标签:var line .com 移动 运行 提示 漂亮 指定 16px
ECharts是由百度团队开发的,可高度个性化定制的数据可视化图表库。它的底层依赖轻量级的Canvas类库ZRender,是一个纯JavaScript的图标库,兼容(IE8/9/10/11,Chrome,Firefox,Safari等)主流浏览器,可以运行在PC和移动设备上。
废话不多说,一起来完成一个简单的图表,体验一下ECharts的神奇吧!
ECharts3开始不再强制使用AMD的方式按需引入,那么简单粗暴,直接在官网下载所需ECharts文件,像引入普通JavaScript库一样用script标签引入即可。简单吧,看代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ECharts入门</title> </head> <body> <!-- 引入ECharts文件 --> <script src=‘echarts.min.js‘></script> </body>
</html>
注:建议把js文件放在body下方
<body> <!-- 为ECharts准备一个具备大小(宽高)的DOM容器--> <div id=‘main‘ style=‘width:600px;height:400px;‘></div> </body>
<body> <!-- 为ECharts准备一个具备大小(宽高)的DOM容器--> <div id=‘main‘ style=‘width:600px;height:400px;‘></div> <!--引入echarts.js--> <script src=‘./echarts.min.js‘></script> <script> //基于准备好的DOM,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); </script> </body>
//指定图表的配置项和数据
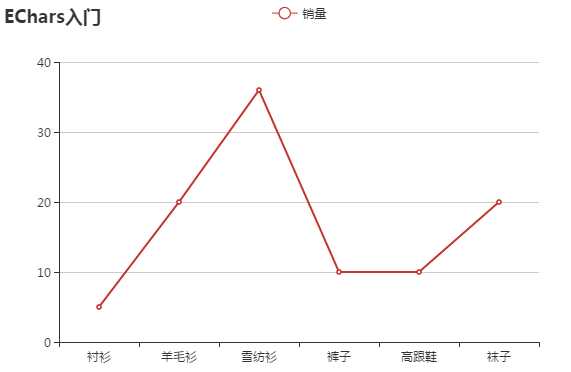
var option = { title:{ text:‘EChars入门‘ }, //提示框组件 tooltip:{ //坐标轴触发,主要用于柱状图,折线图等 trigger:‘axis‘ }, //图例 legend:{ data:[‘销量‘] }, //横轴 xAxis:{ data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, //纵轴 yAxis:{}, //系列列表。每个系列通过type决定自己的图表类型 series:[{ name:‘销量‘, //折线图 type:‘line‘, data:[5, 20, 36, 10, 10, 20] }] };
//使用刚指定的配置项和数据显示图表 myChart.setOption(option);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ECharts入门</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的DOM容器--> <div id=‘main‘ style=‘width:600px;height:400px;‘></div> <!-- 引入ECharts文件 --> <script src=‘./echarts.min.js‘></script> <script> //基于准备好的DOM,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); //指定图表的配置项和数据 var option = { title:{ text:‘EChars入门‘ }, //提示框组件 tooltip:{ //坐标轴触发,主要用于柱状图,折线图等 trigger:‘axis‘ }, //图例 legend:{ data:[‘销量‘] }, //横轴 xAxis:{ data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, //纵轴 yAxis:{}, //系列列表。每个系列通过type决定自己的图表类型 series:[{ name:‘销量‘, //折线图 type:‘line‘, data:[5, 20, 36, 10, 10, 20] }] }; //使用刚指定的配置项和数据显示图表 myChart.setOption(option); </script> </body> </html>

就这样,一个漂亮的图表生成了,是不是很简单呢?
标签:var line .com 移动 运行 提示 漂亮 指定 16px
原文地址:http://www.cnblogs.com/ytwanzi/p/6639041.html