标签:lis javascrip map log 状态 问题: script pre alt
问题:
var map = new BMap.Map("mapshow");
map.centerAndZoom(point, 15);
显示百度地图时,map.centerAndZoom使用point作为参数时,标点不出现在中心处。

原因:
我是隐藏状态下(display:none)创建的地图
这样会导致地图容器宽高为0,在宽高为0的容器上,中心点自然也是0了
这算是BMap的缺陷吧,只能在可视的情况下或者display:visibile下创建地图。
解决办法:
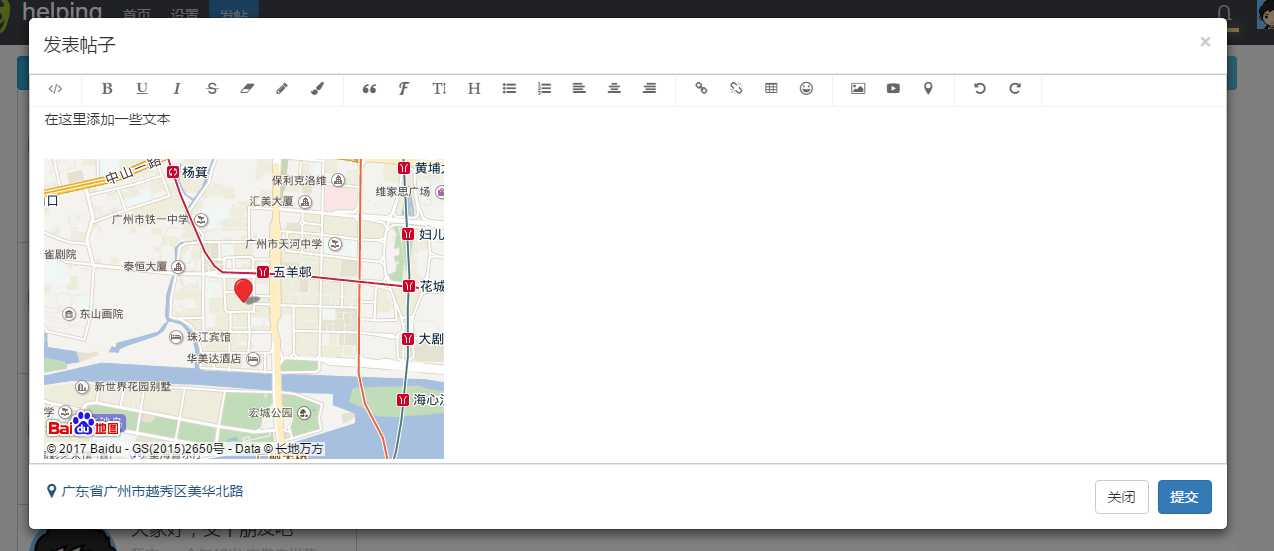
我使用的是bootstrap的模态框作为地图的容器的。使用模态框的打开箭头事件 show.bs.modal。将地图容器设置为 display","visibile
$("#publish").on("show.bs.modal",function() {
$(".map-container").css("display","visibile");//地图容器设置为不可见,取代了none。等待地图创建
}
等待地图创建完成后,需要将display的参数visibile变成none,这样不会占位置。
1 $(".map-container").css("display","none");
效果:标注出现在了中间

标签:lis javascrip map log 状态 问题: script pre alt
原文地址:http://www.cnblogs.com/lijinwen/p/6639043.html