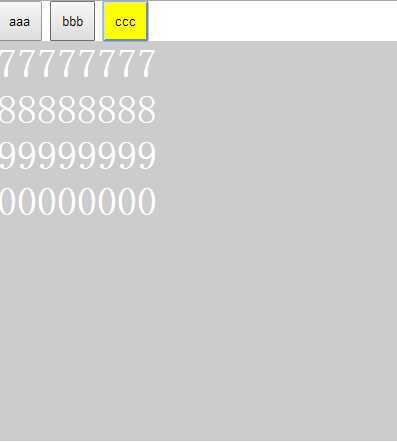
<input type="button" value="ccc">
<div class="show">
<ul>
<li>11111111</li>
<li>22222222</li>
<li>33333333</li>
</ul></div>
<div><ul>
<li>44444444</li>
<li>55555555</li>
<li>66666666</li>
</ul></div>
<div><ul>
<li>77777777</li>
<li>88888888</li>
<li>99999999</li>
<li>00000000</li>
</ul></div>
</div>
</body>
</html>



标签:style blog http color io for ar 2014 div
原文地址:http://www.cnblogs.com/moliwanzi/p/3929913.html