标签:静态文件 register 风格 应用 chrome 类库 model from tle
1.简介:
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用
2.主要特点:
3.使用:
1)下载路径: http://kindeditor.org/download
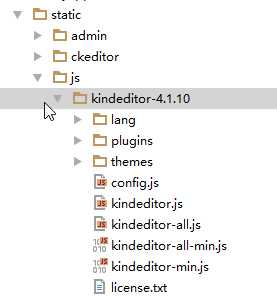
下载后根据需求删除以下目录。
2)将文件夹拷贝到项目根目录的/static/js文件夹中:

3)在settings.py中配置static目录:
STATIC_URL = ‘/static/‘
#指定静态文件夹所在的路径 STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘static‘), ]
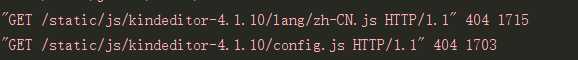
不加的后果(控制台输出):

4)在kineeditor目录下创建conifg.js配置文件
#config.js KindEditor.ready(function(K) { // K.create(‘textarea[name=content]‘, { K.create(‘#id_content‘, { width: ‘800px‘, height: ‘200px‘, }); });
注释: 这里的#id_content,或是name=content,是通过登录admin后,右击对应控件,选择审查元素获得的。
5)在admin.py对应的管理类中添加class Media,引入js文件。
from .models import Article class ArticleAdmin(admin.ModelAdmin): list_display = [‘title‘] class Media: js = (‘/static/js/kindeditor-4.1.10/kindeditor-all-min.js‘, ‘/static/js/kindeditor-4.1.10/lang/zh-CN.js‘, ‘/static/js/kindeditor-4.1.10/config.js‘) admin.site.register(Article,ArticleAdmin)
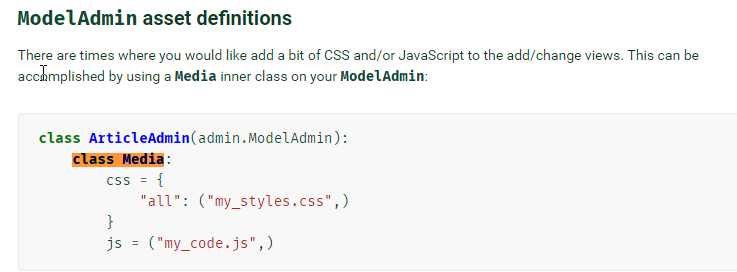
附 class Media的官方描述

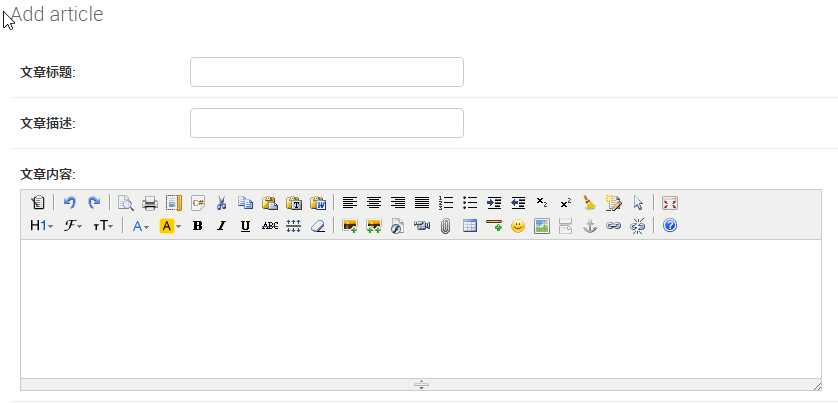
6)效果图:

标签:静态文件 register 风格 应用 chrome 类库 model from tle
原文地址:http://www.cnblogs.com/hupeng1234/p/6639626.html