标签:false log 访问 trigger gap etc cal logs 位置
简单容易 汉子官网:http://gallery.echartsjs.com/explore.html#sort=rank~timeframe=all~author=all
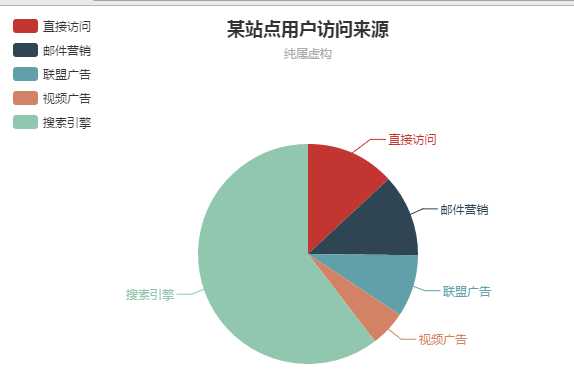
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="http://cdn.bootcss.com/echarts/3.4.0/echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 option = { title : { text: ‘某站点用户访问来源‘, subtext: ‘纯属虚构‘, x:‘center‘ }, tooltip : { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: ‘vertical‘, left: ‘left‘, data: [‘直接访问‘,‘邮件营销‘,‘联盟广告‘,‘视频广告‘,‘搜索引擎‘] }, series : [ { name: ‘访问来源‘, type: ‘pie‘, radius : ‘55%‘, center: [‘50%‘, ‘60%‘], data:[ {value:335, name:‘直接访问‘}, {value:310, name:‘邮件营销‘}, {value:234, name:‘联盟广告‘}, {value:135, name:‘视频广告‘}, {value:1548, name:‘搜索引擎‘} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(0, 0, 0, 0.5)‘ } } } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

改进

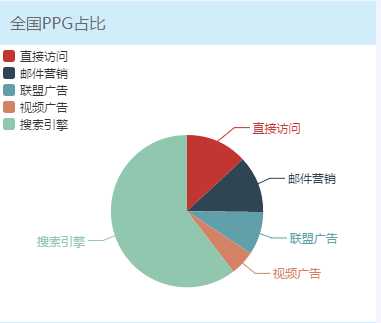
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 option = { //标题设置 title : { show: false, text: ‘某站点用户访问来源‘, subtext: ‘纯属虚构‘, x:‘center‘ }, //提示框组件 tooltip : { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, //图标列表设置 legend: { orient: ‘vertical‘, left: ‘left‘, itemWidth: 12, itemHeight: 12, itemGap: 5, data: [‘直接访问‘,‘邮件营销‘,‘联盟广告‘,‘视频广告‘,‘搜索引擎‘] }, //数据源 series : [ { name: ‘访问来源‘, type: ‘pie‘, radius : ‘55%‘,//图的大小 center: [‘50%‘, ‘60%‘],//图的位置 data:[ {value:335, name:‘直接访问‘}, {value:310, name:‘邮件营销‘}, {value:234, name:‘联盟广告‘}, {value:135, name:‘视频广告‘}, {value:1548, name:‘搜索引擎‘} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(0, 0, 0, 0.5)‘ } } } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>
标签:false log 访问 trigger gap etc cal logs 位置
原文地址:http://www.cnblogs.com/dlgood/p/6641113.html