标签:alt ima 莫名其妙 idt 开始 tabbar隐藏 blog image http
用系统的UINavigationBar时,返回手势重若碰到前一个页面有bar,后一个页面没bar,或者反过来时动画非常难看
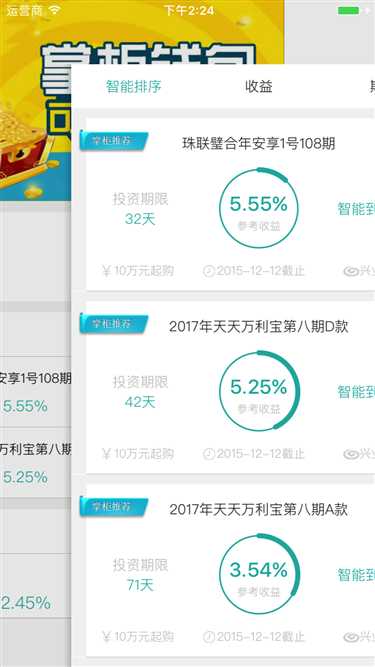
如下图:因为首页隐藏了导航栏,在侧滑的时候导航栏竟然提前消失了,这是因为在侧滑的过程中就调用了视图将要出现的方法。
解决:
在滑动返回的后要出现的viewController中写下面的代码:
//隐藏 - (void)viewWillAppear:(BOOL)animated{ [super viewWillAppear:animated]; [self.navigationController setNavigationBarHidden:YES animated:animated]; //很多同学习惯这样写 [self.navigationController setNavigationBarHidden:YES animated:YES];//带动画结果在切换tabBar的时候viewController会有闪动的效果不建议这样写 }
//显示 - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; [self.navigationController setNavigationBarHidden:NO animated:animated]; }
而关于tabar,在同样的侧滑来回中 ,tabbar多出了一段高度。本来并没有找到什么原因。偶然间才发现多出的高度并不是tab的高度而是nav的高度。找了下代码原来是并没有把nav的translunt置为NO,才导致了坐标从最顶部开始。以前在未设置的时候在正常的显示中就会发现问题,也不知道最近是怎么回事,总是会莫名其妙的出现一点问题!

标签:alt ima 莫名其妙 idt 开始 tabbar隐藏 blog image http
原文地址:http://www.cnblogs.com/lidarui/p/6639641.html